Animação 1
”














Checkpoint –
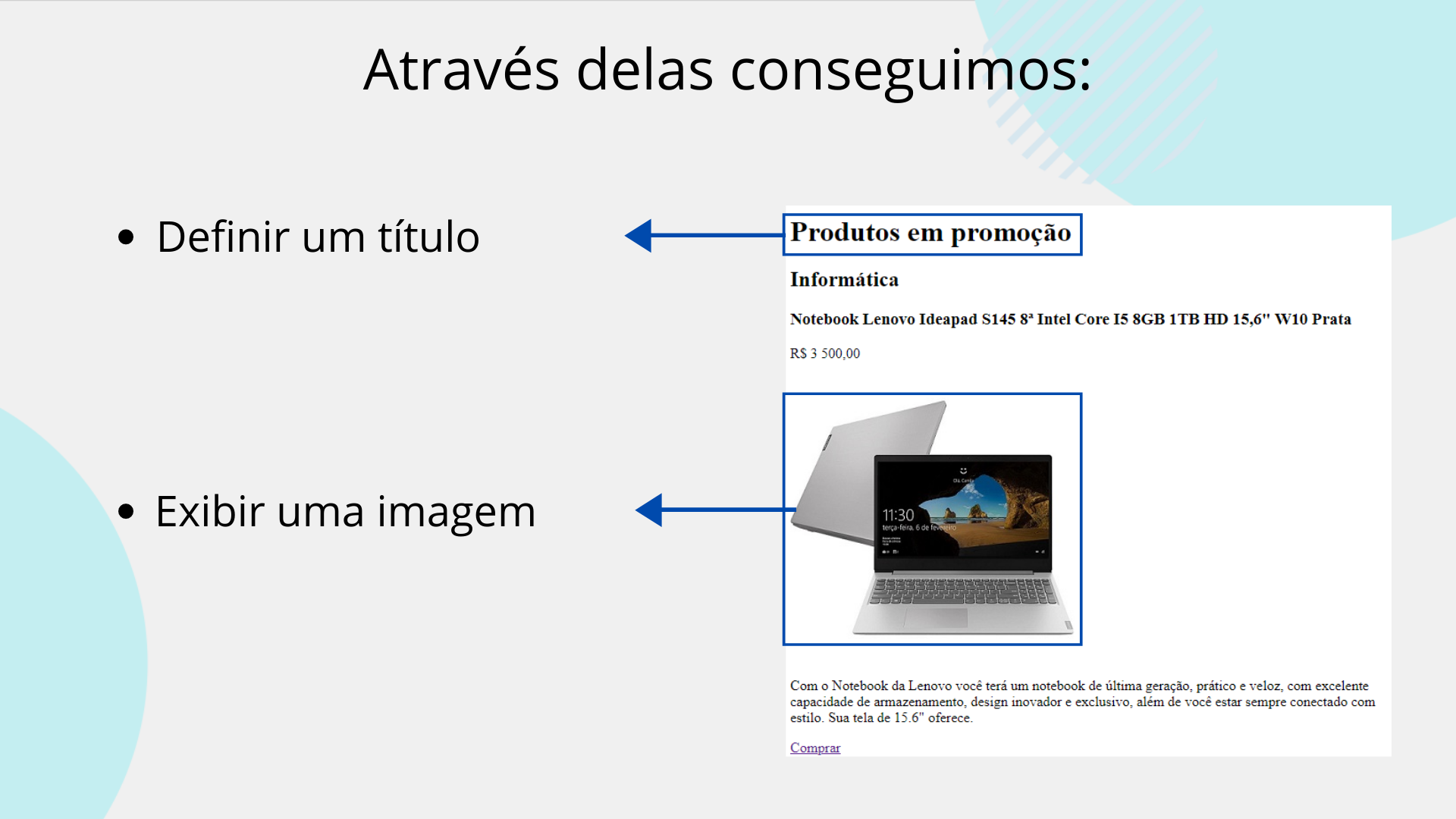
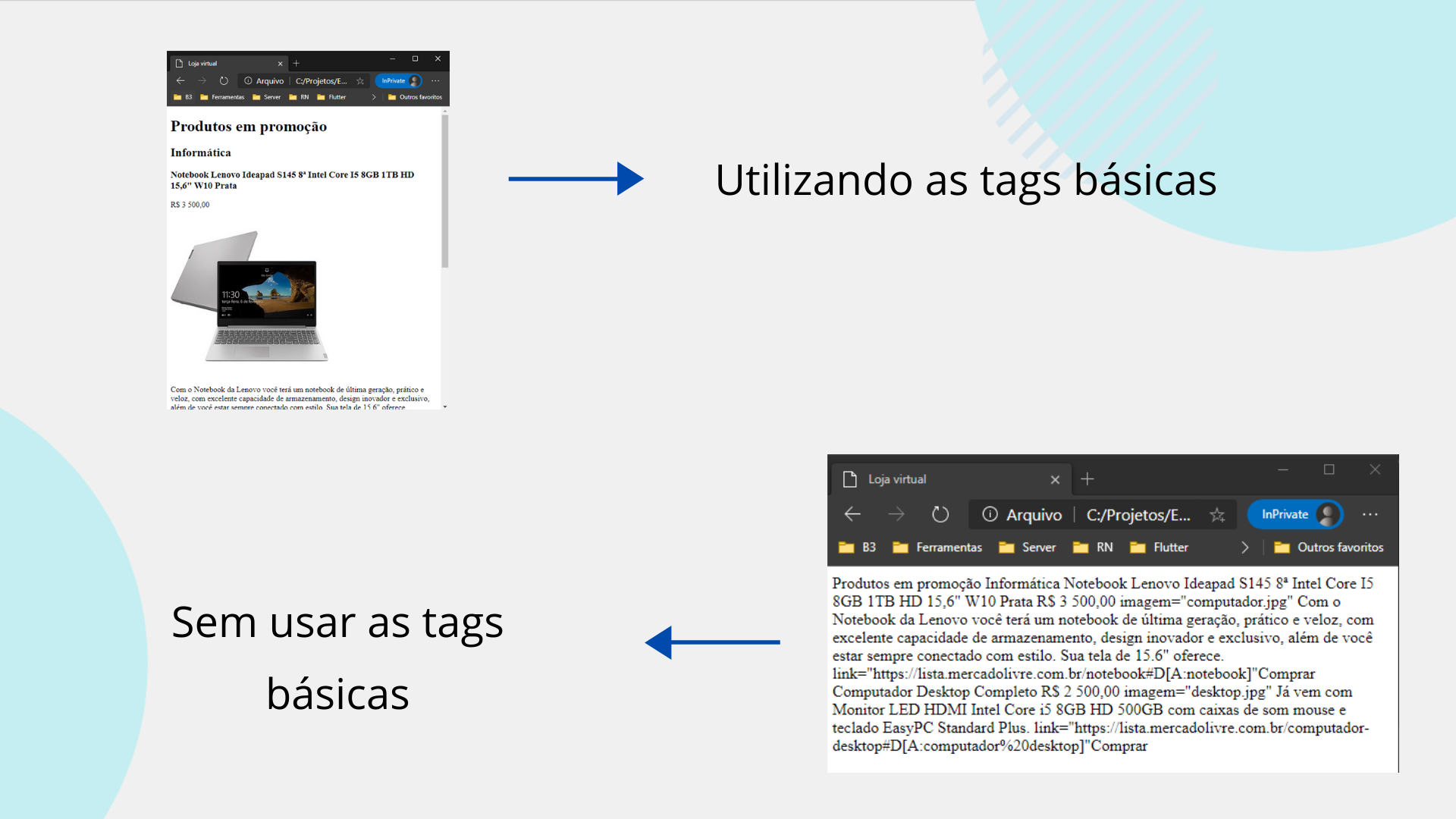
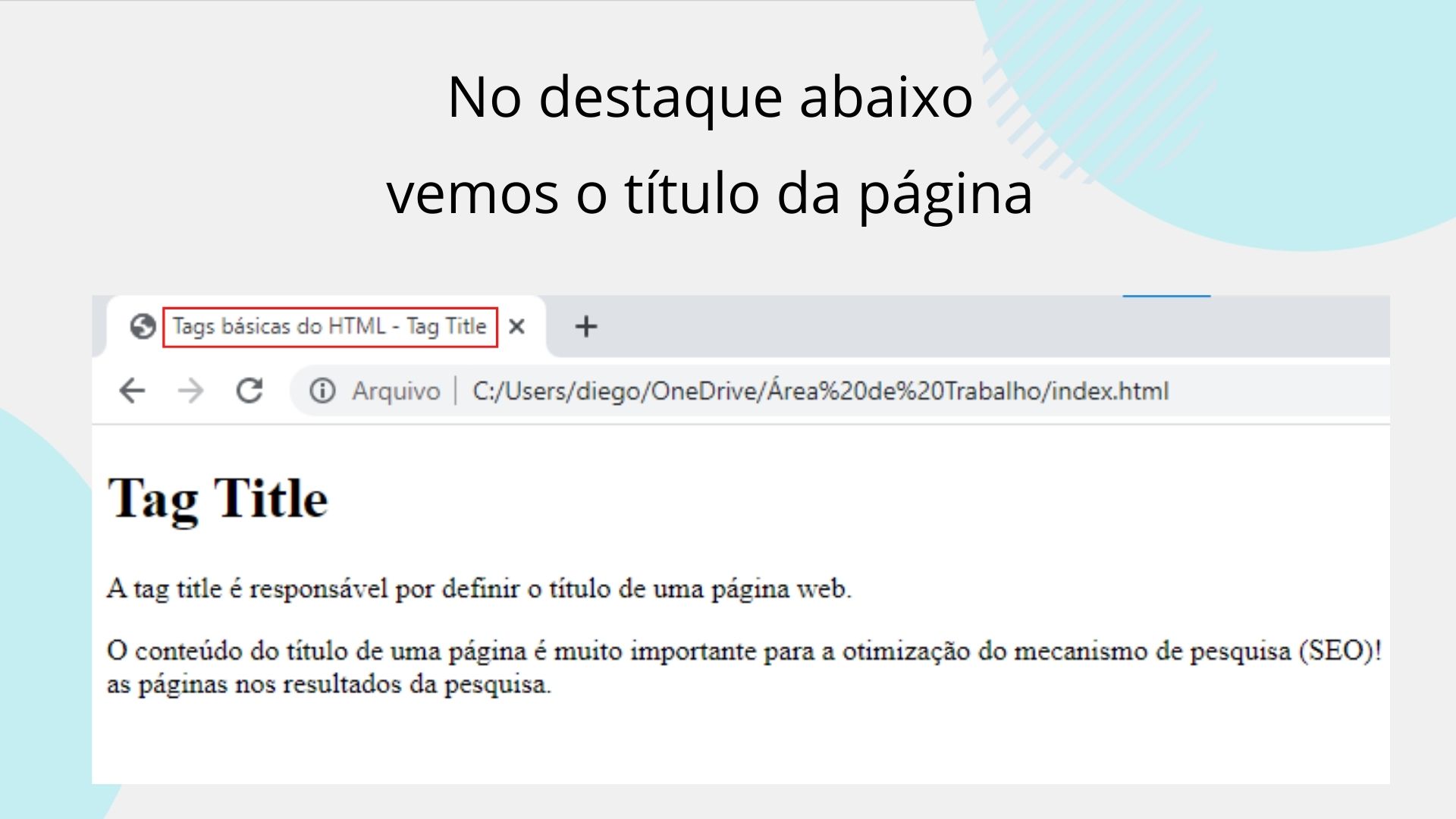
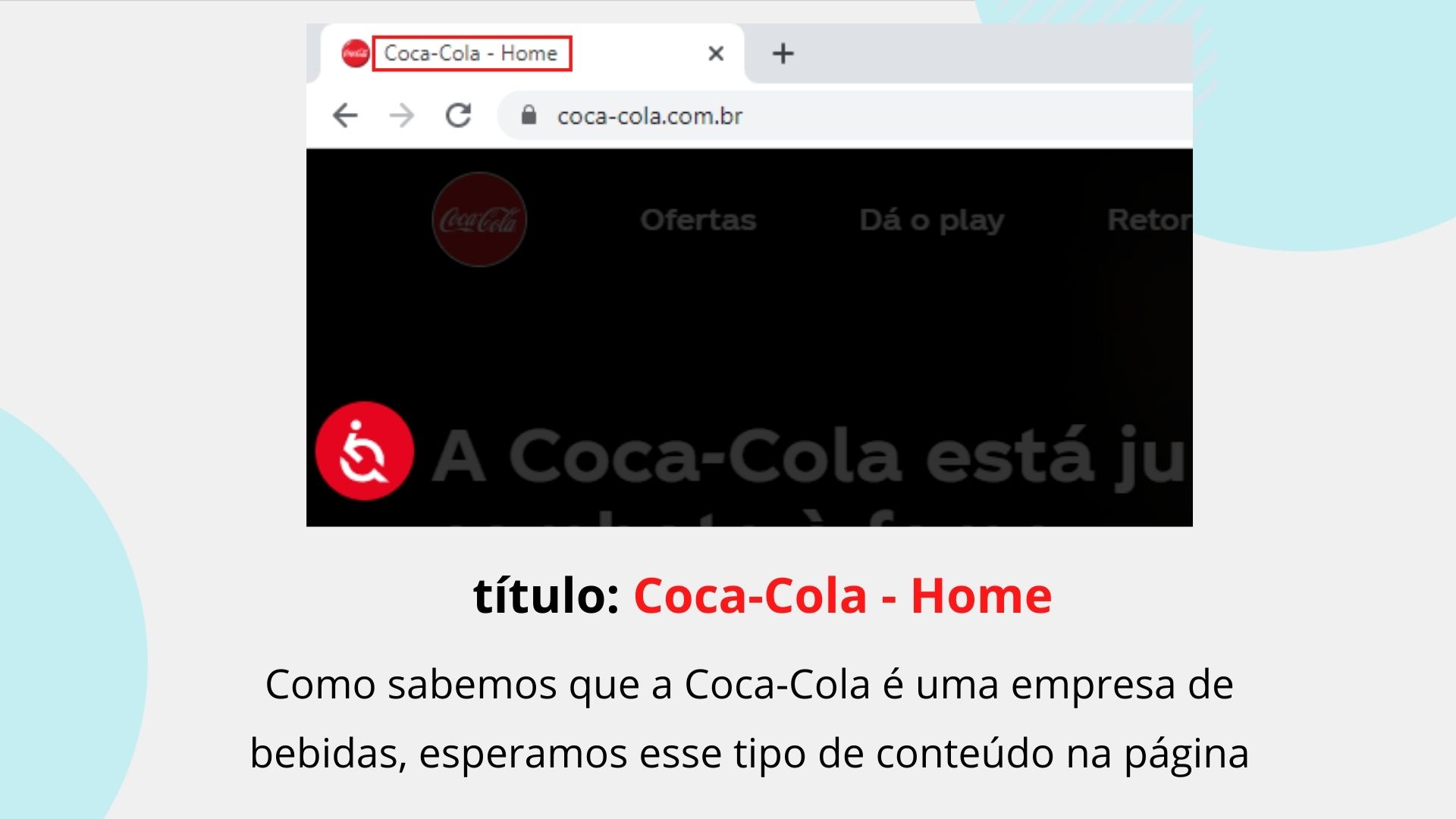
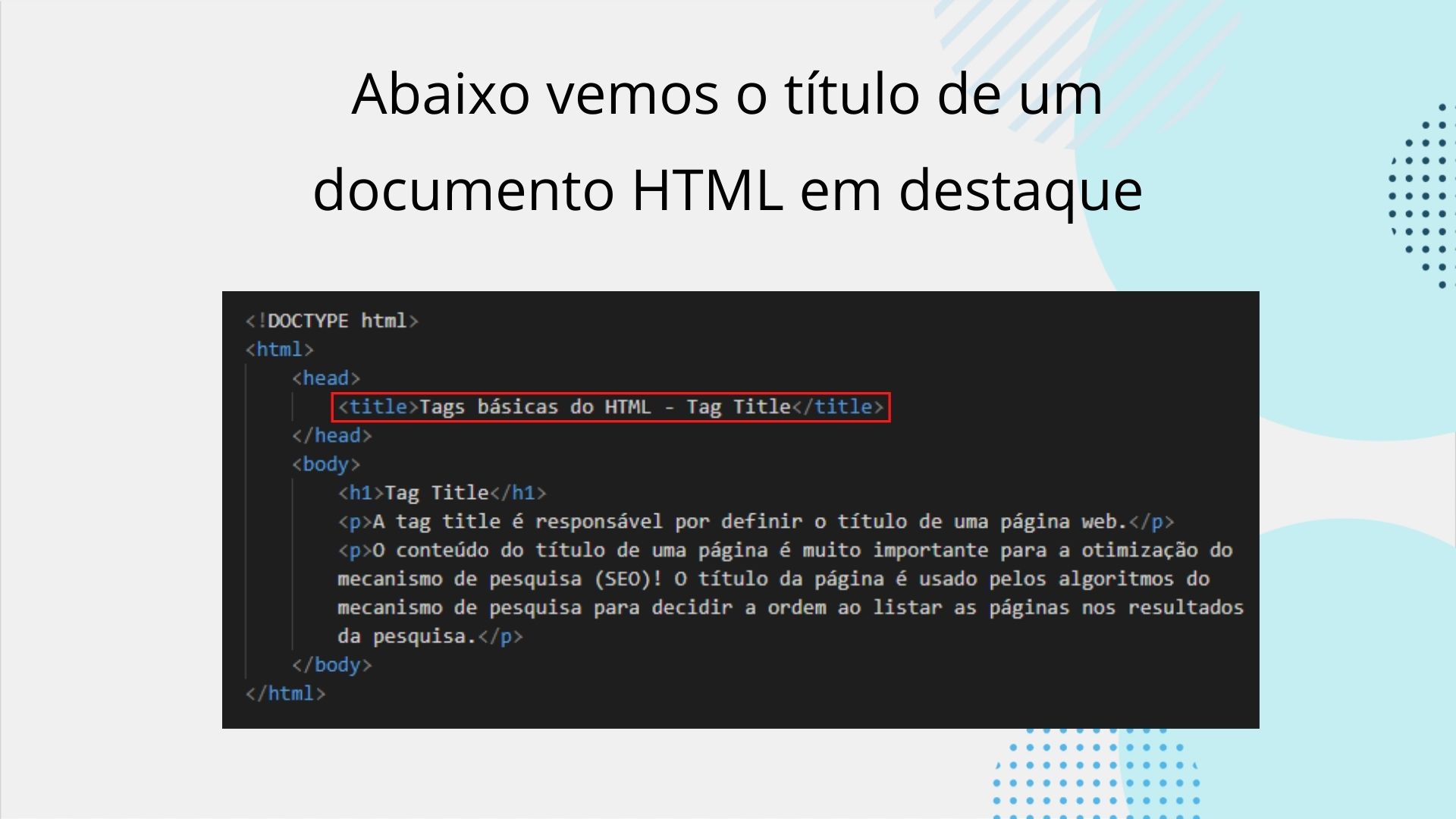
Animação 1. Página criada utilizando as tags básicas










Checkpoint –














Checkpoint –










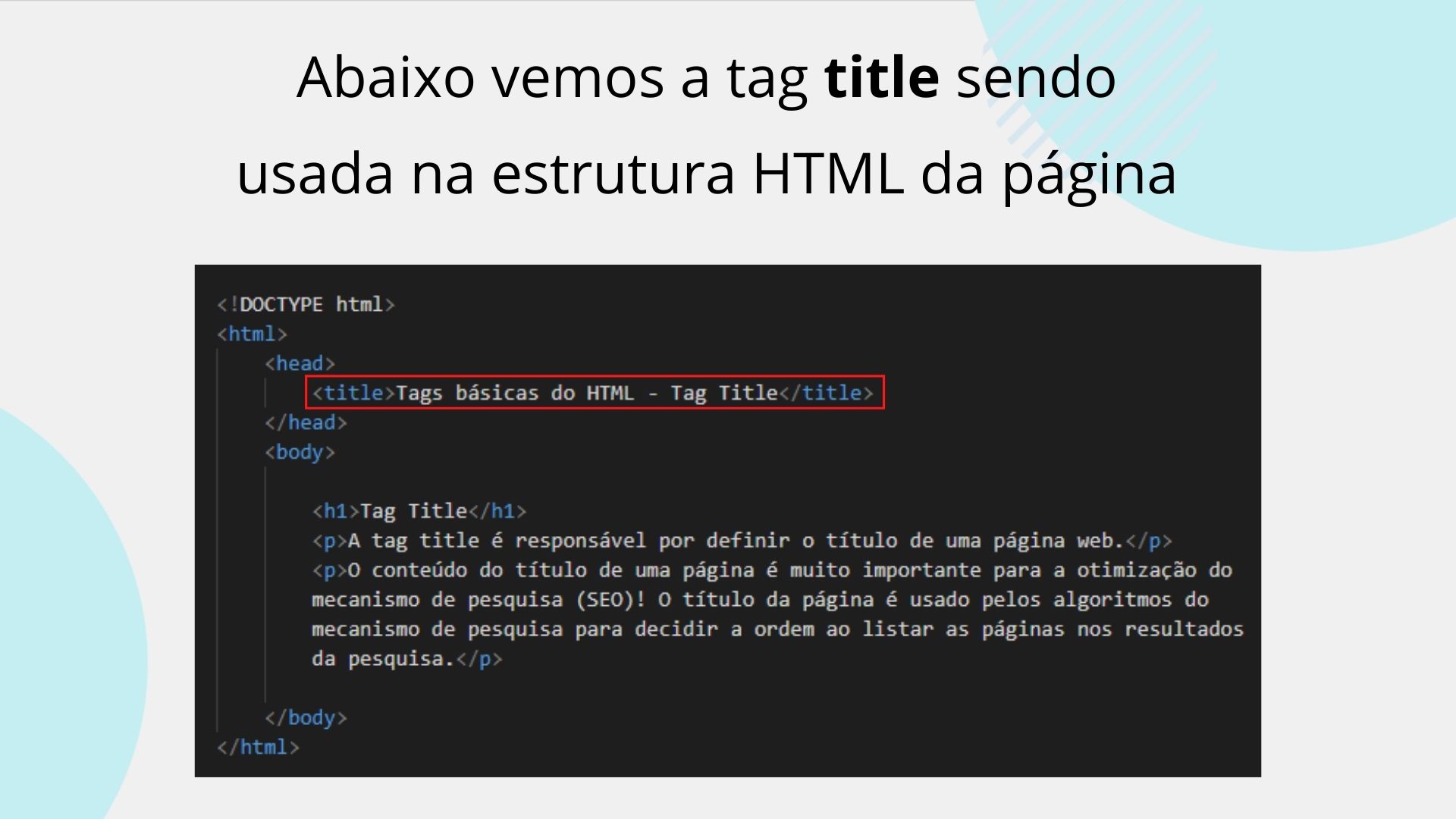
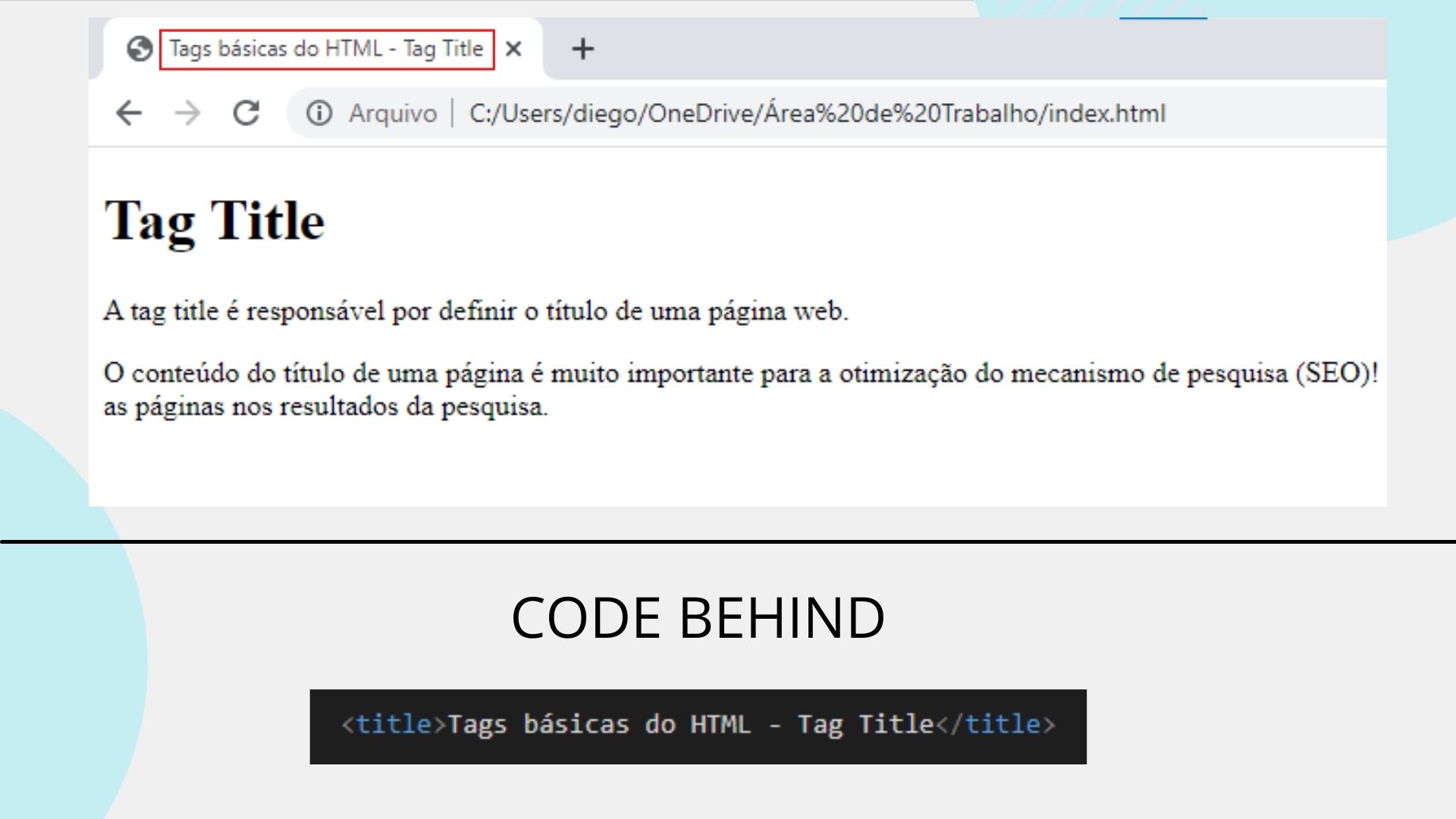
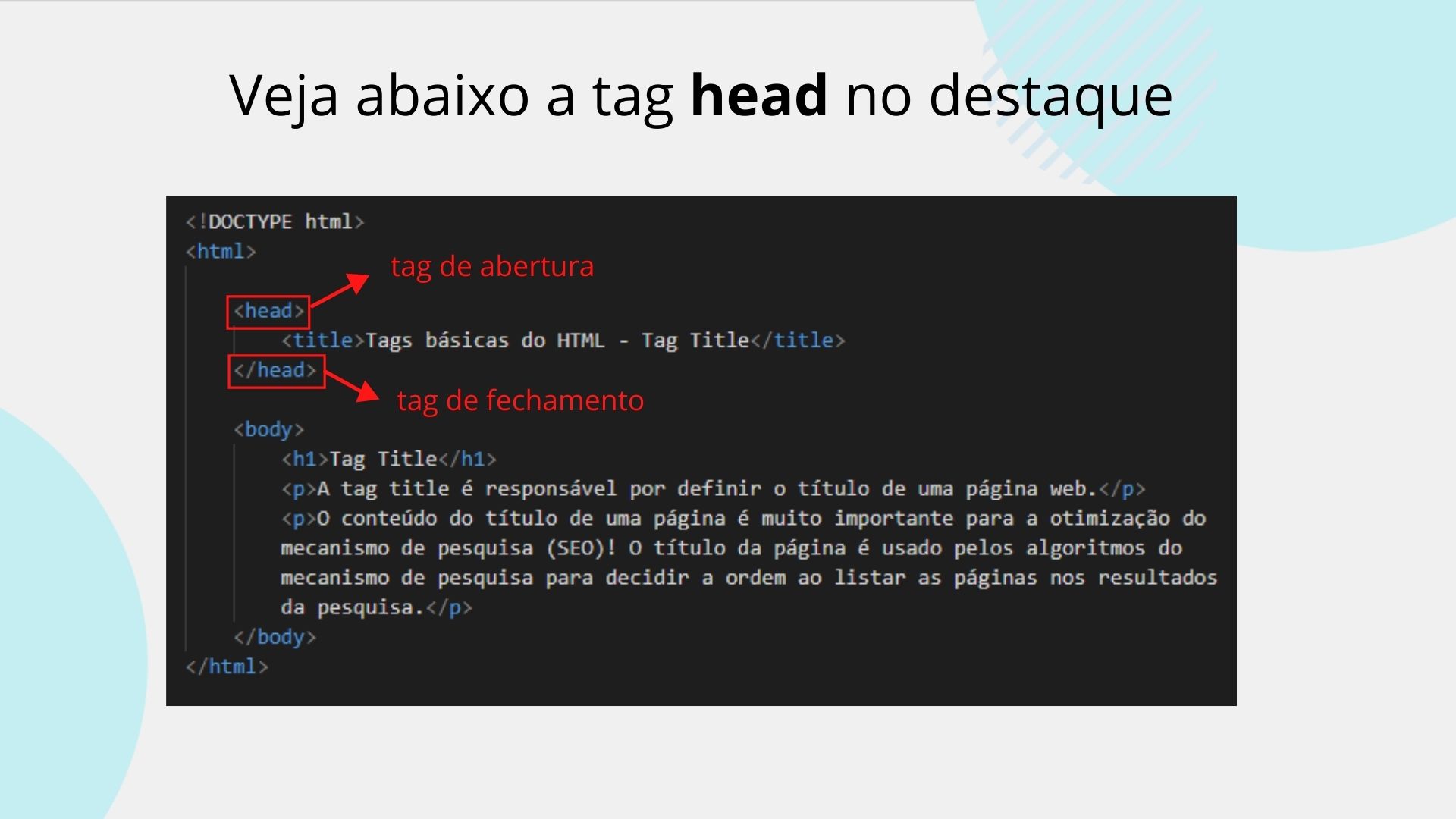
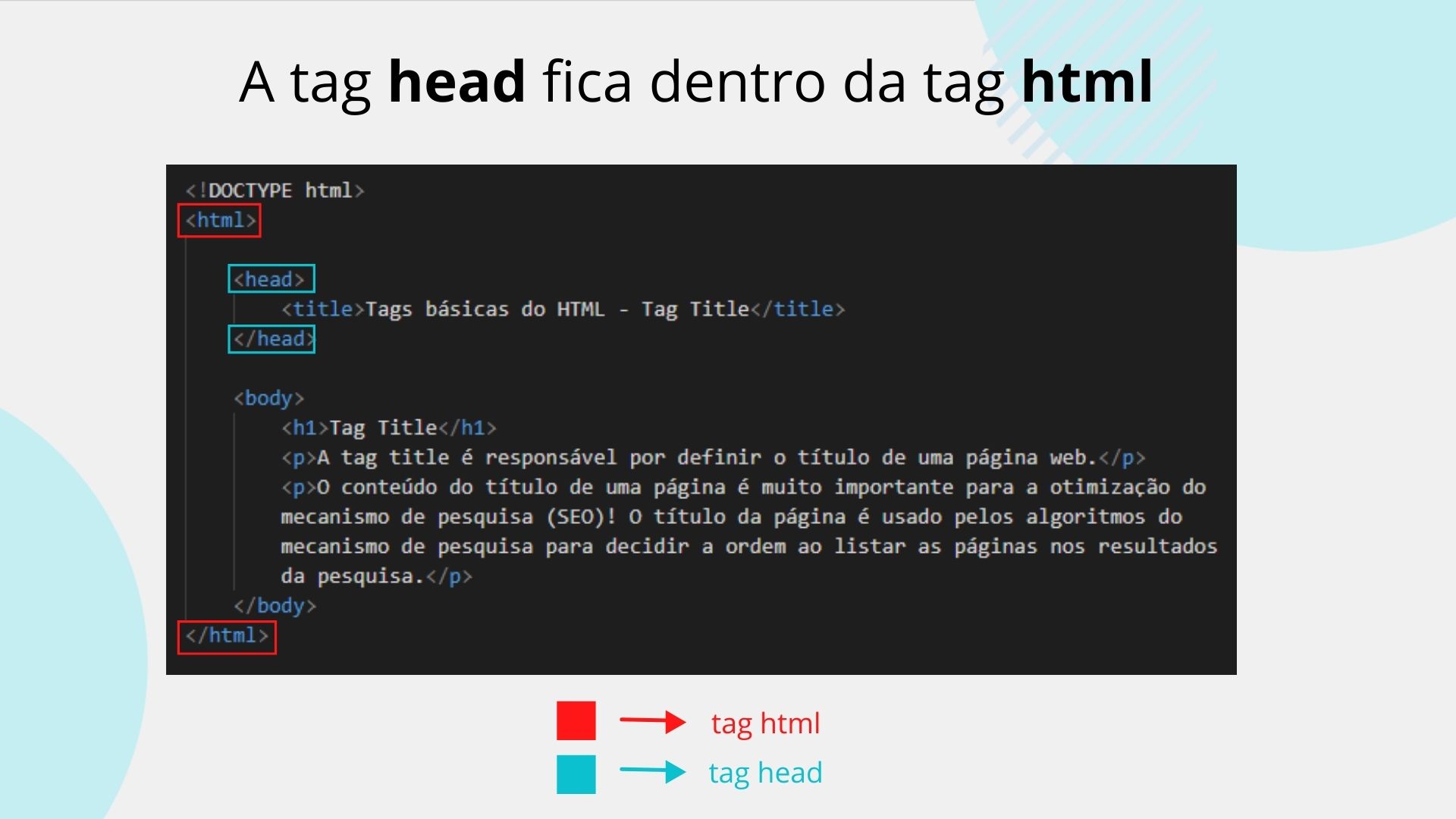
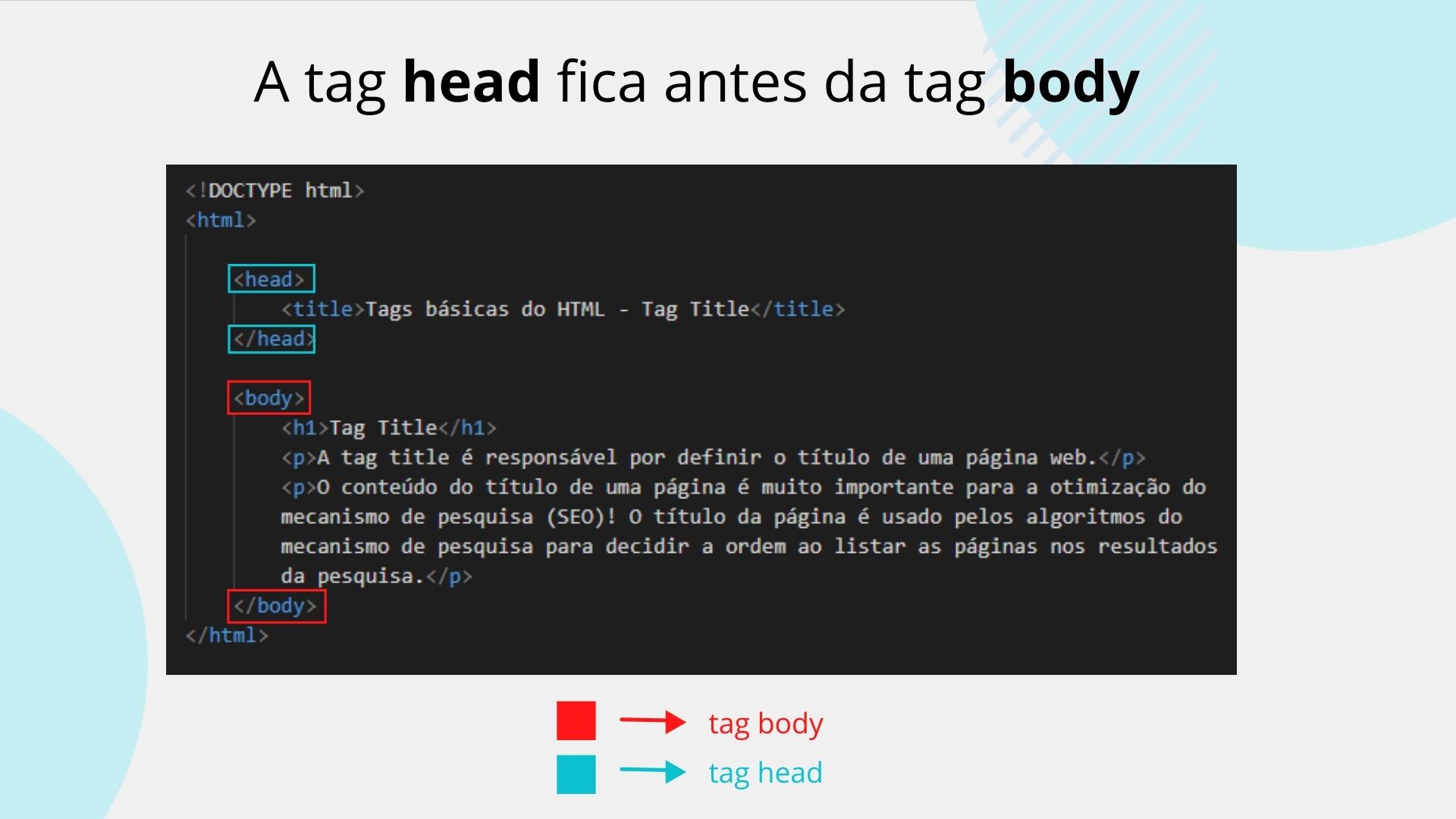
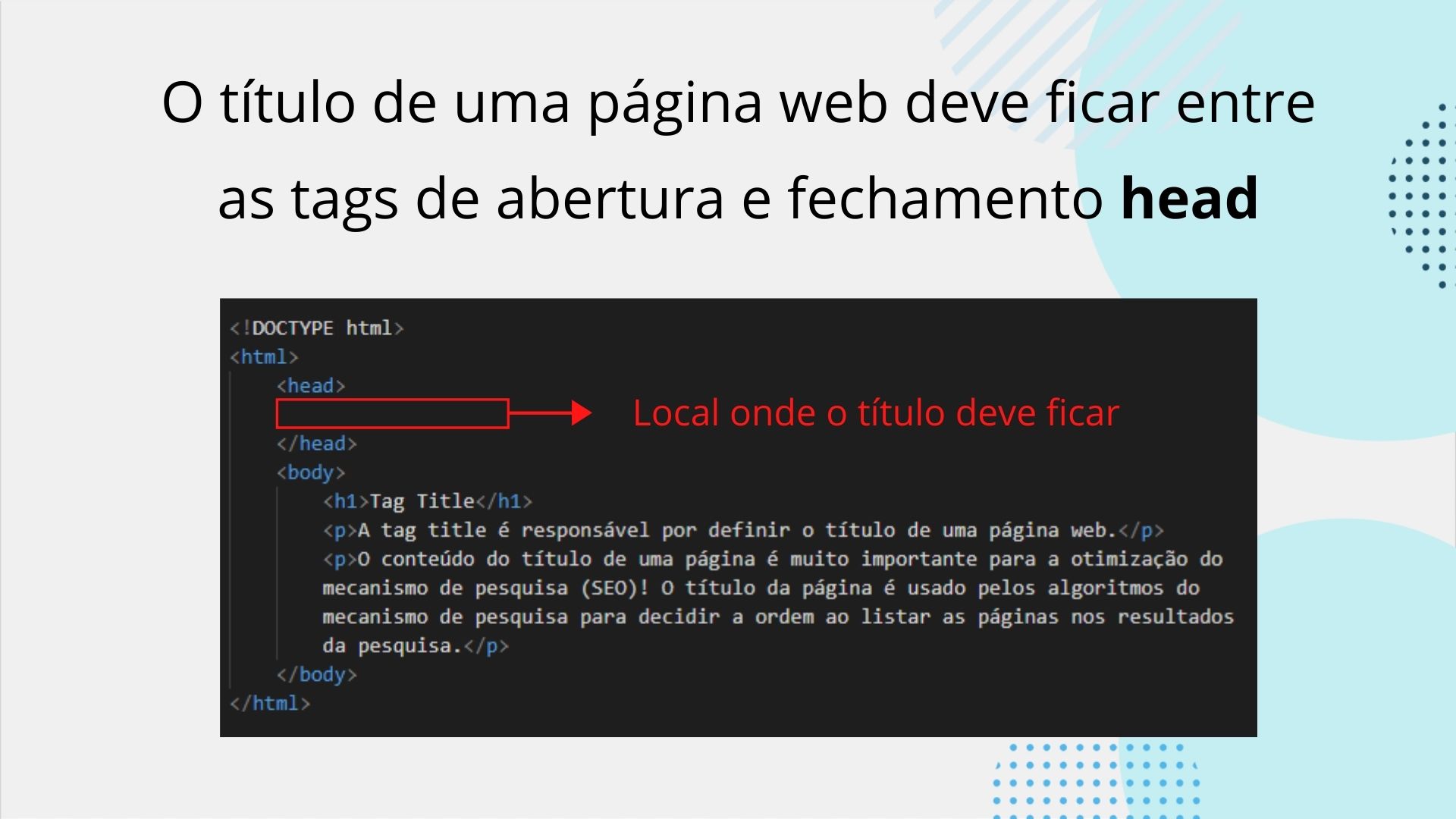
<!DOCTYPE html><html><head><title>Tags básicas do HTML – Tag Title</title></head><body><h1>Tag Title</h1><p>A tag title é responsável por definir o título de uma página web.</p><p>O conteúdo do título de uma página é muito importante para a otimização do mecanismo de pesquisa (SEO)! O título da página é usado pelos algoritmos do mecanismo de pesquisa para decidir a ordem ao listar as páginas nos resultados da pesquisa.</p></body></html>














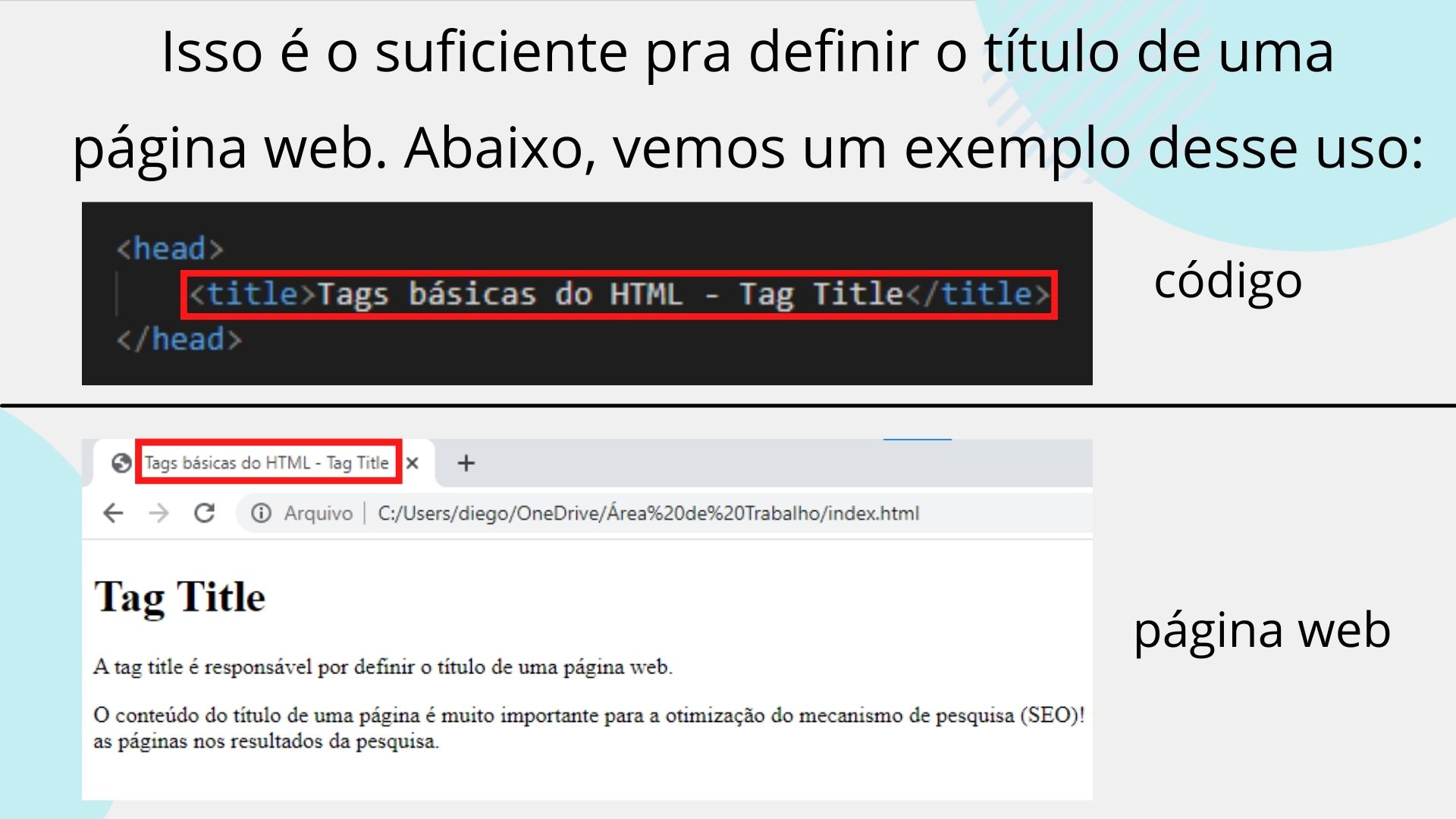
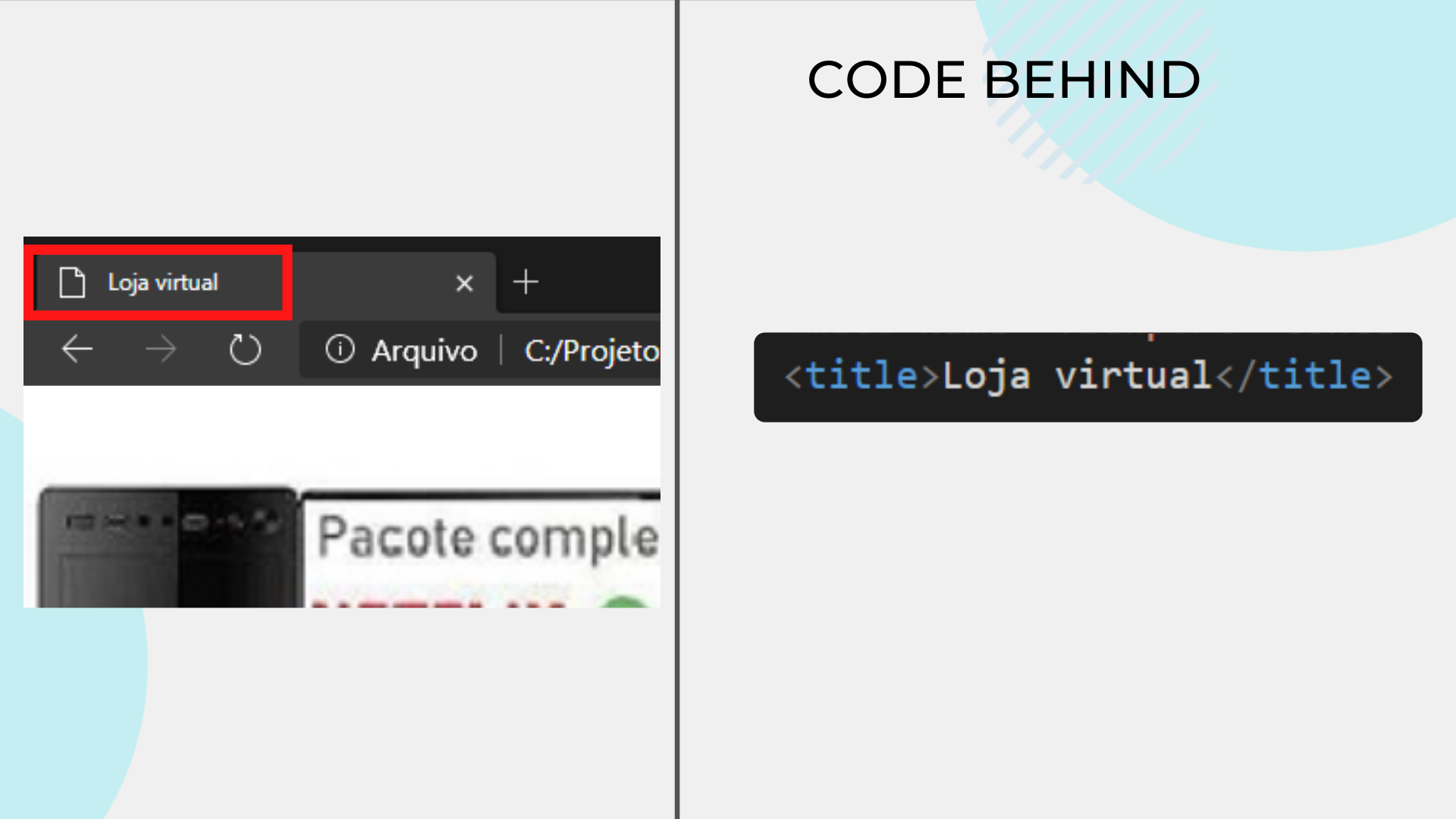
Caso a tag title não seja definida no arquivo html, o título que aparecerá na aba da página será o nome do arquivo.
Checkpoint













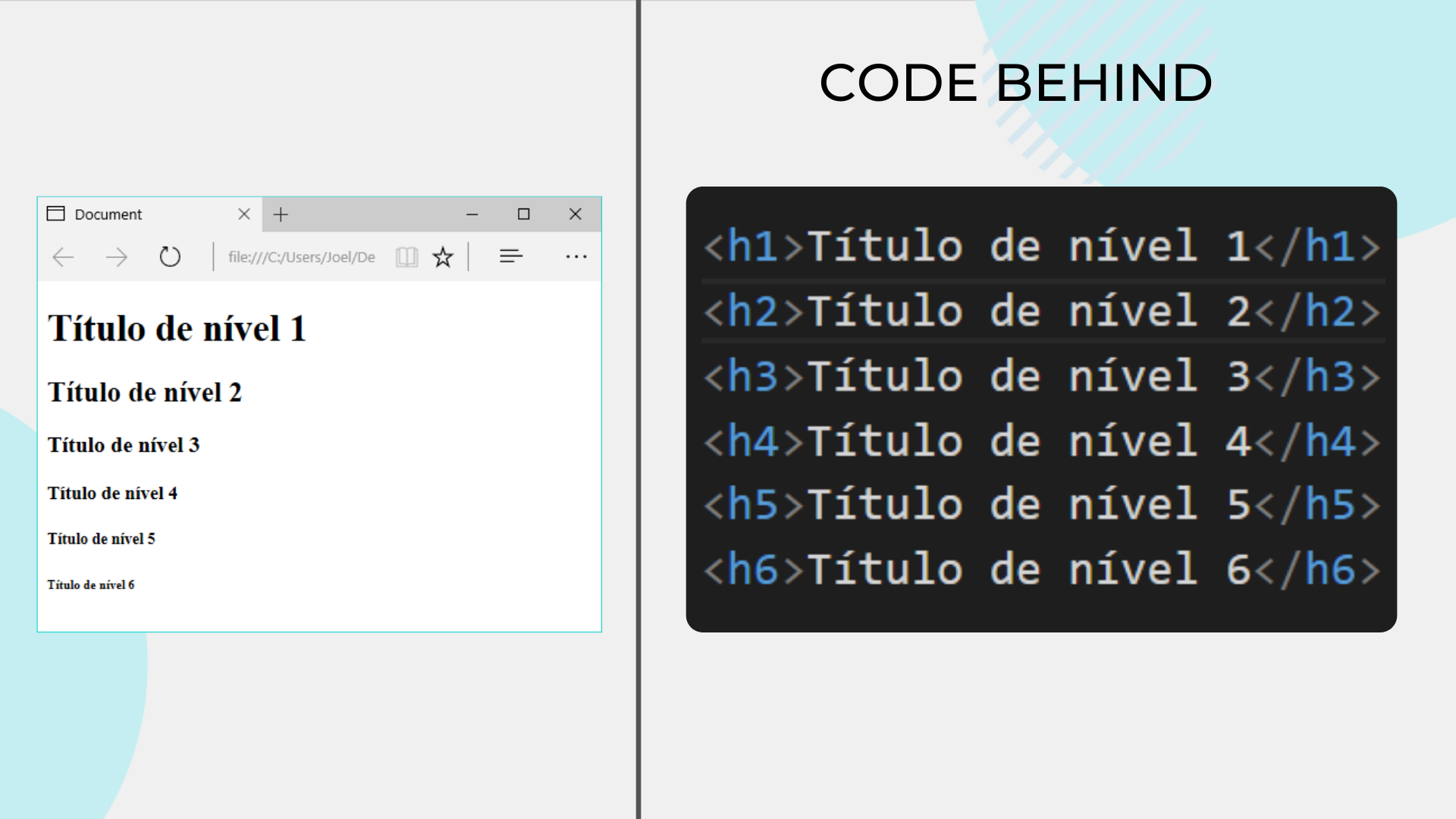
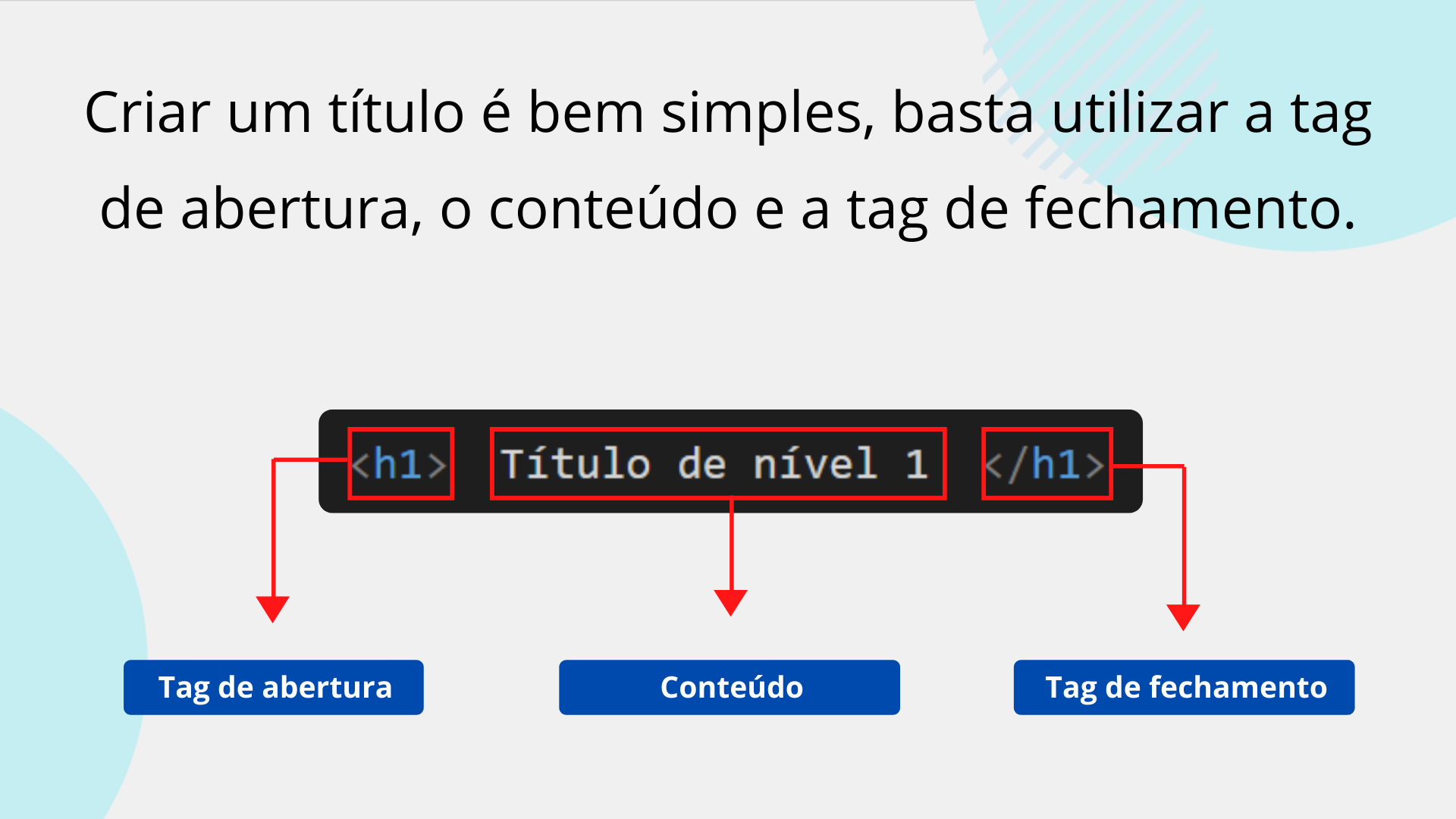
1 <h1>Título de nível 1</h1>
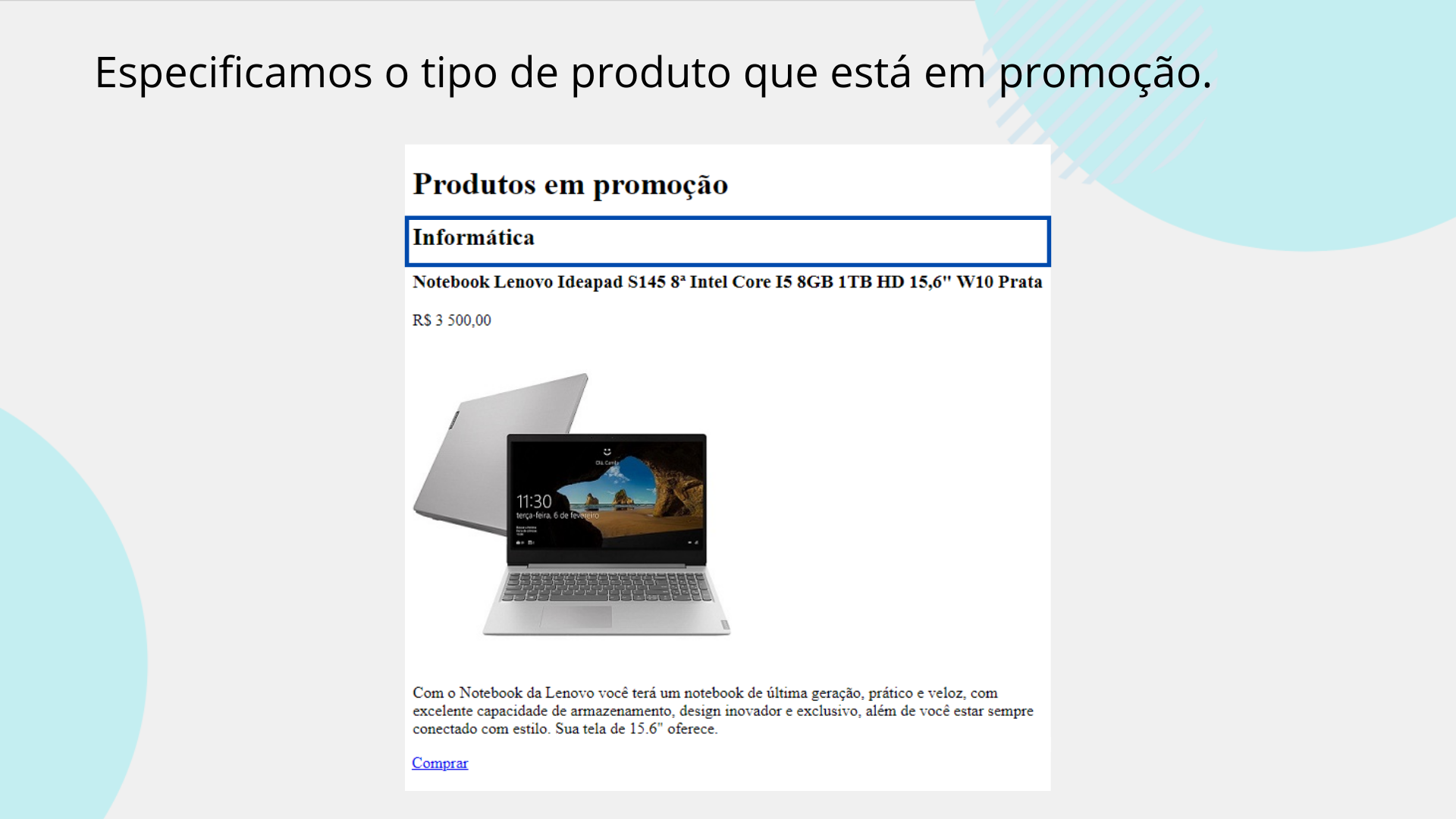
2 <h2>Título de nível 2</h2>
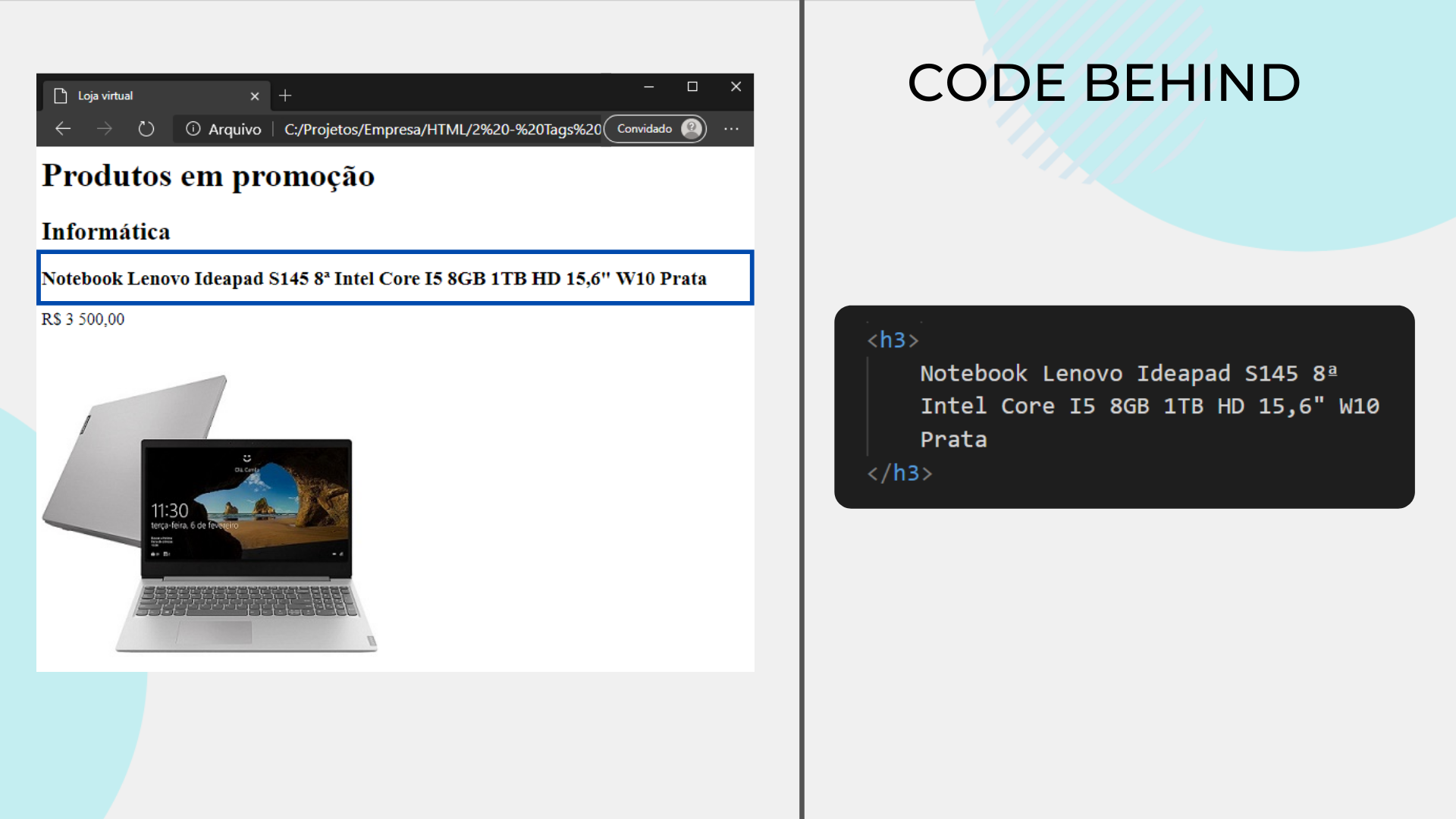
3 <h3>Título de nível 3</h3>
4 <h4>Título de nível 4</h4>
5 <h5>Título de nível 5</h5>
6 <h6>Título de nível 6</h6>Código 1. Exemplo de criação de títulos
Checkpoint –






1 <p>Título de nível 1</p>
Checkpoint –




















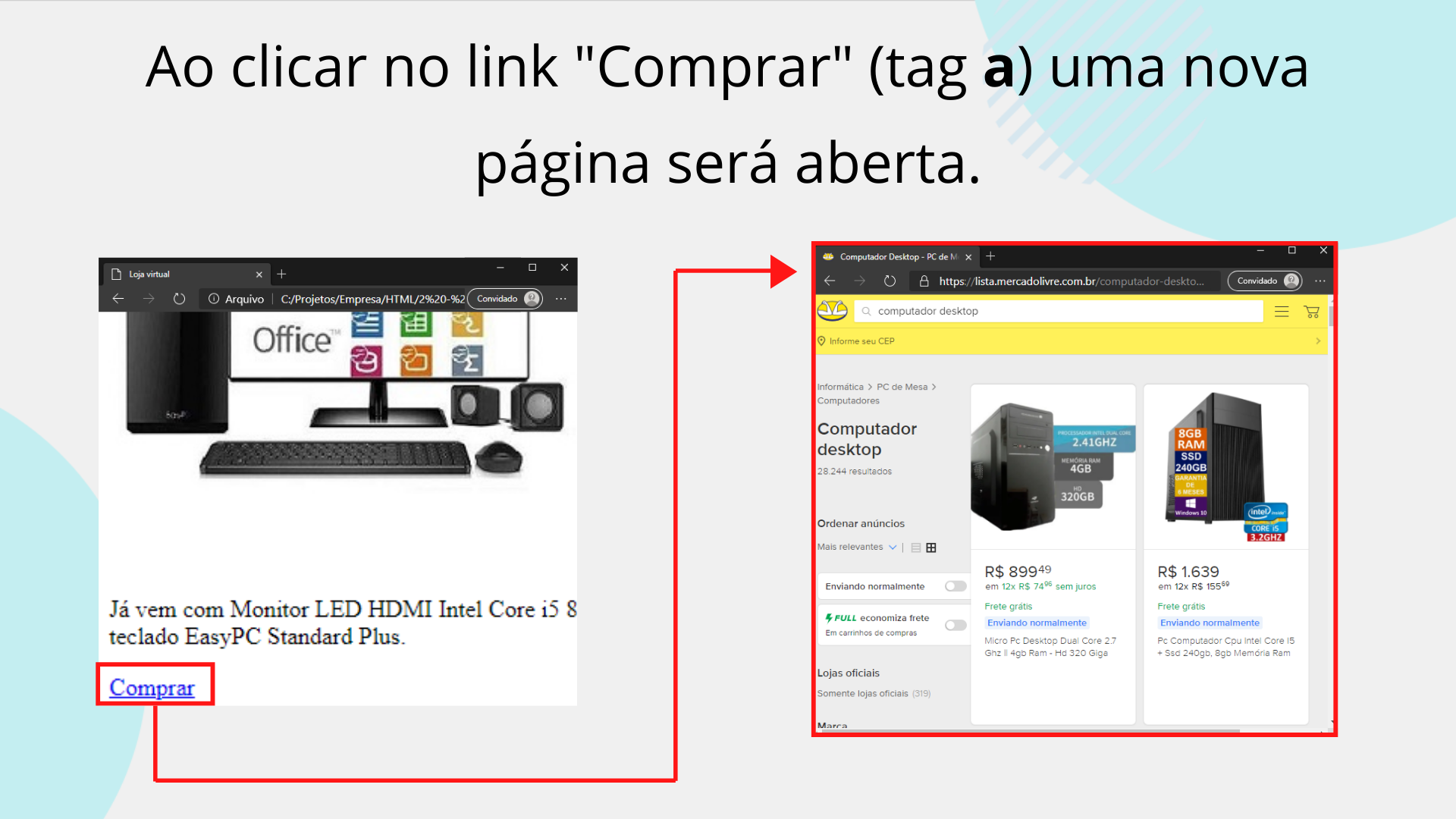
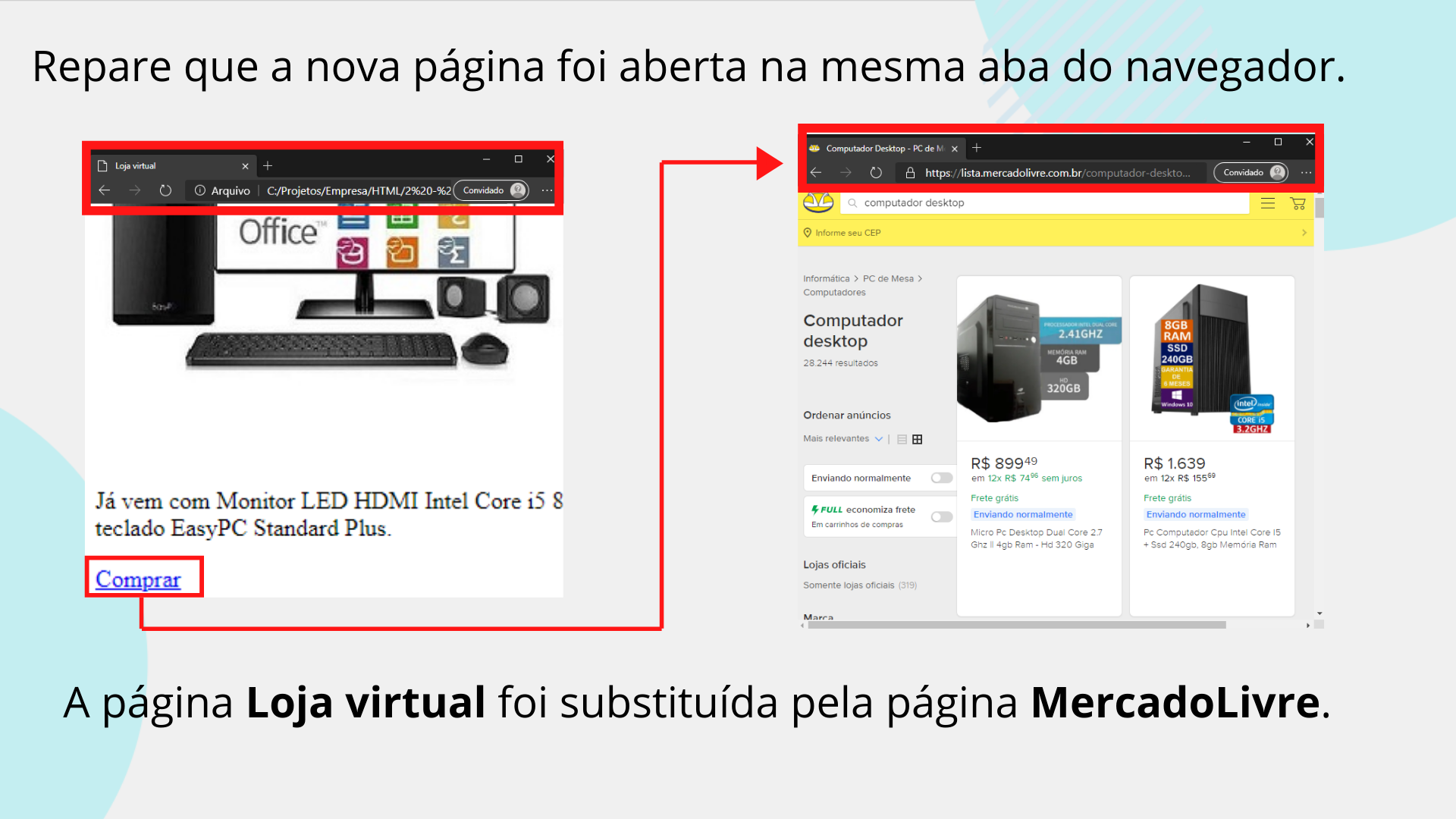
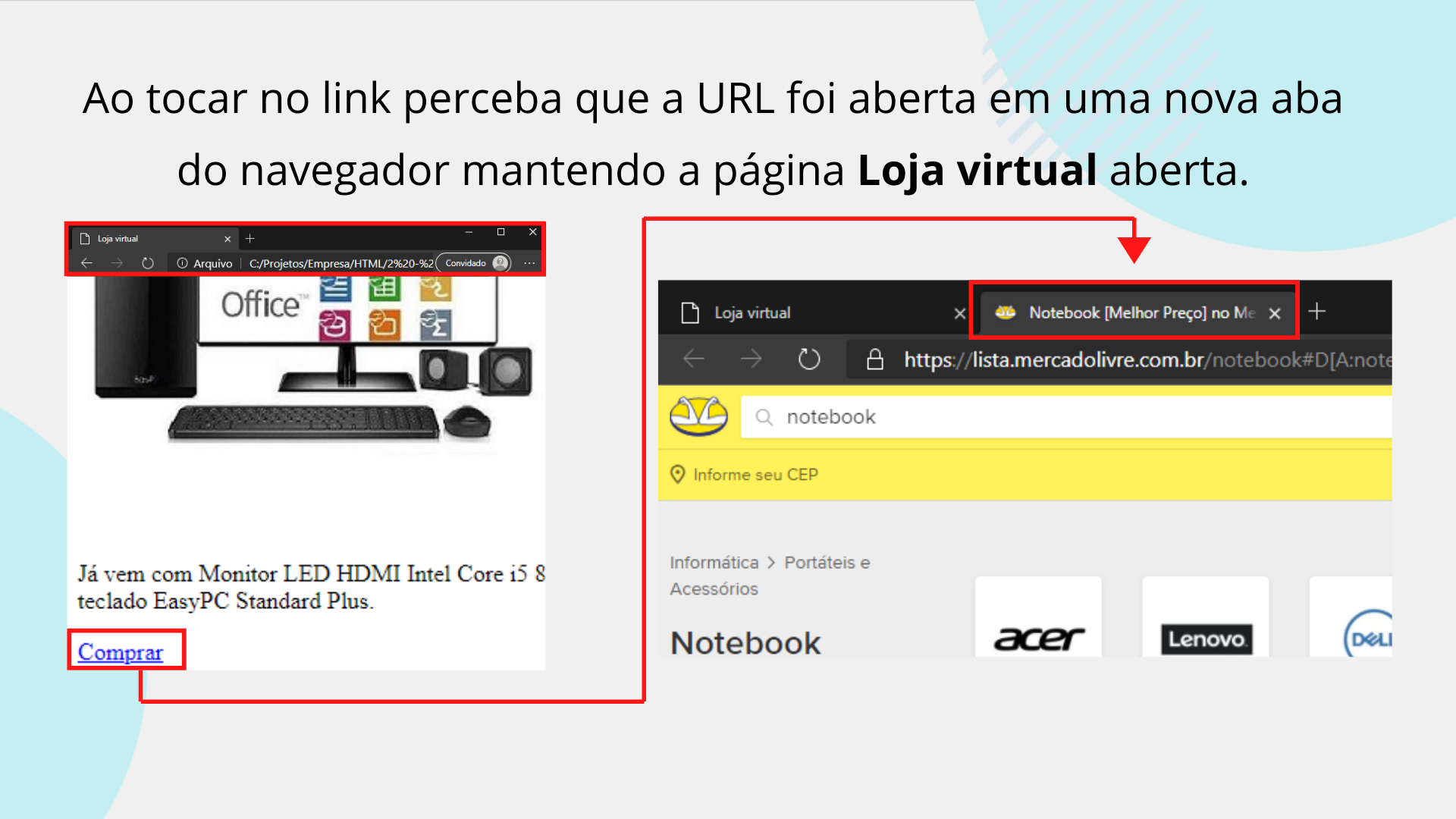
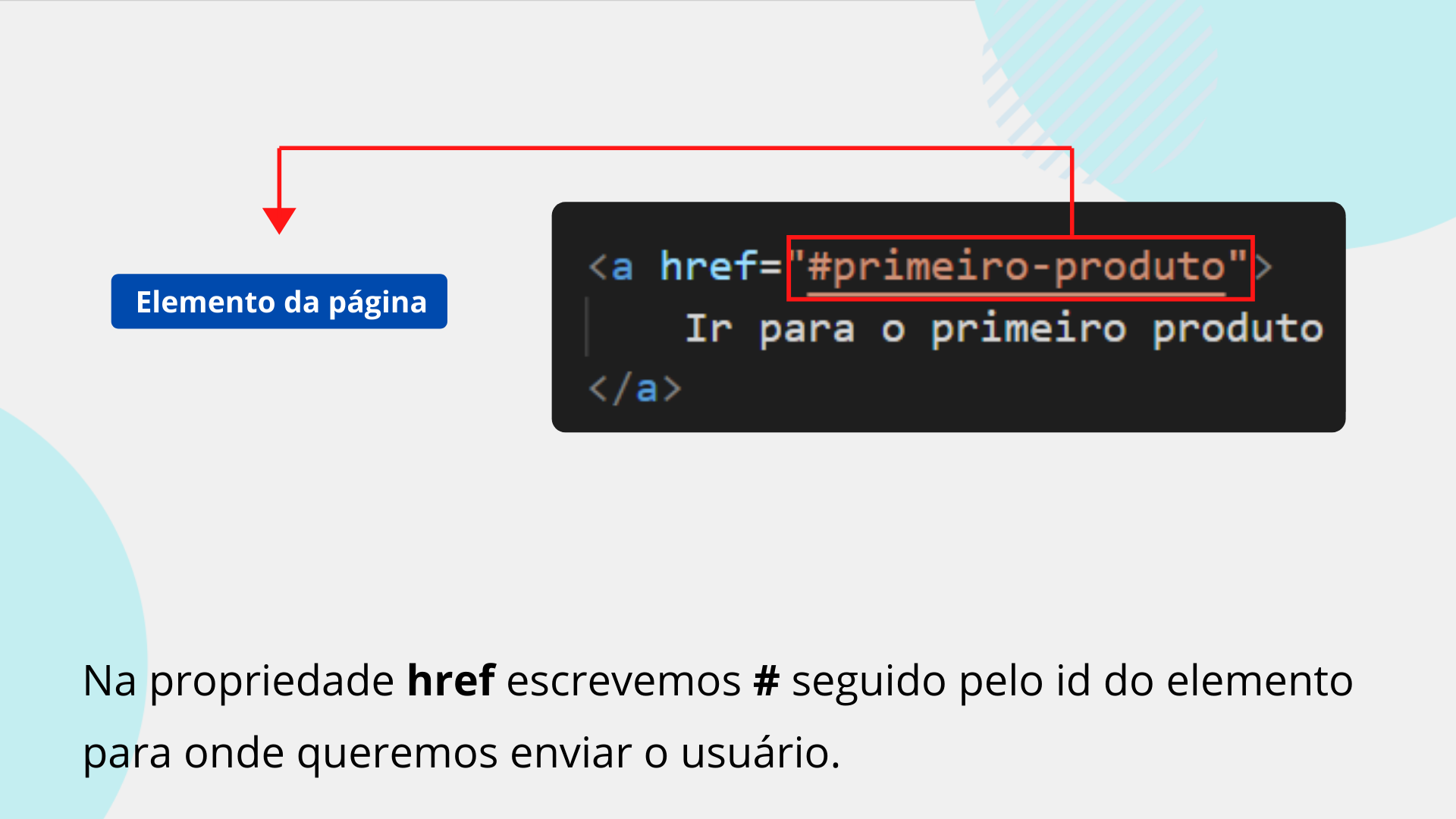
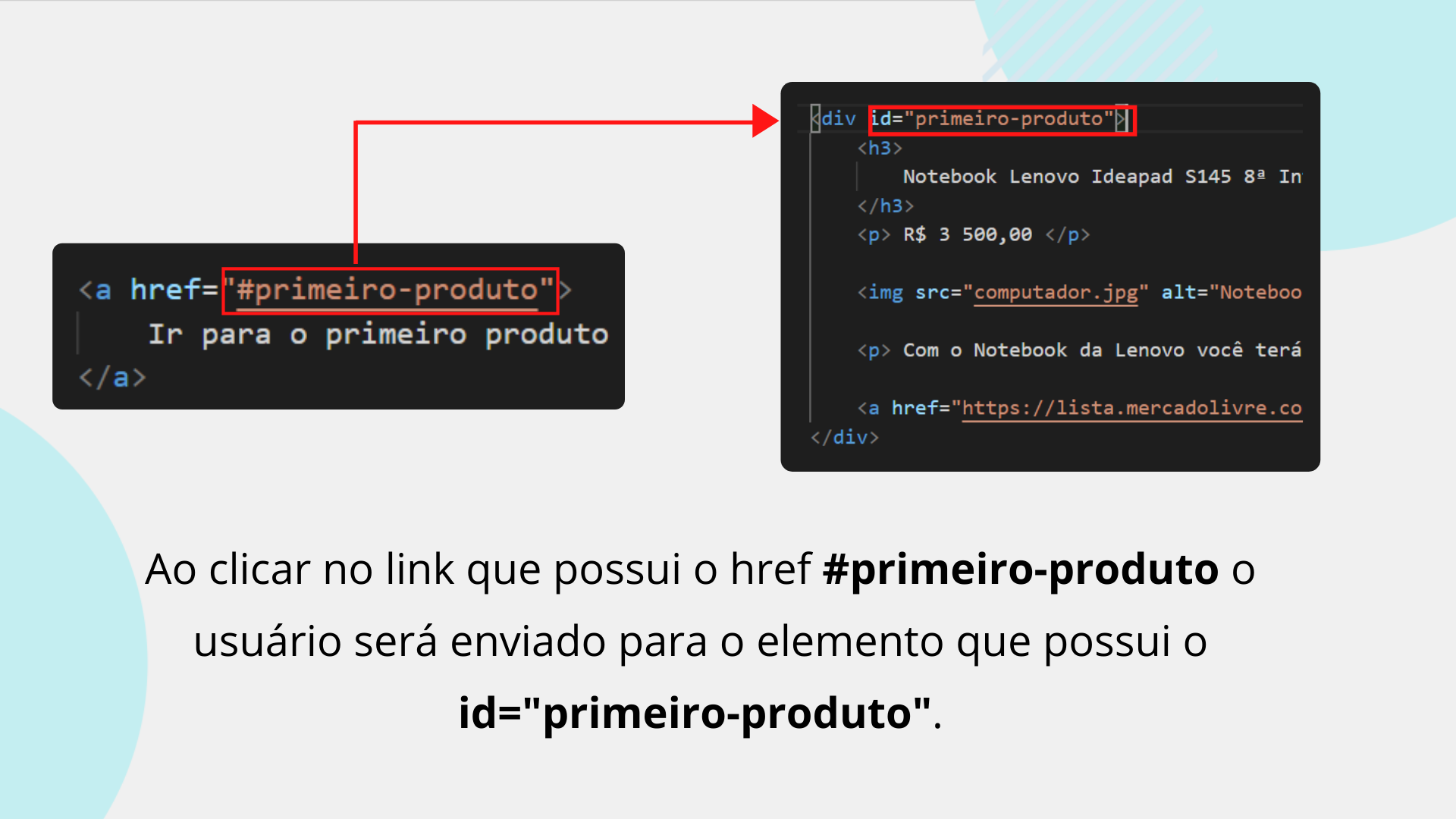
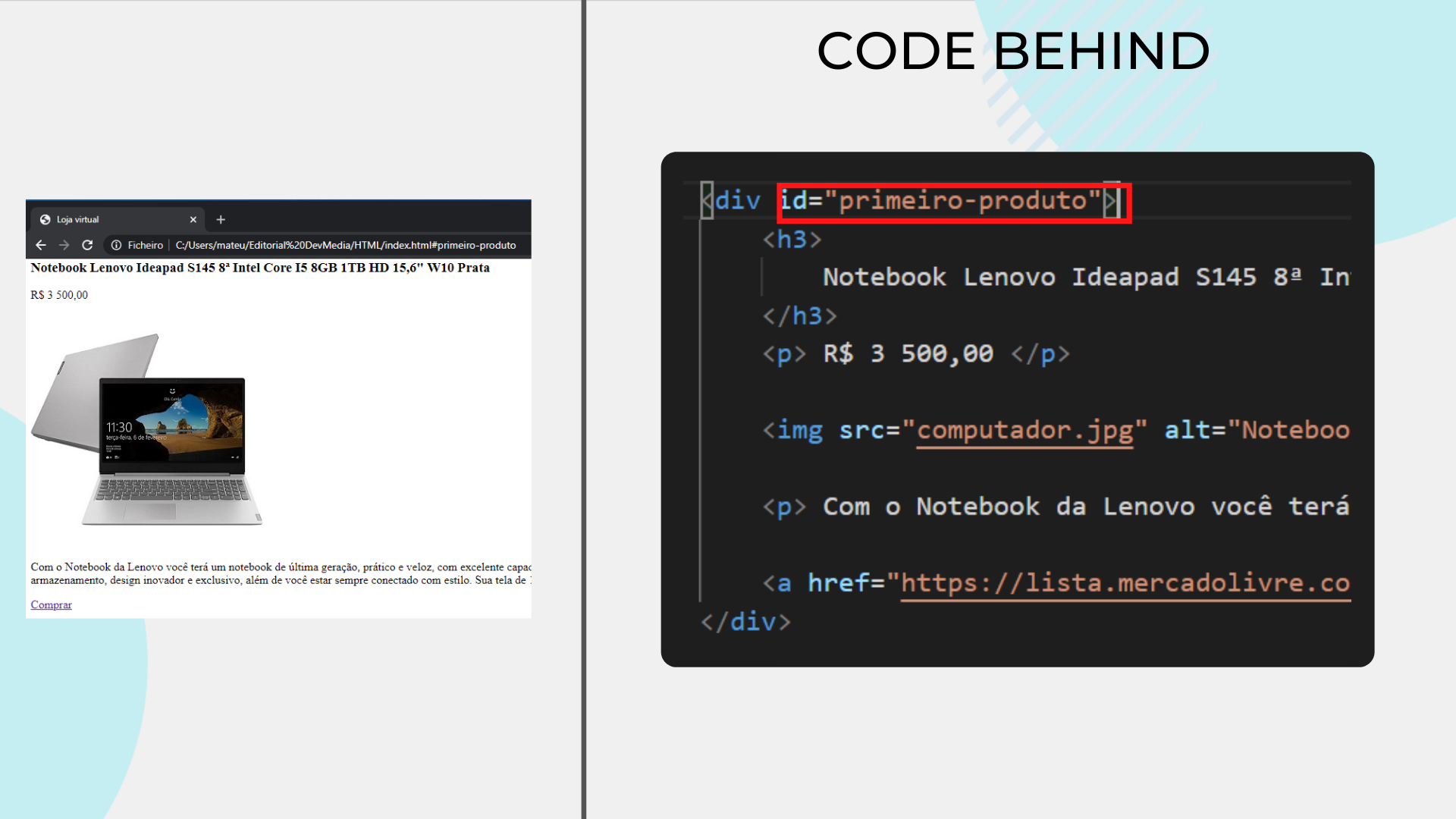
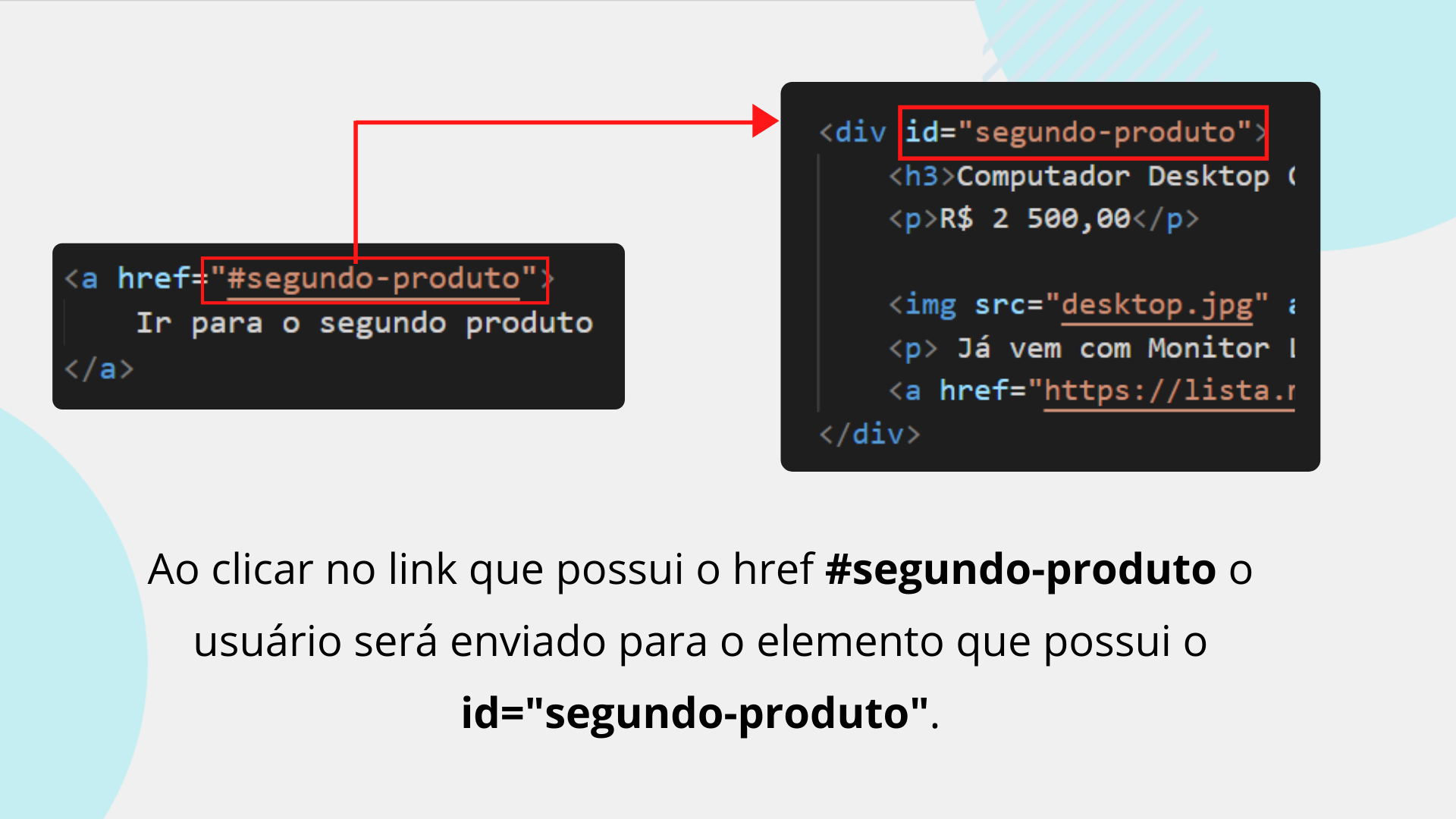
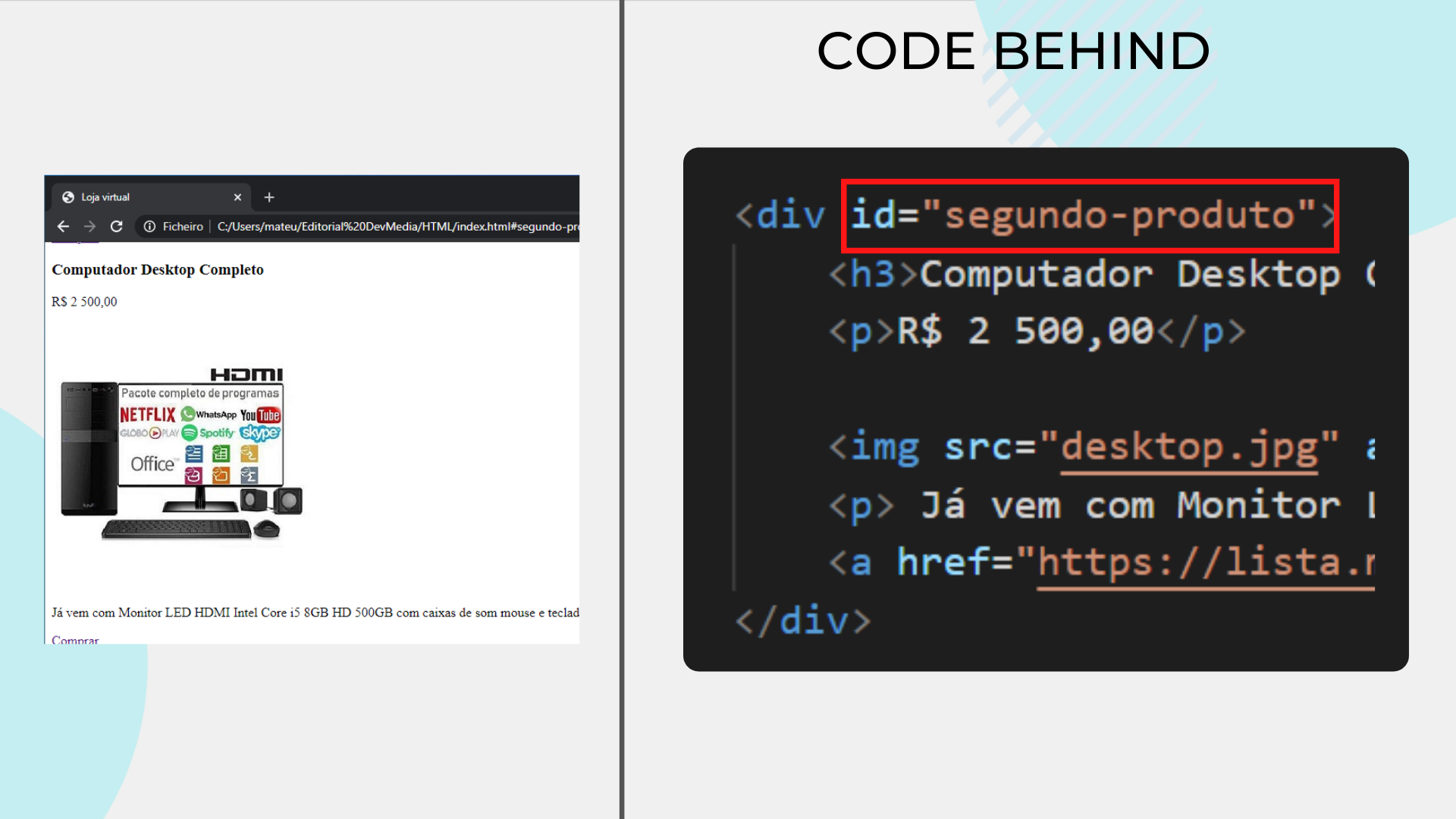
Animação 1. Enviando o usuário para uma parte específica da página






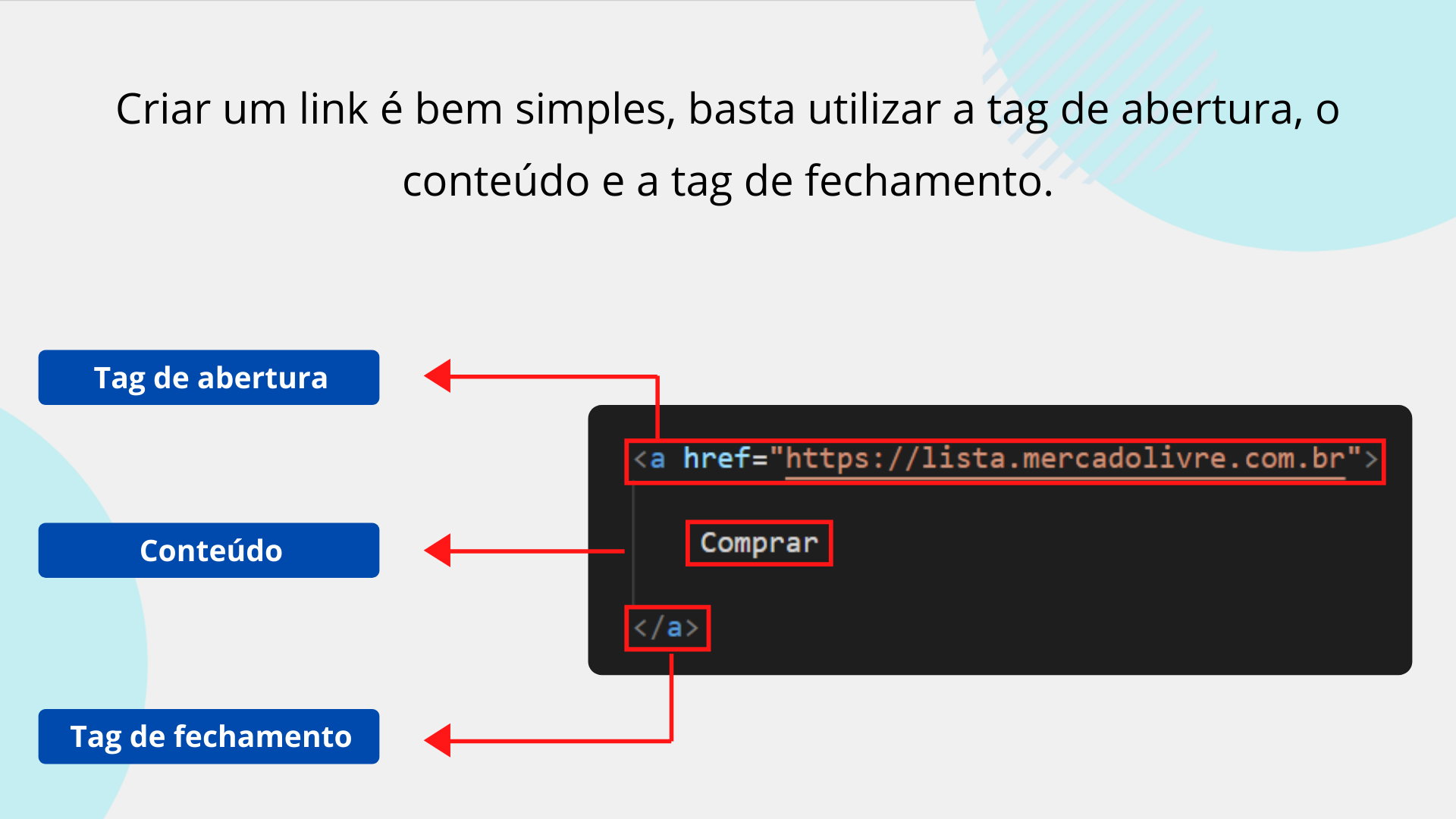
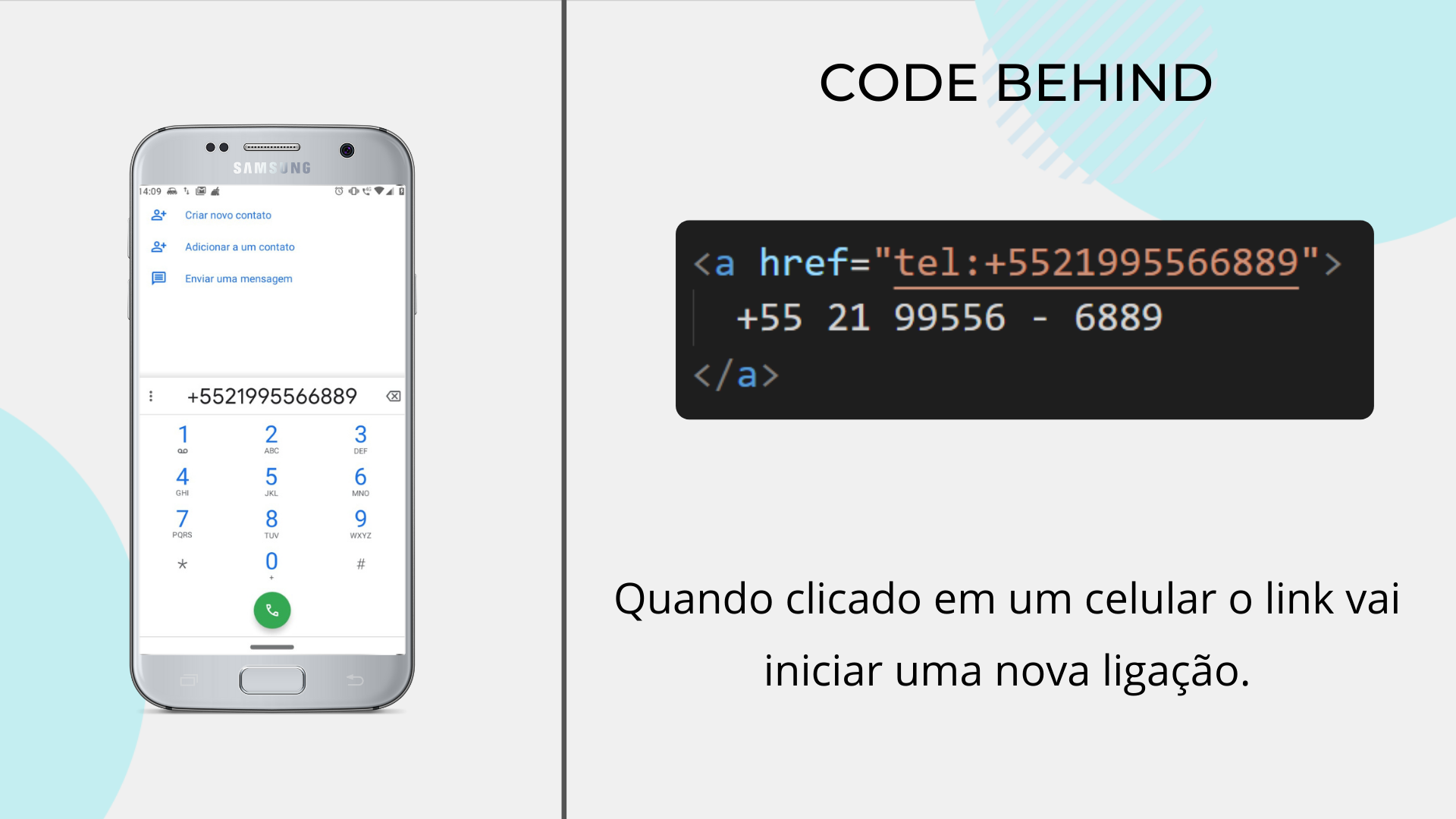
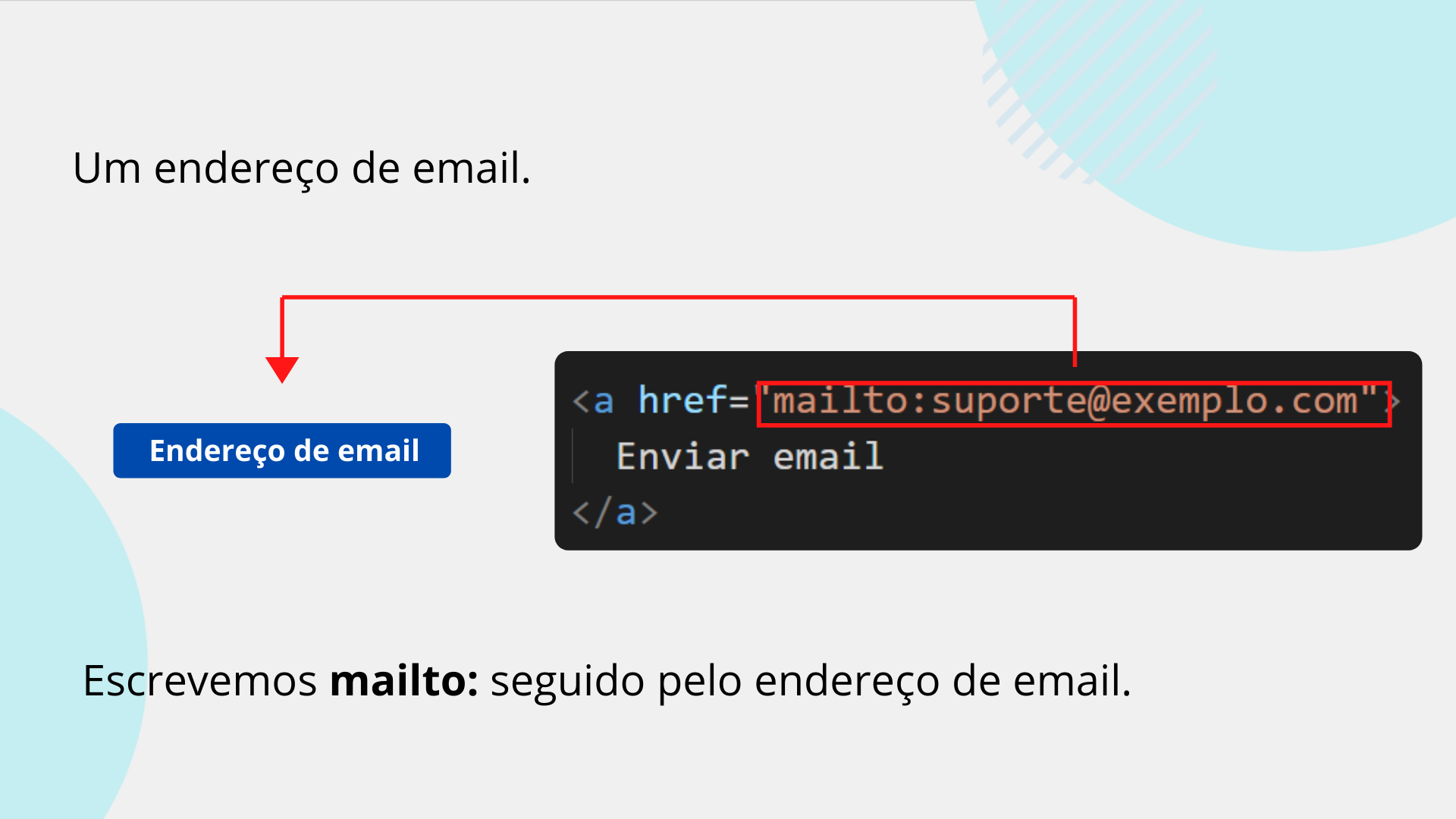
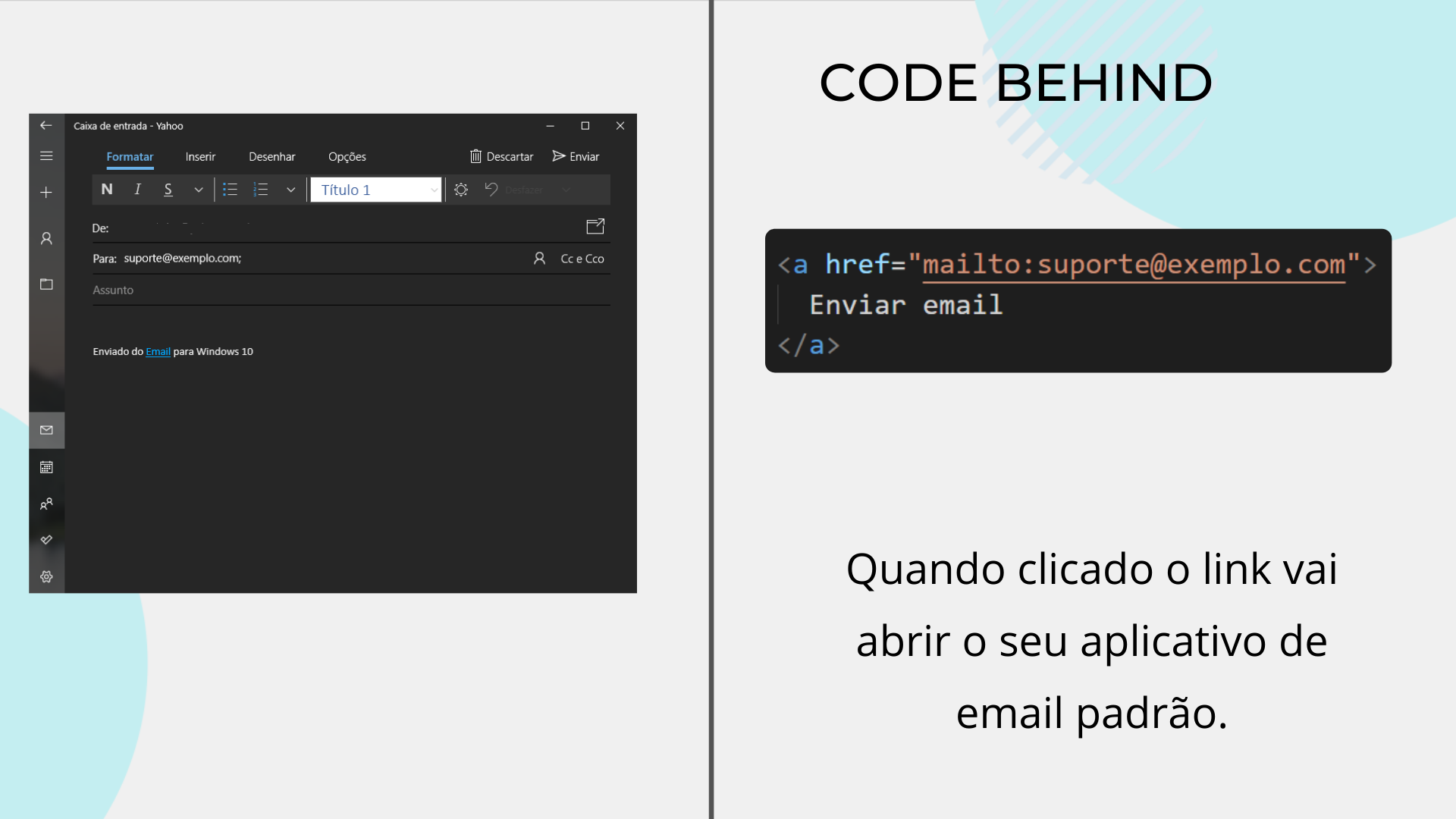
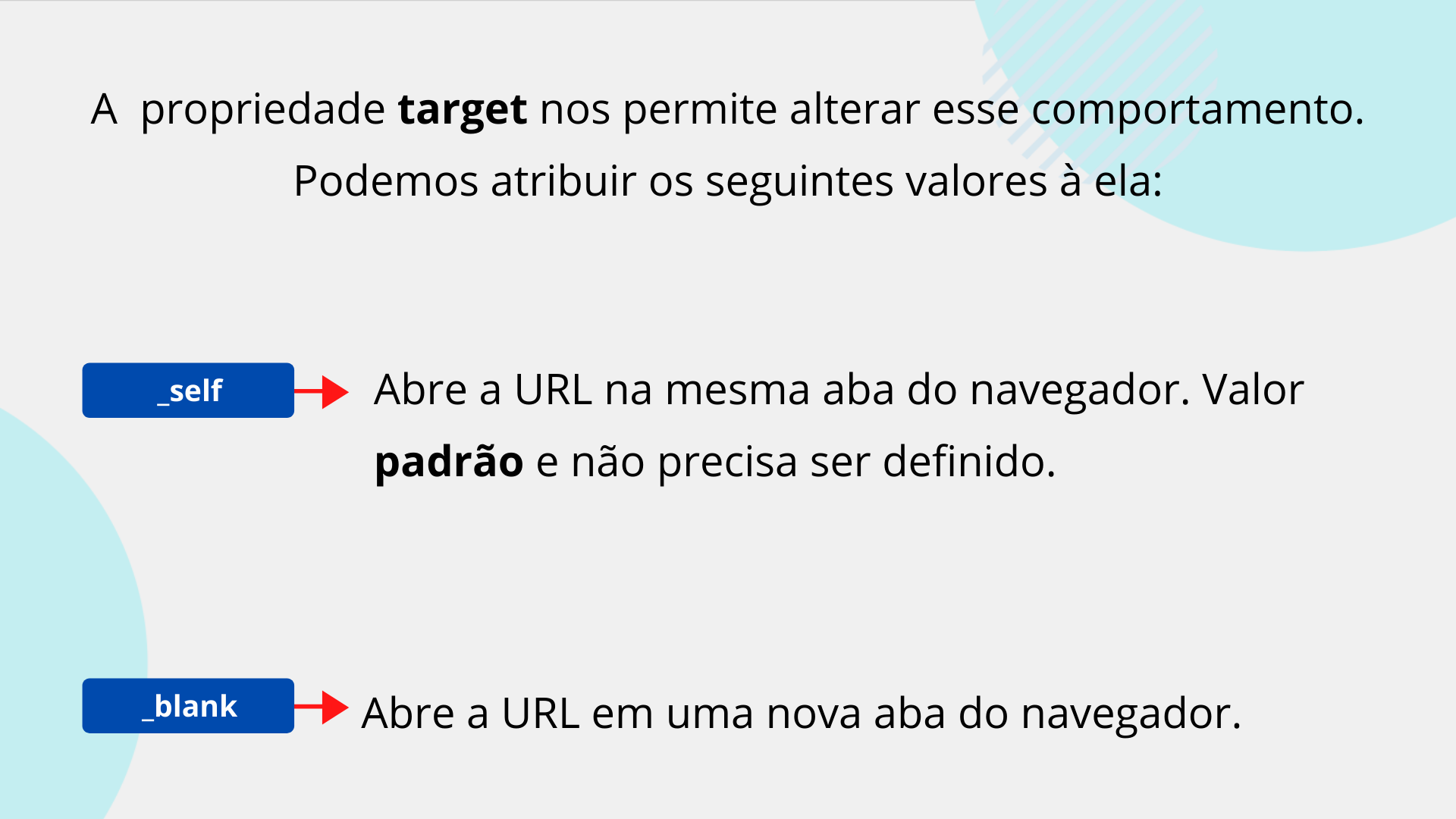
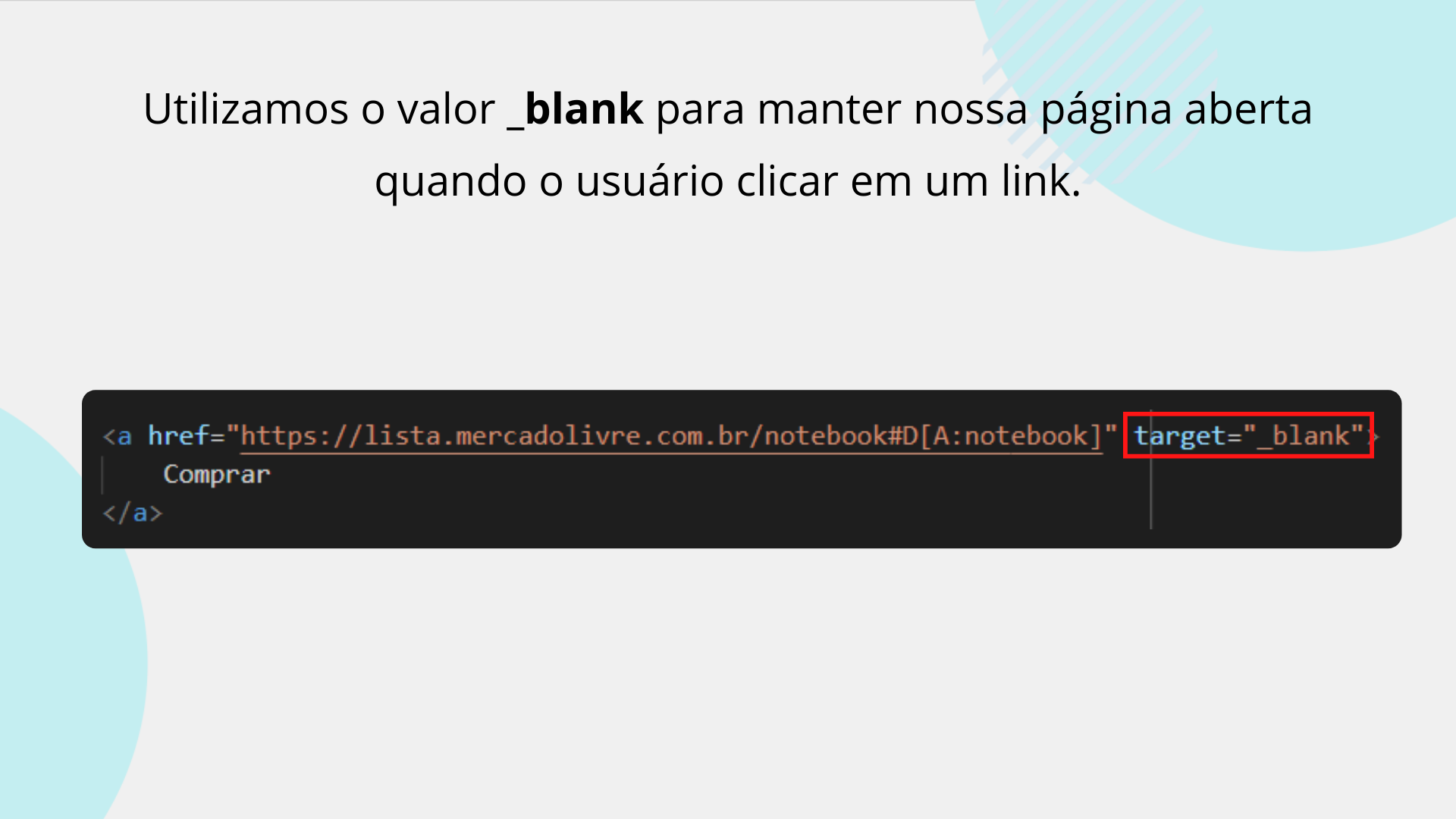
1 <!-- Abrir uma página do próprio site --> 2 3 <a href="pagina2.html"> 4 Abrir página 2 5 </a> 6 7 <!-- Link para um número de telefone --> 8 <a href="tel:+5561995115774"> 9 +55 61 99511 - 5774 10 </a> 11 12 <!-- Link para um email --> 13 <a href="mailto:suporte@exemplo.com"> 14 Enviar email 15 </a> 16 17 <!-- Âncora para um elemento da própria página --> 18 <a href="#contato"> 19 Contato 20 </a> 21 22 <!-- Link para um site externo que abrirá em uma nova guia --> 23 <a href="https://www.mercadolivre.com.br/" target="_blank"> 24 Site do mercado livre 25 </a>
Código 1. Exemplo de links
Checkpoint –

























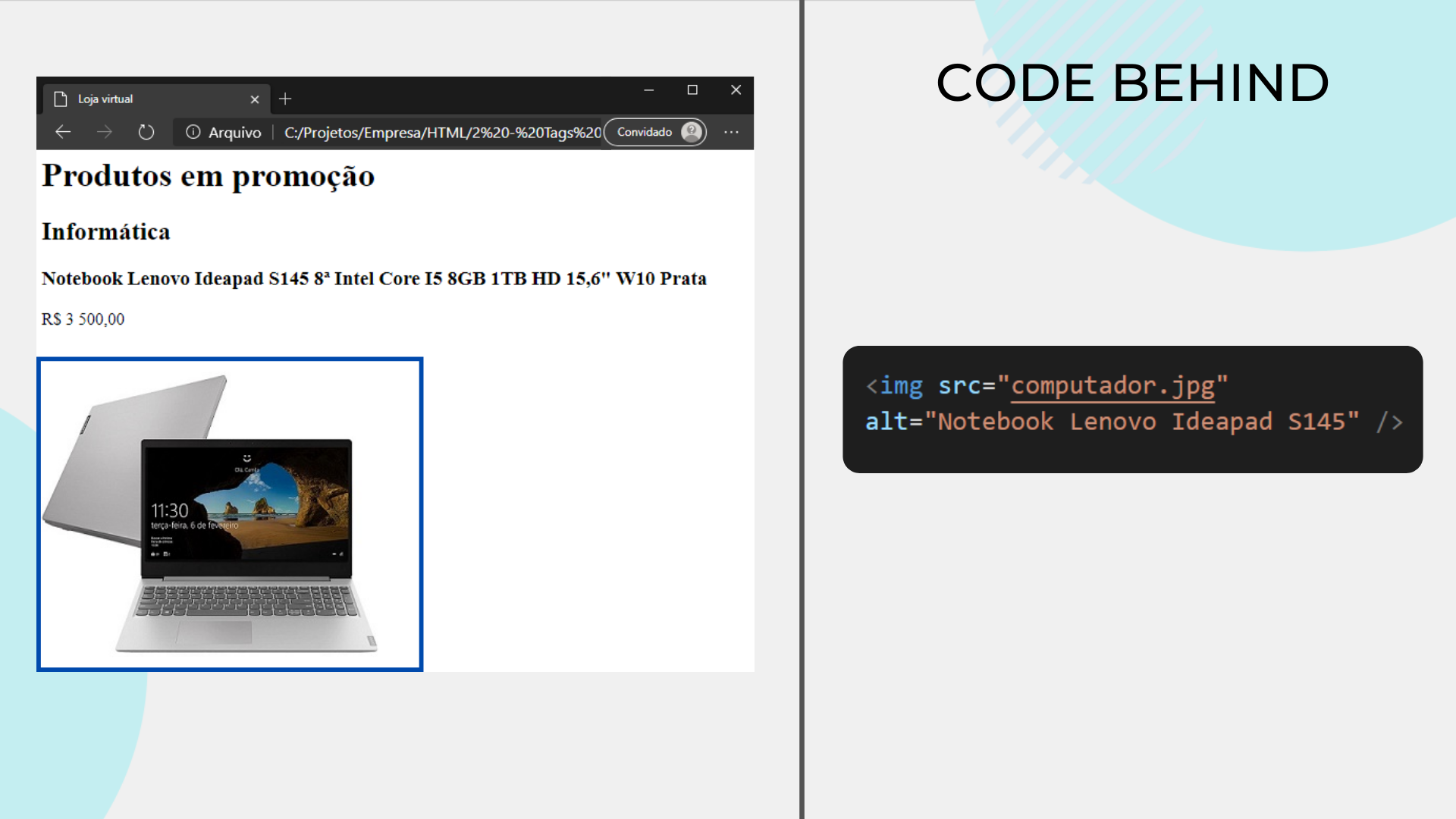
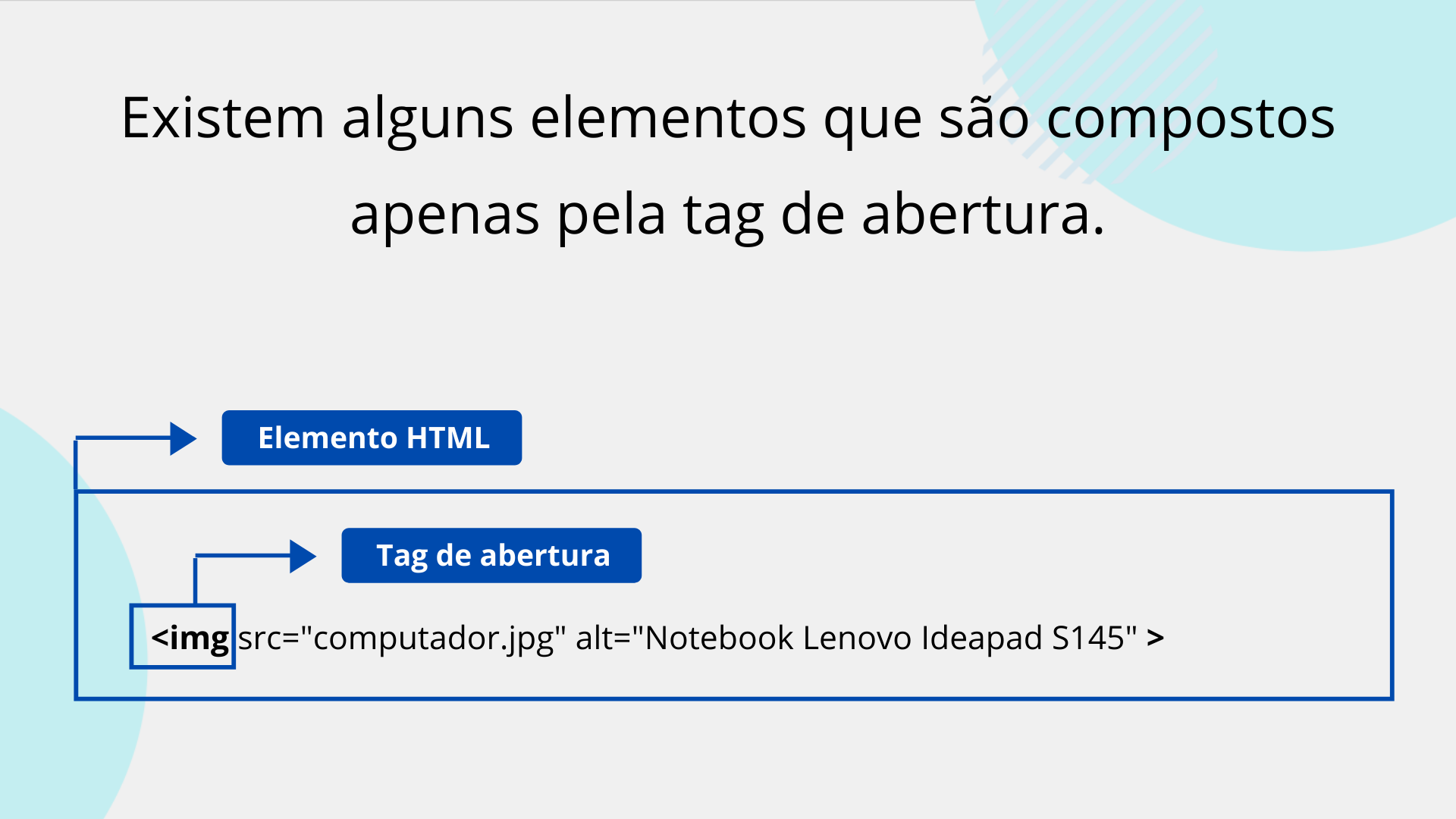
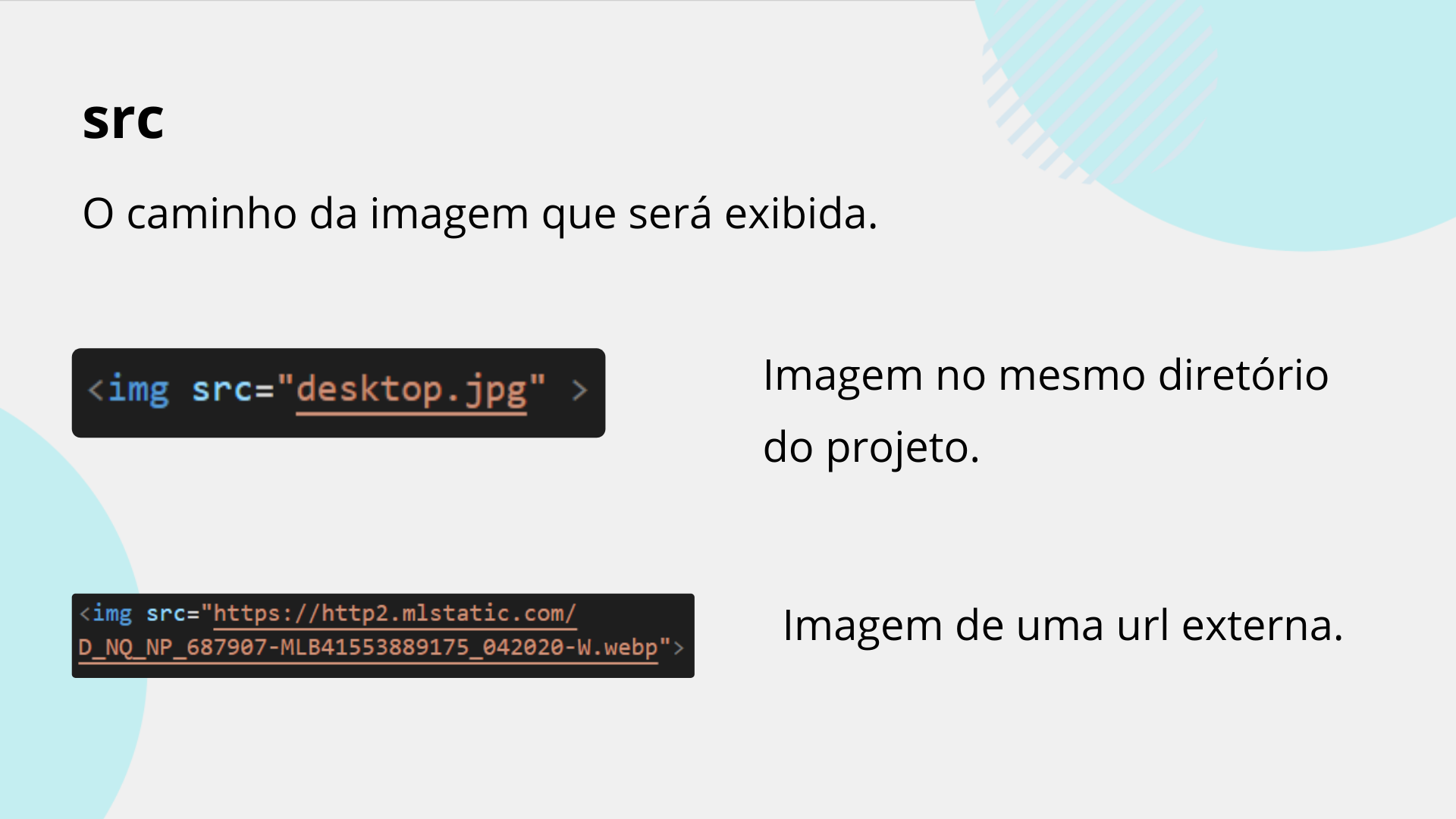
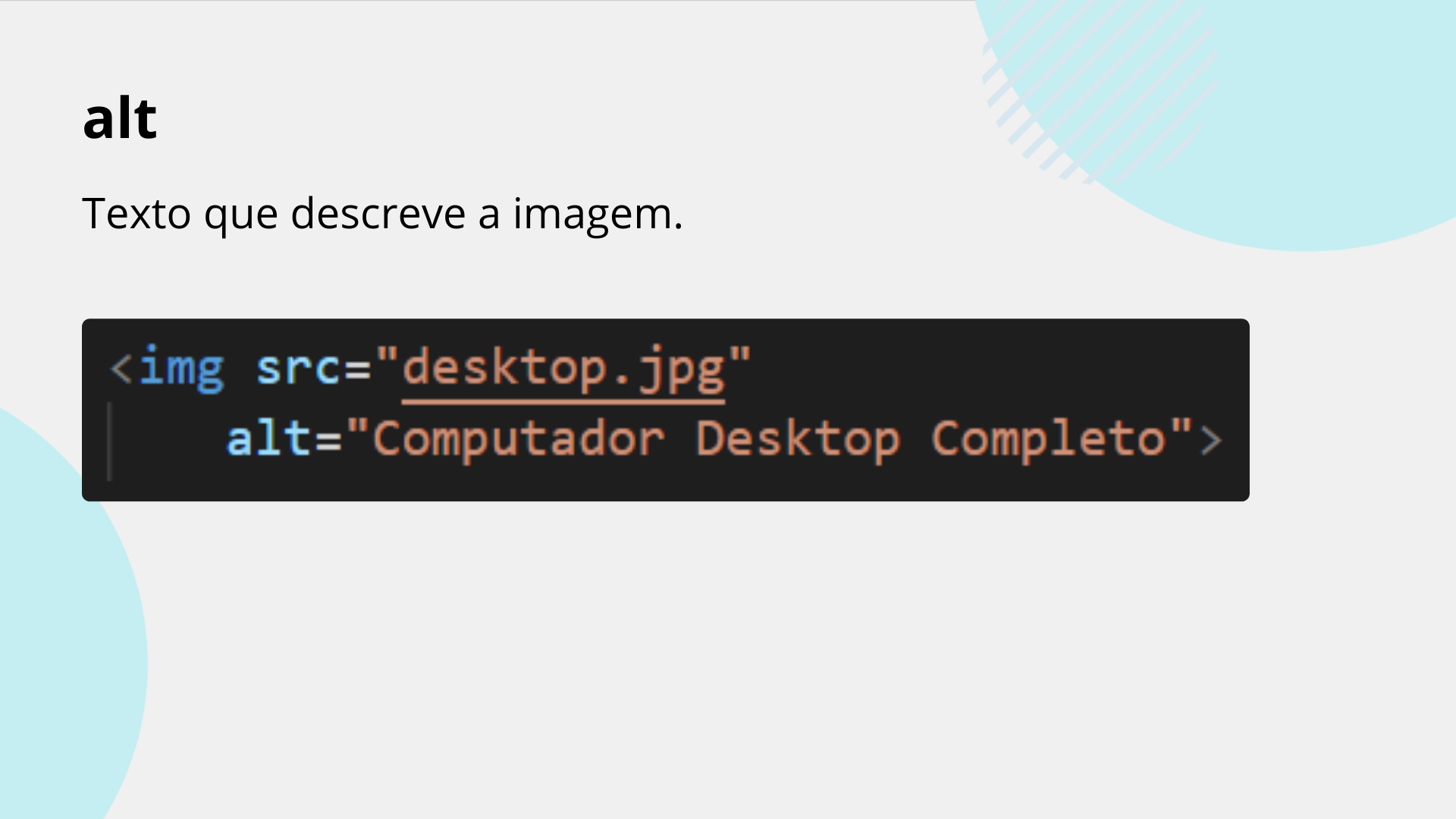
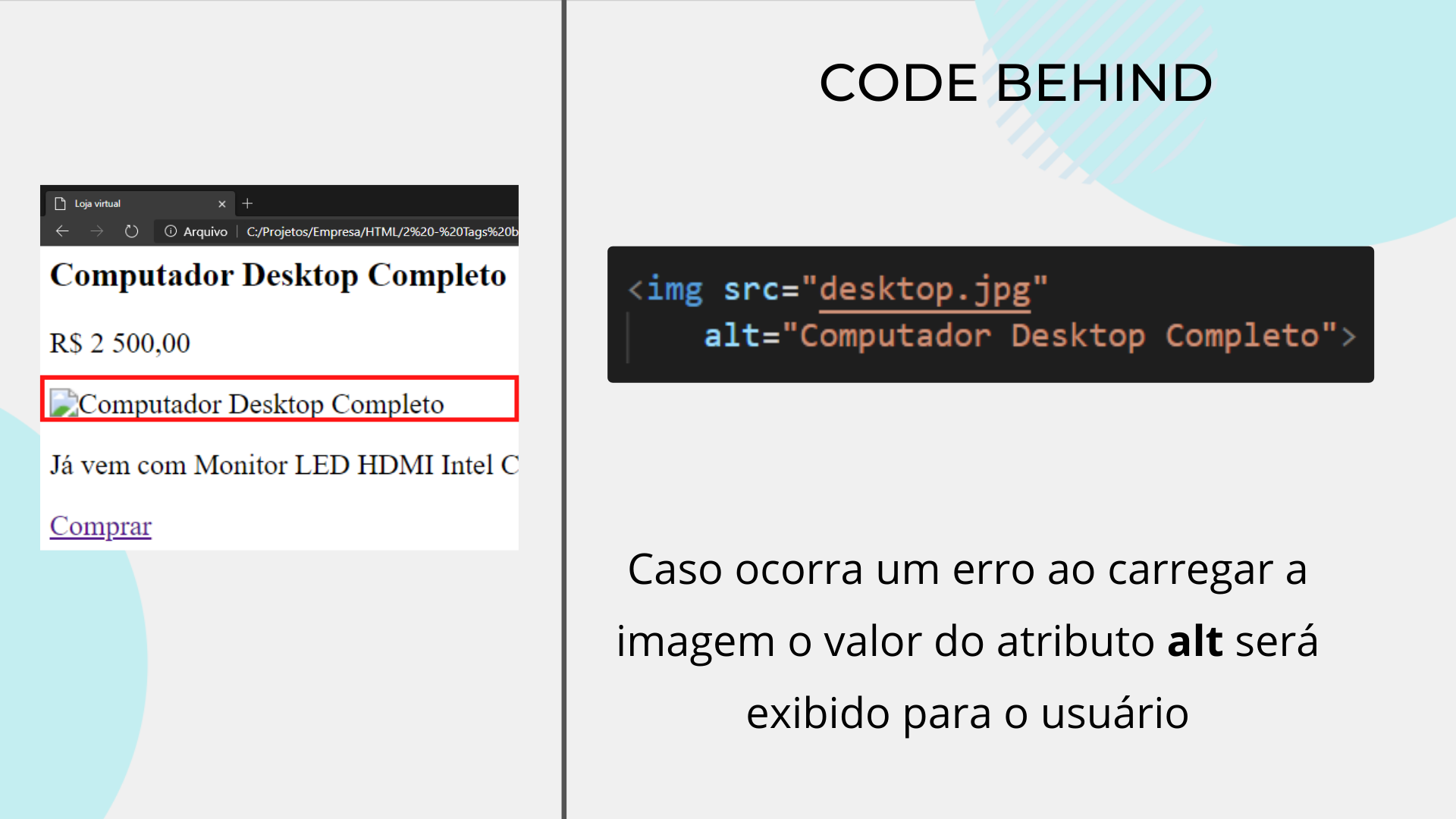
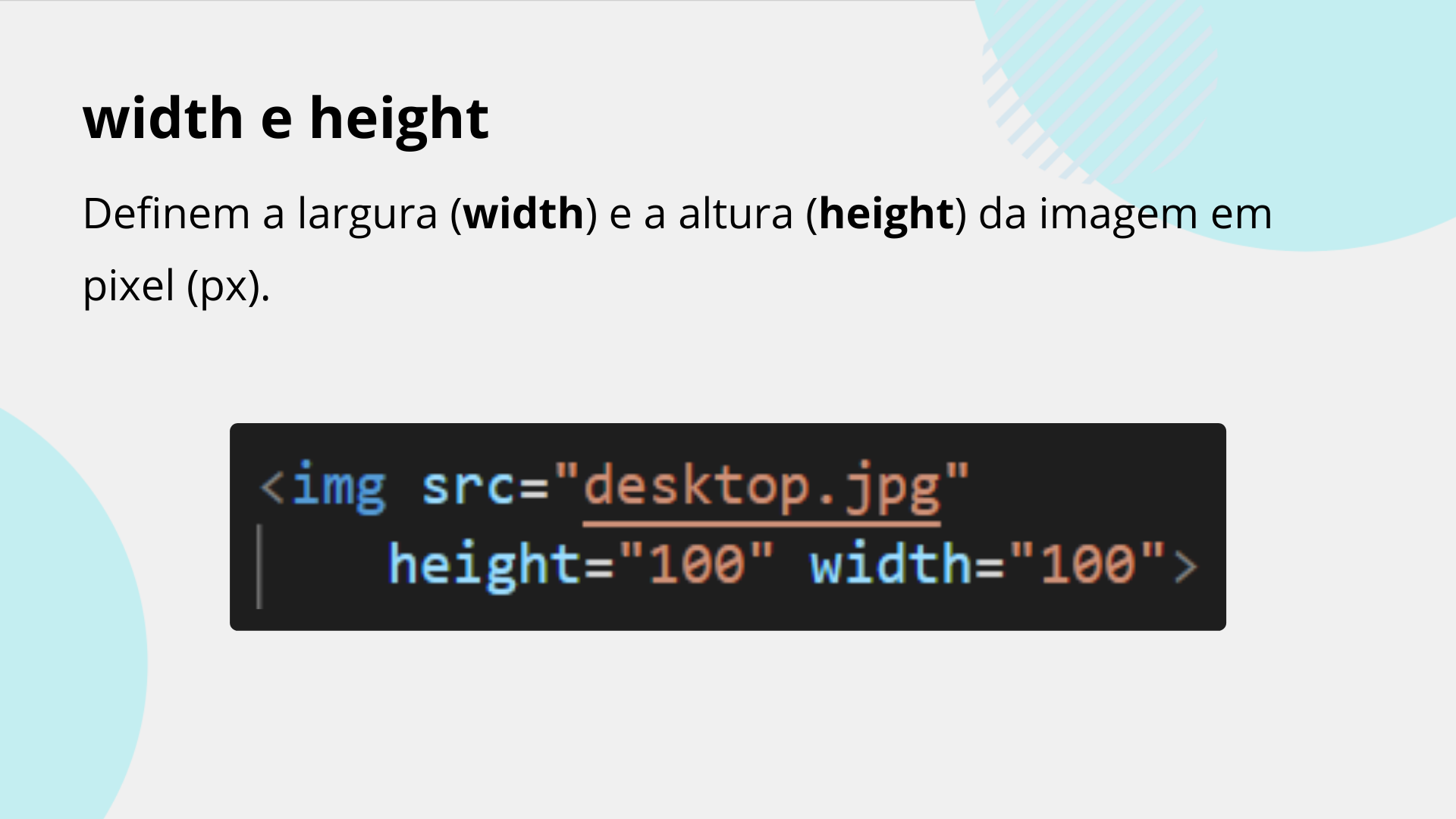
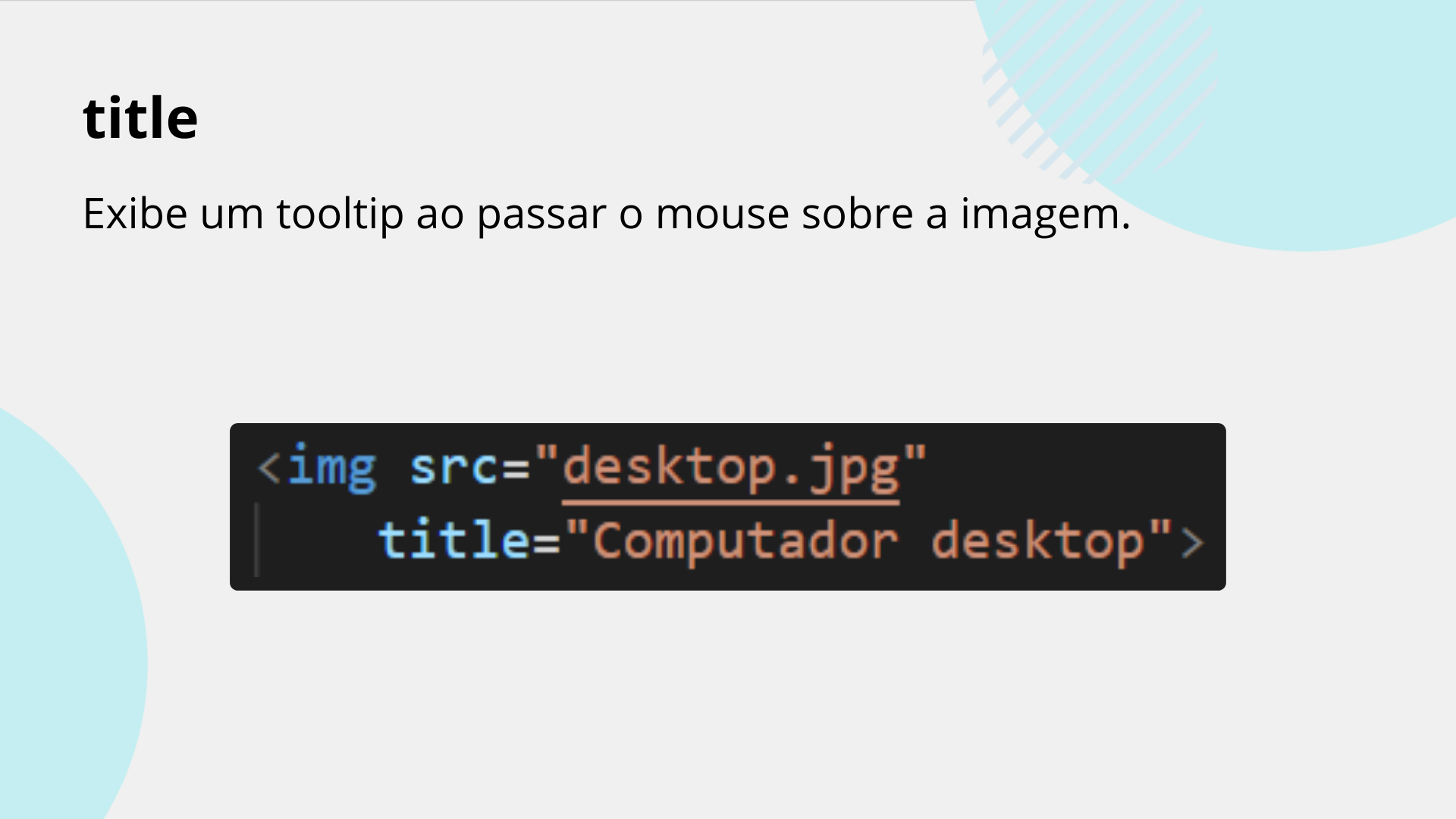
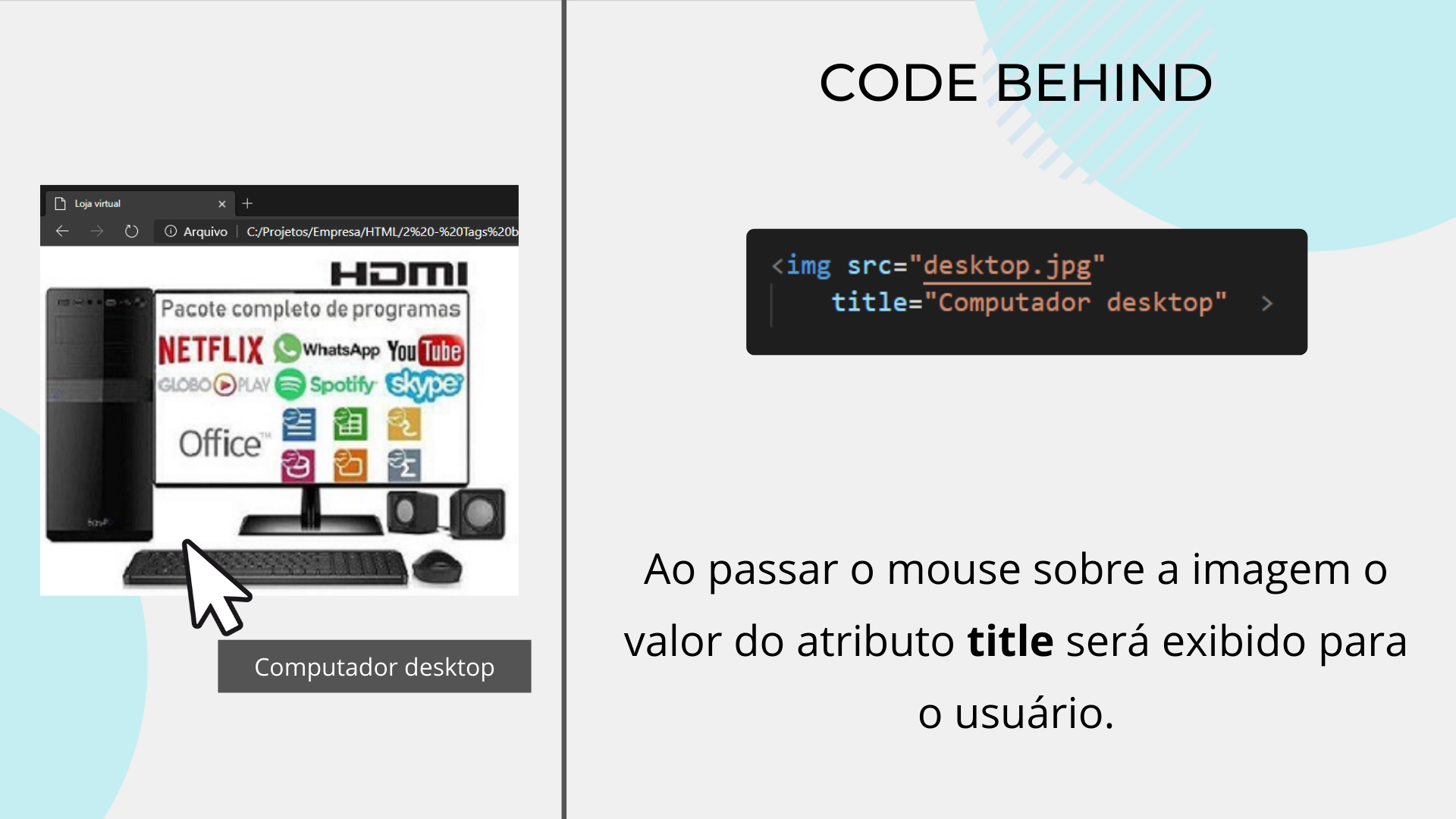
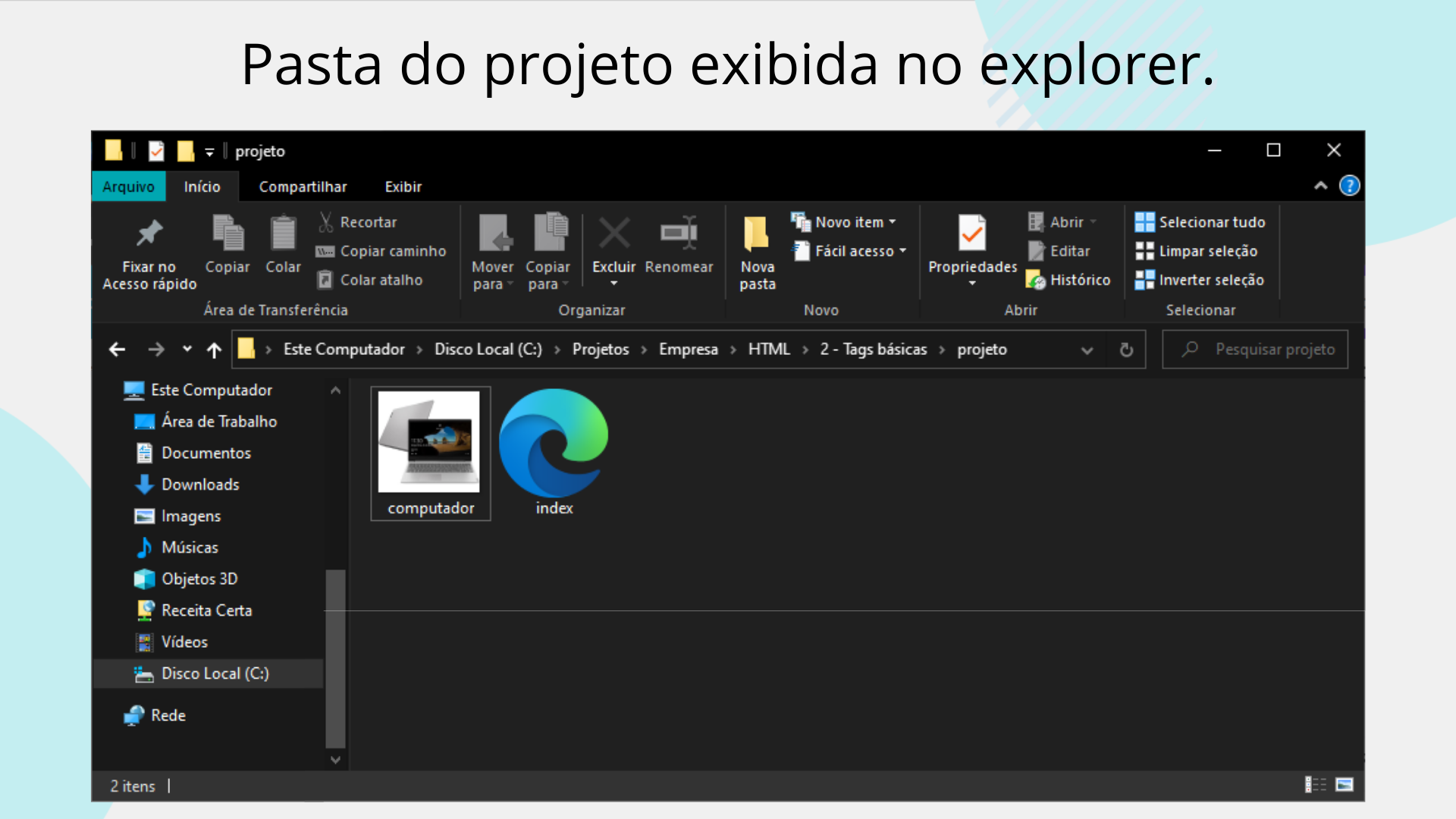
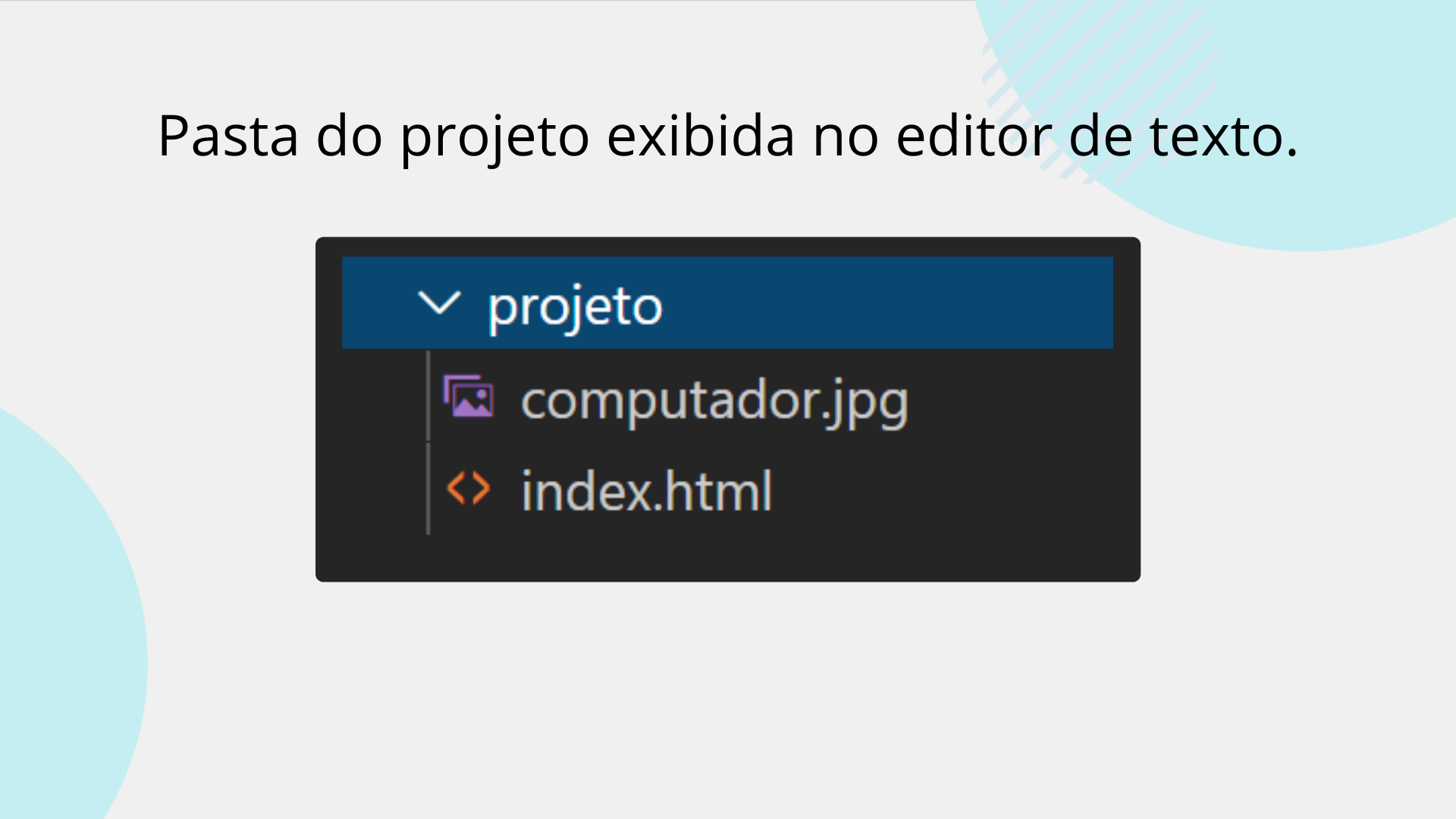
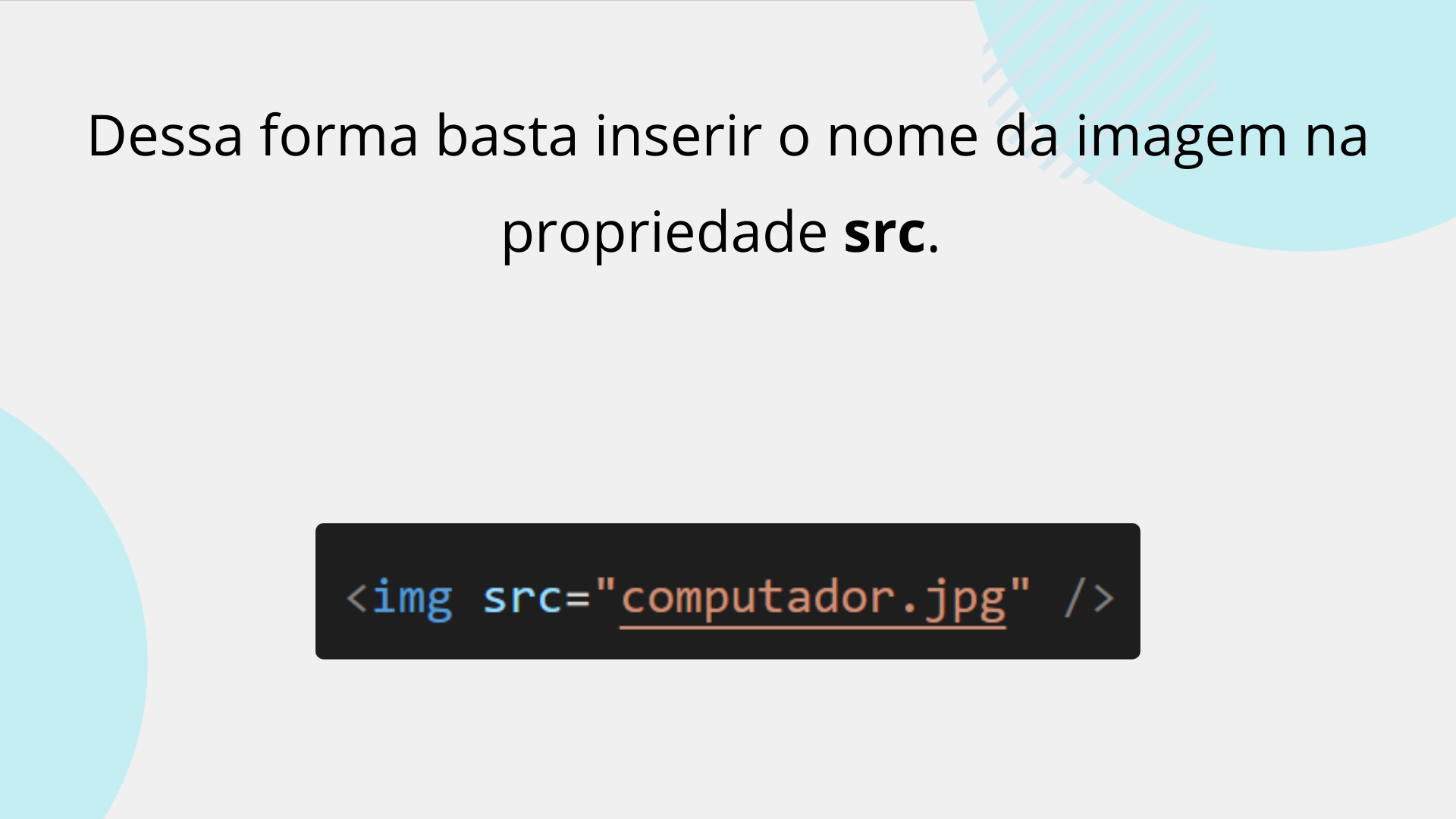
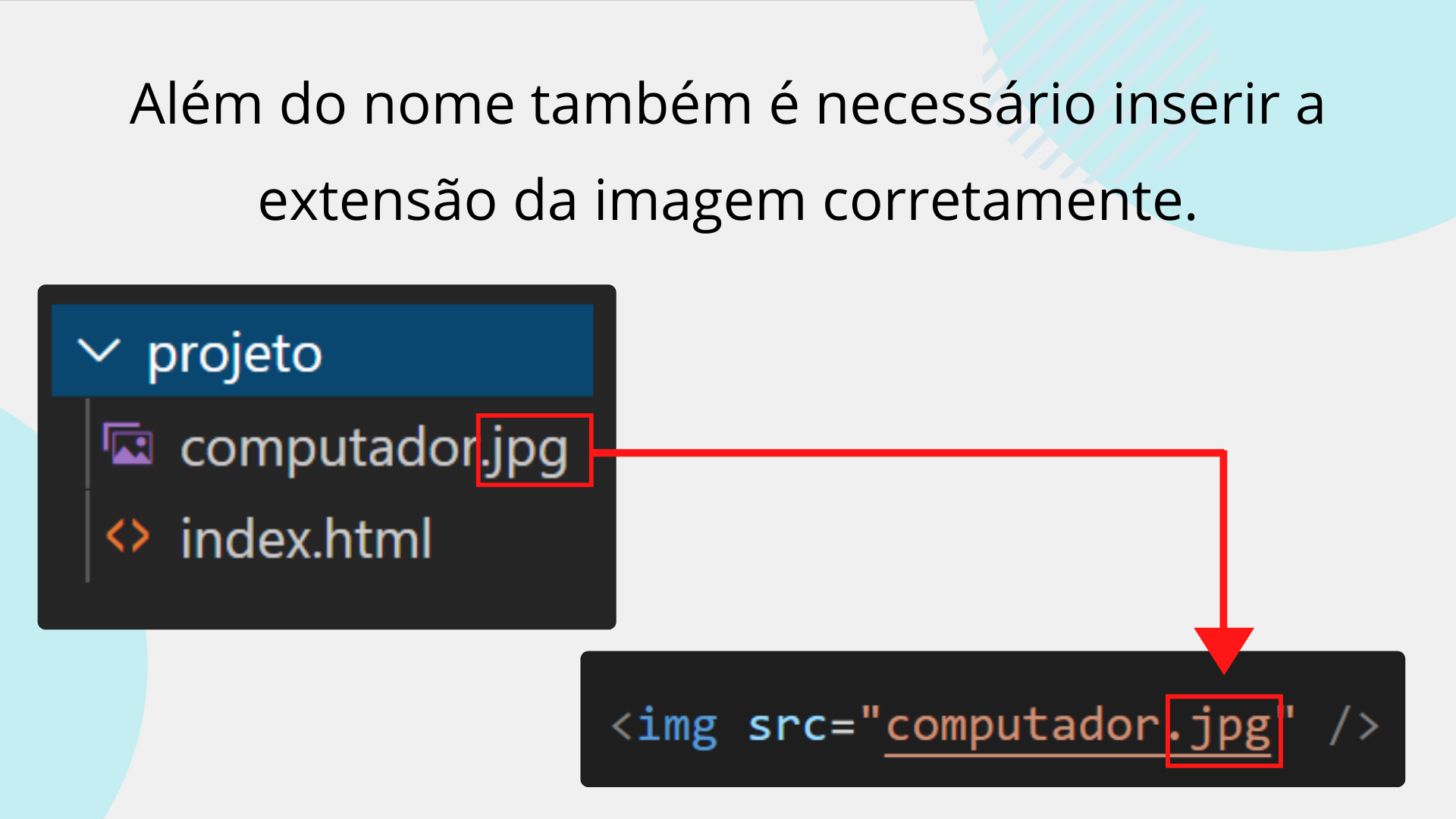
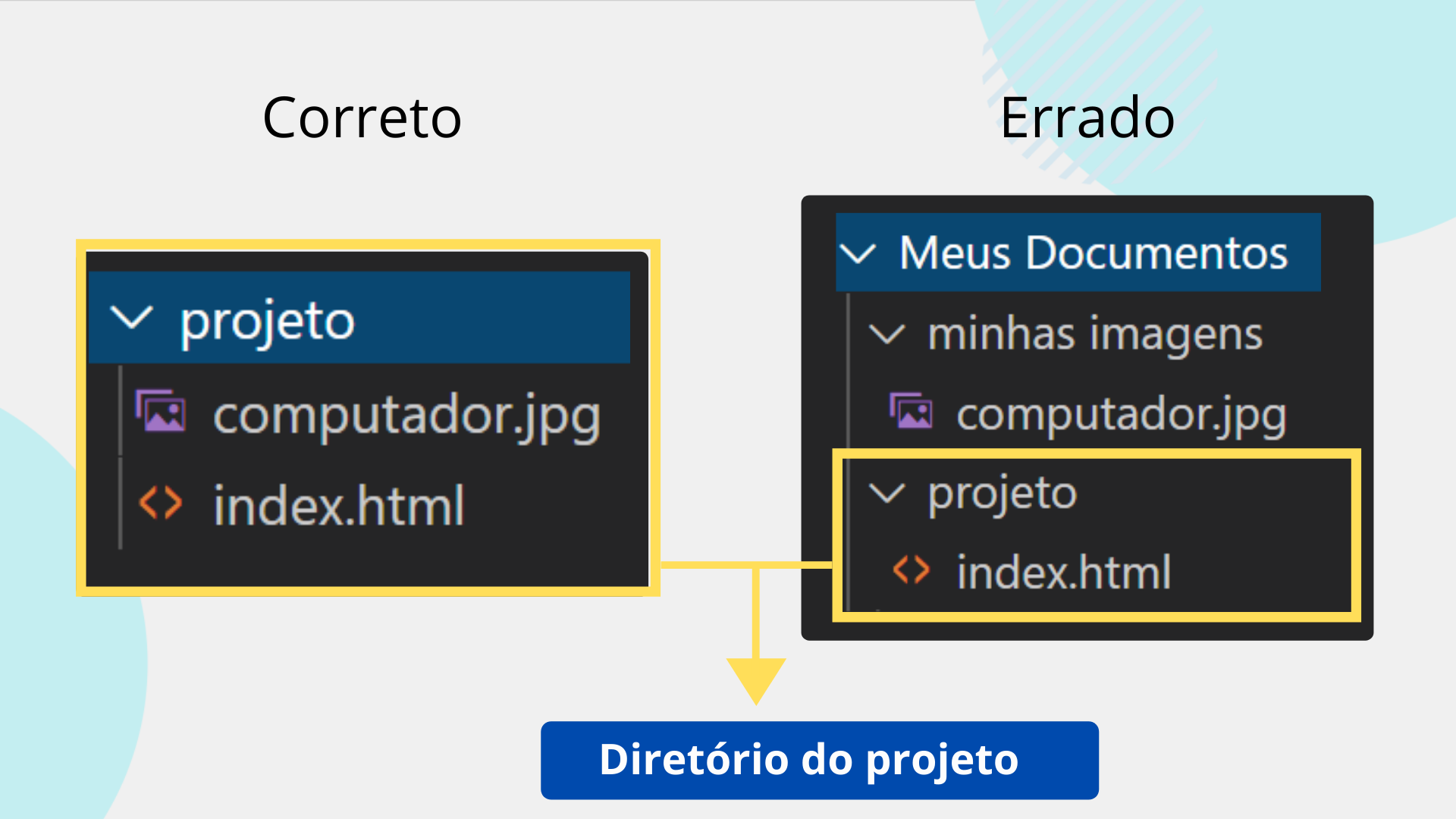
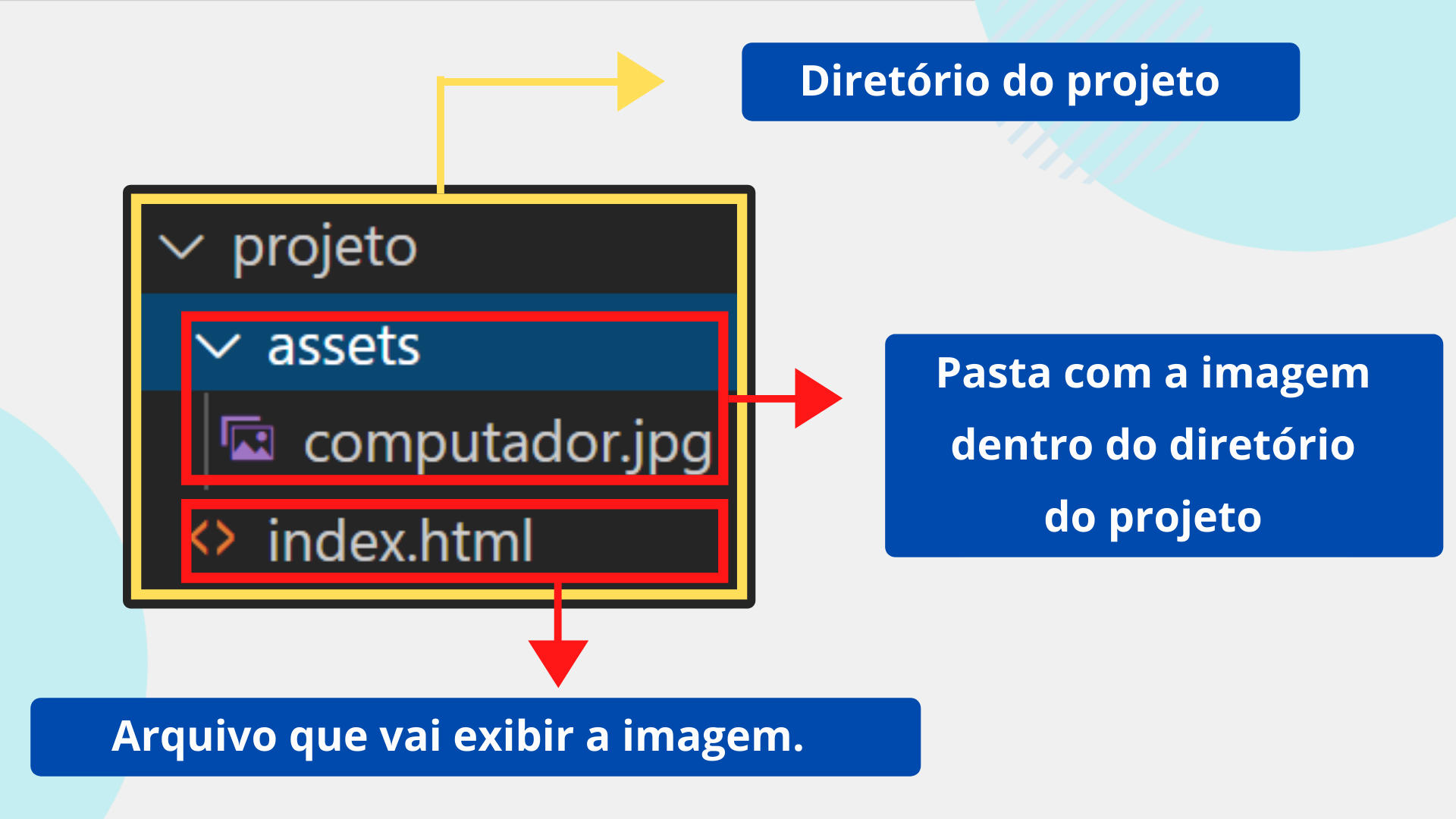
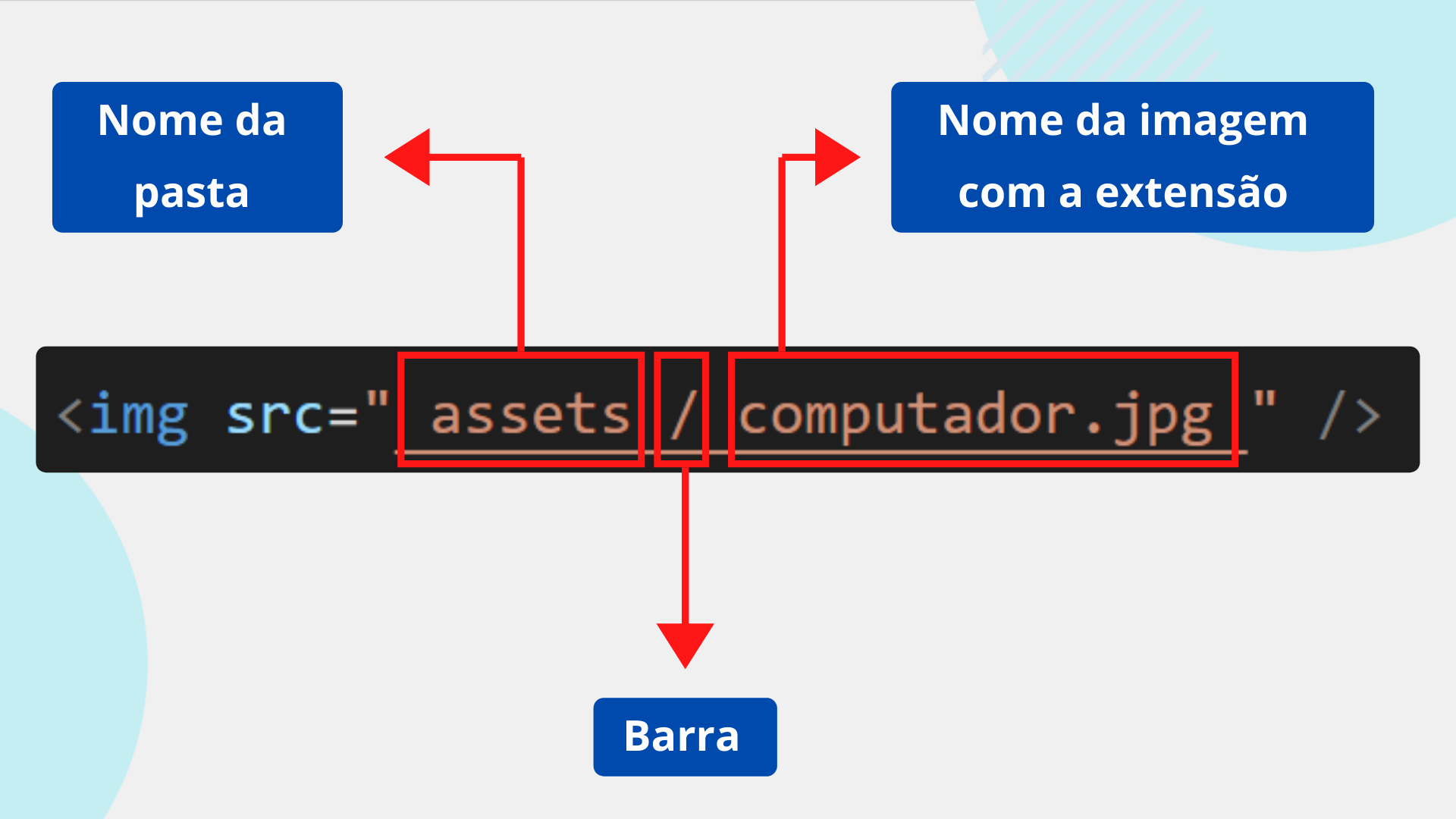
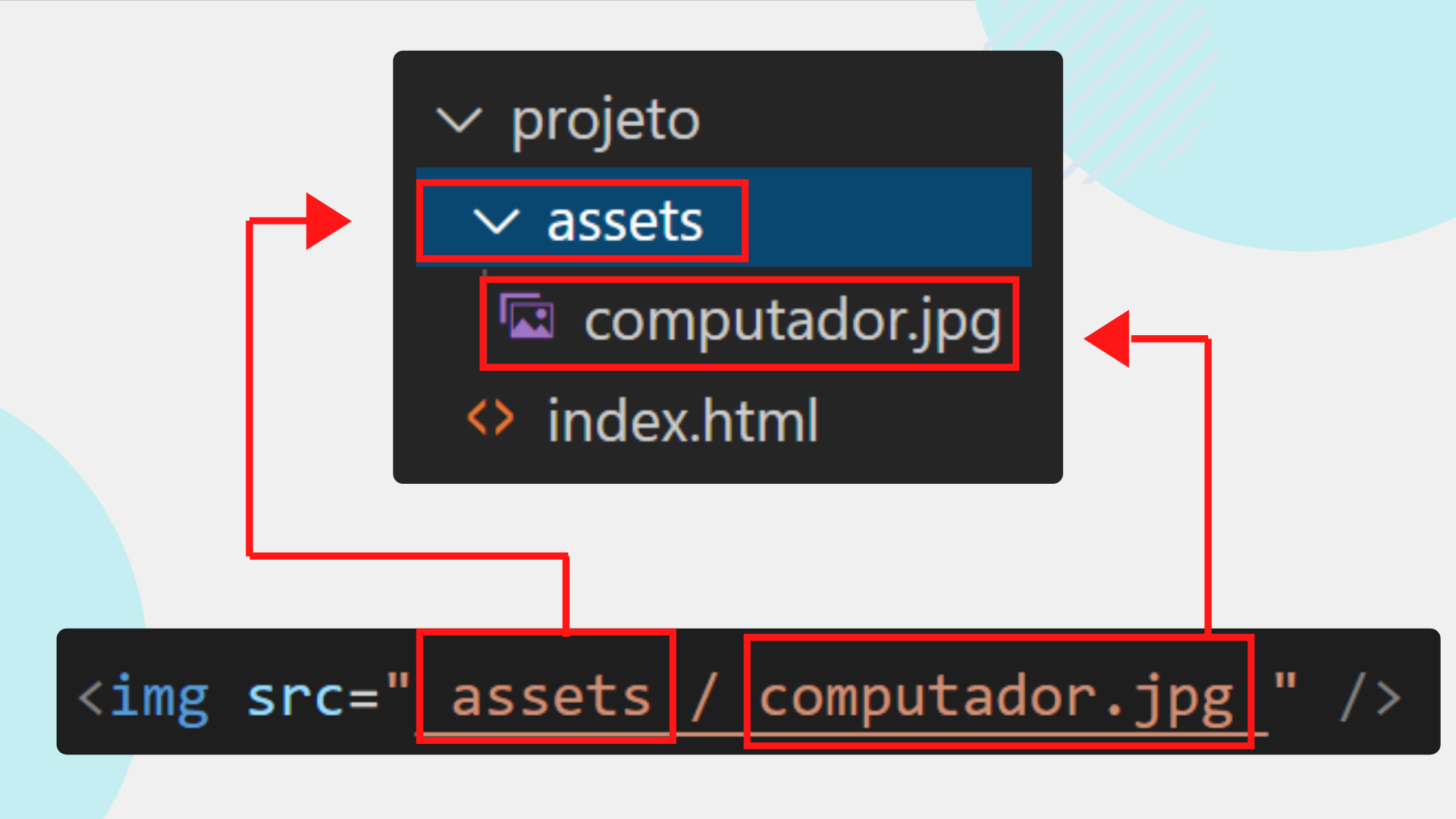
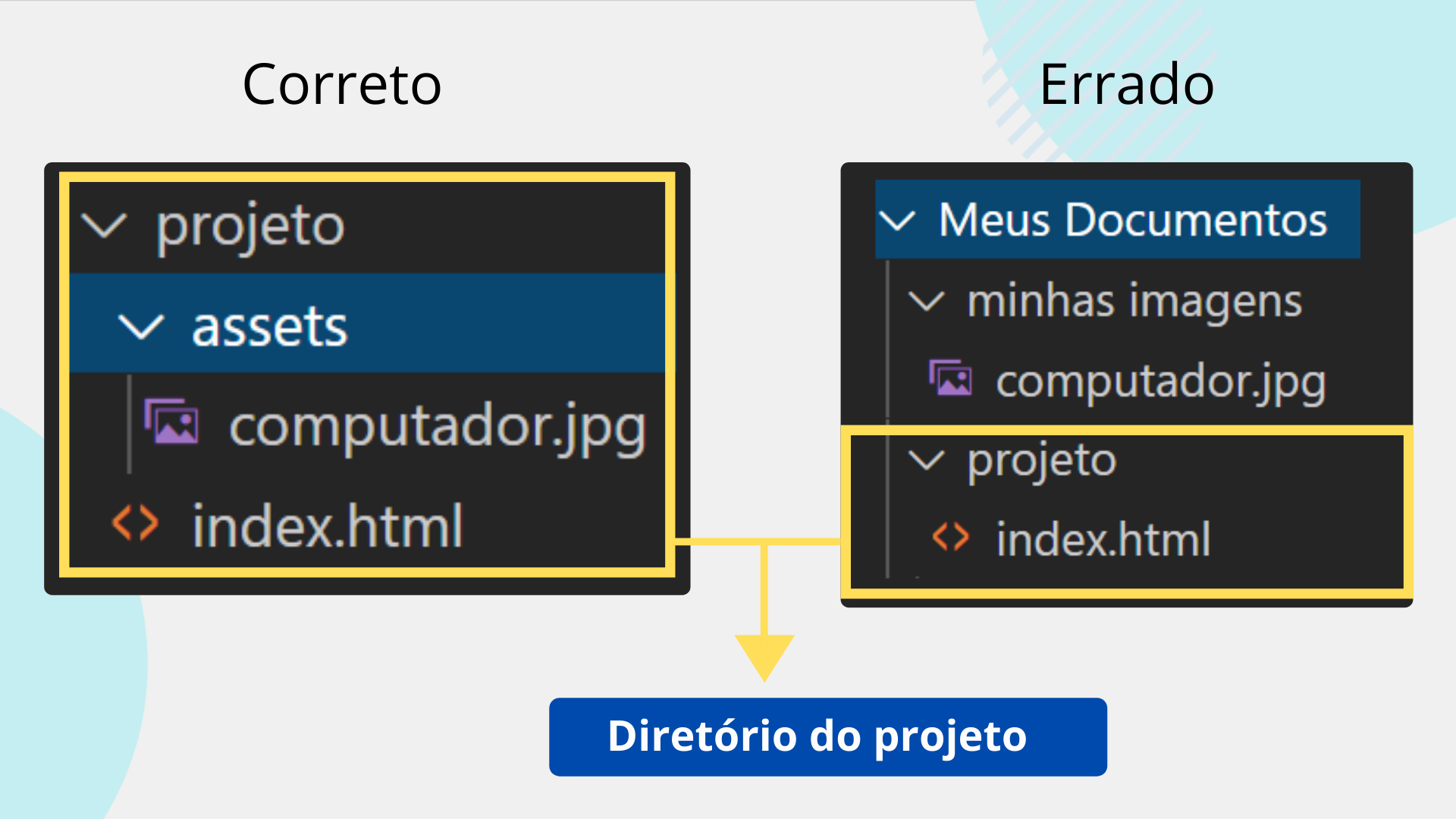
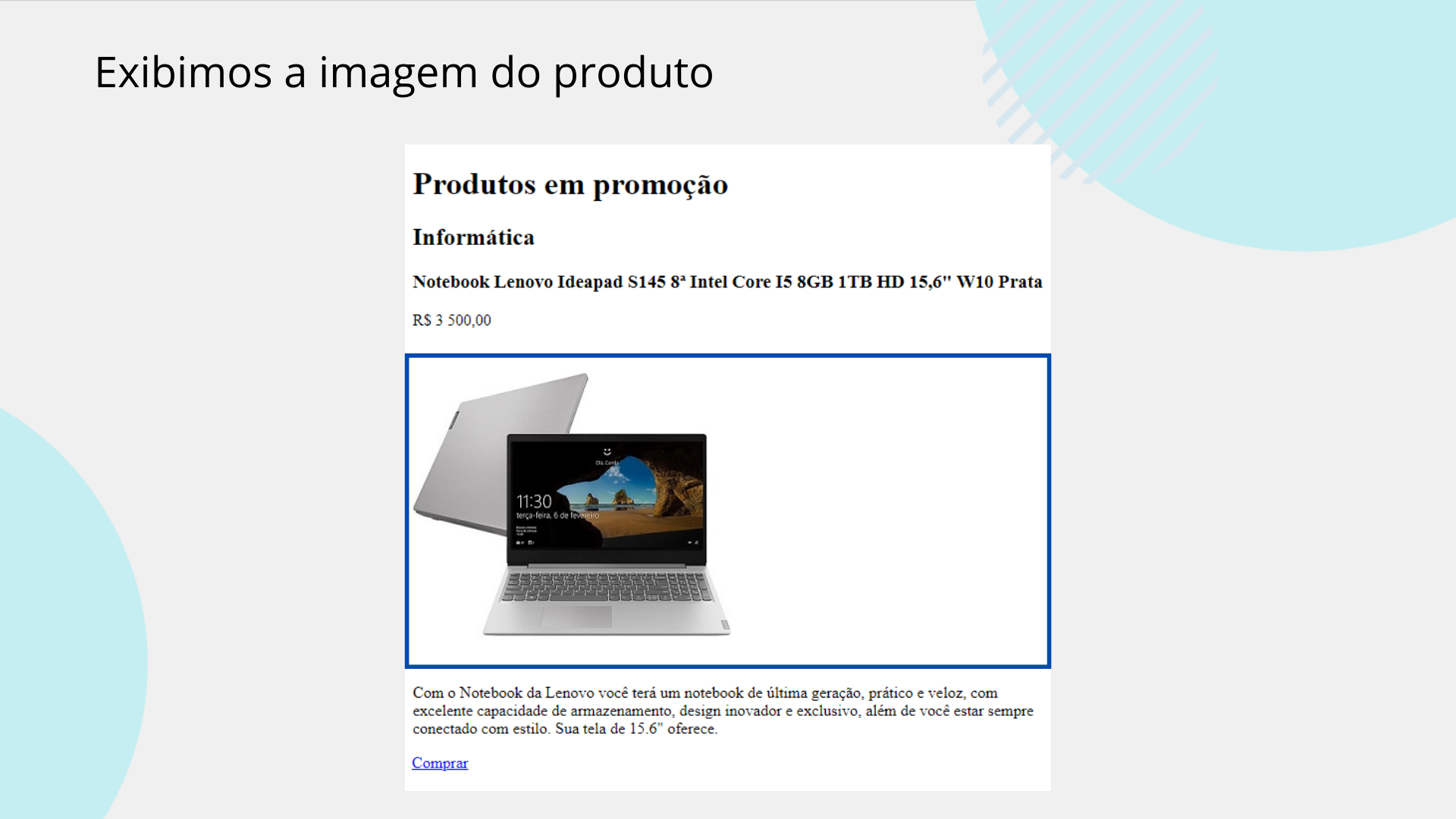
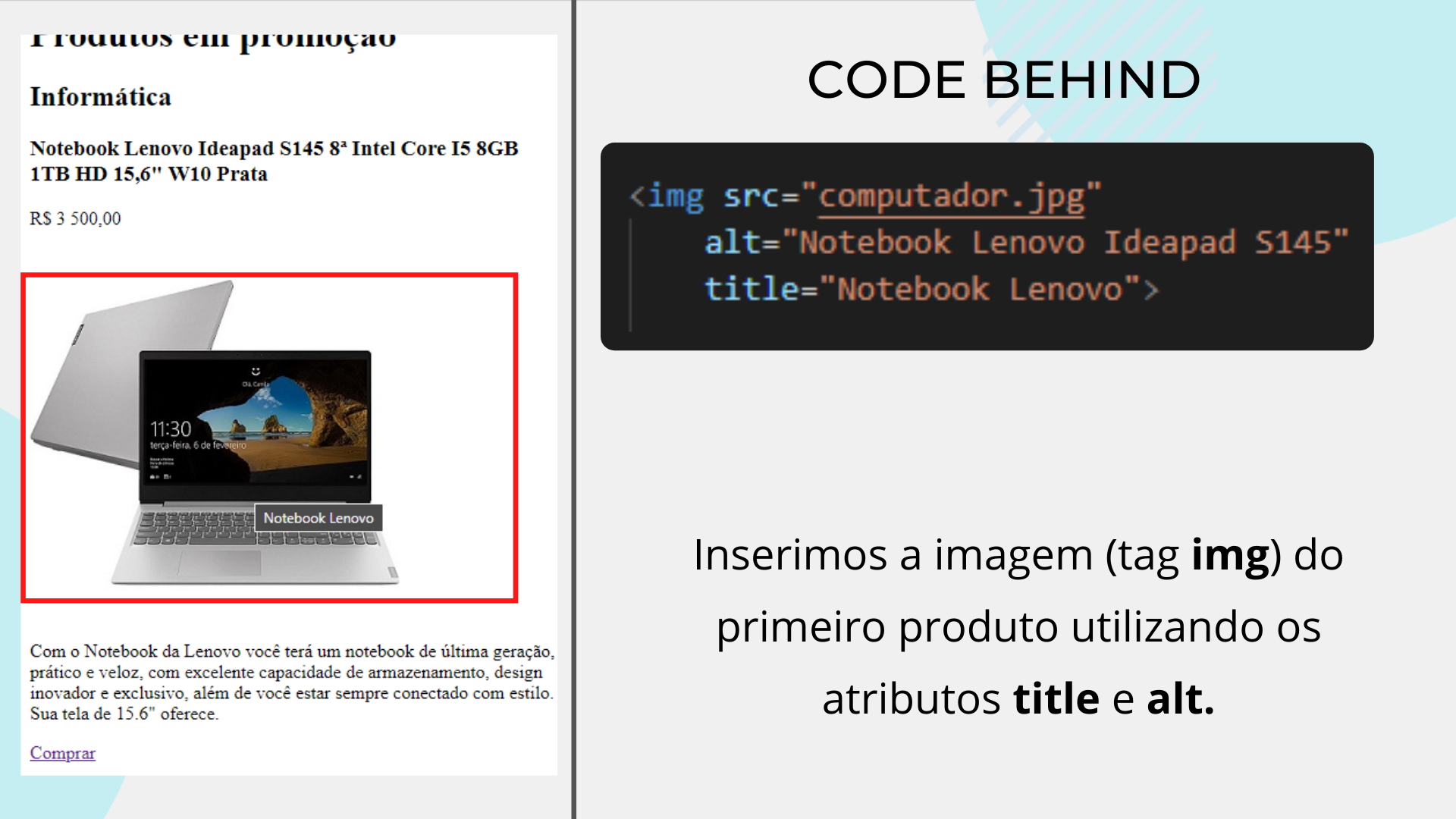
1 <!-- Imagem do mesmo diretório que o projeto e na mesma pasta que o arquivo que a exibe -->2 <img src="computador.jpg" alt="Notebook Lenovo Ideapad S145" title="Notebook Lenovo"> 3 4 <!-- Imagem do mesmo diretório que o projeto porém em uma subpasta --> 5 <img src="assets/computador.jpg" alt="Notebook Lenovo Ideapad S145" title="Notebook Lenovo"> 6 7 <!-- Imagem de uma url externa --> 8 <img src="https://http2.mlstatic.com/D_NQ_NP_785711-MLA40805775472_022020-O.webp" alt="Notebook Lenovo Ideapad S145" title="Notebook Lenovo">
Código 1. Exemplo de exibição de imagens
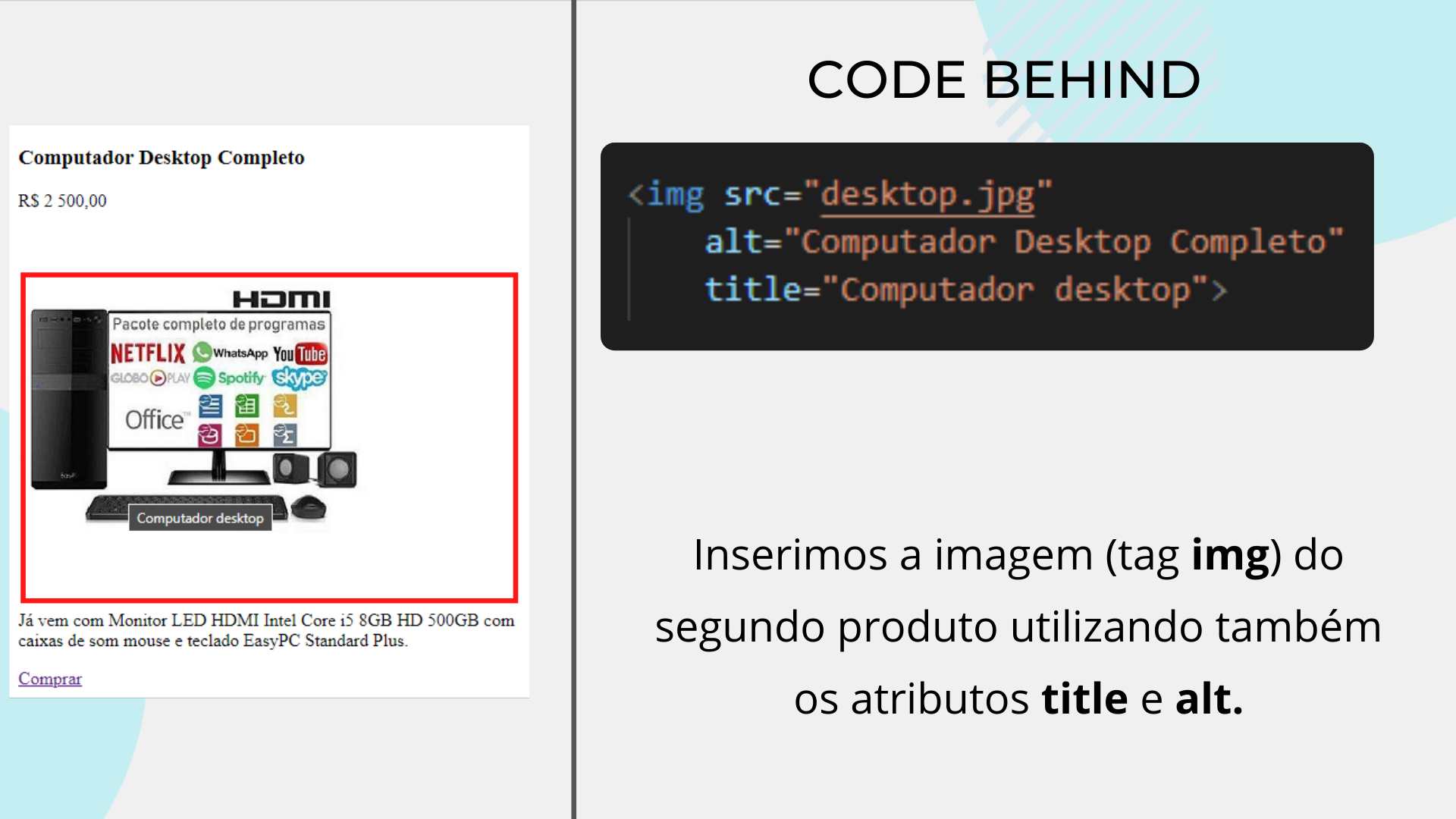
Checkpoint –
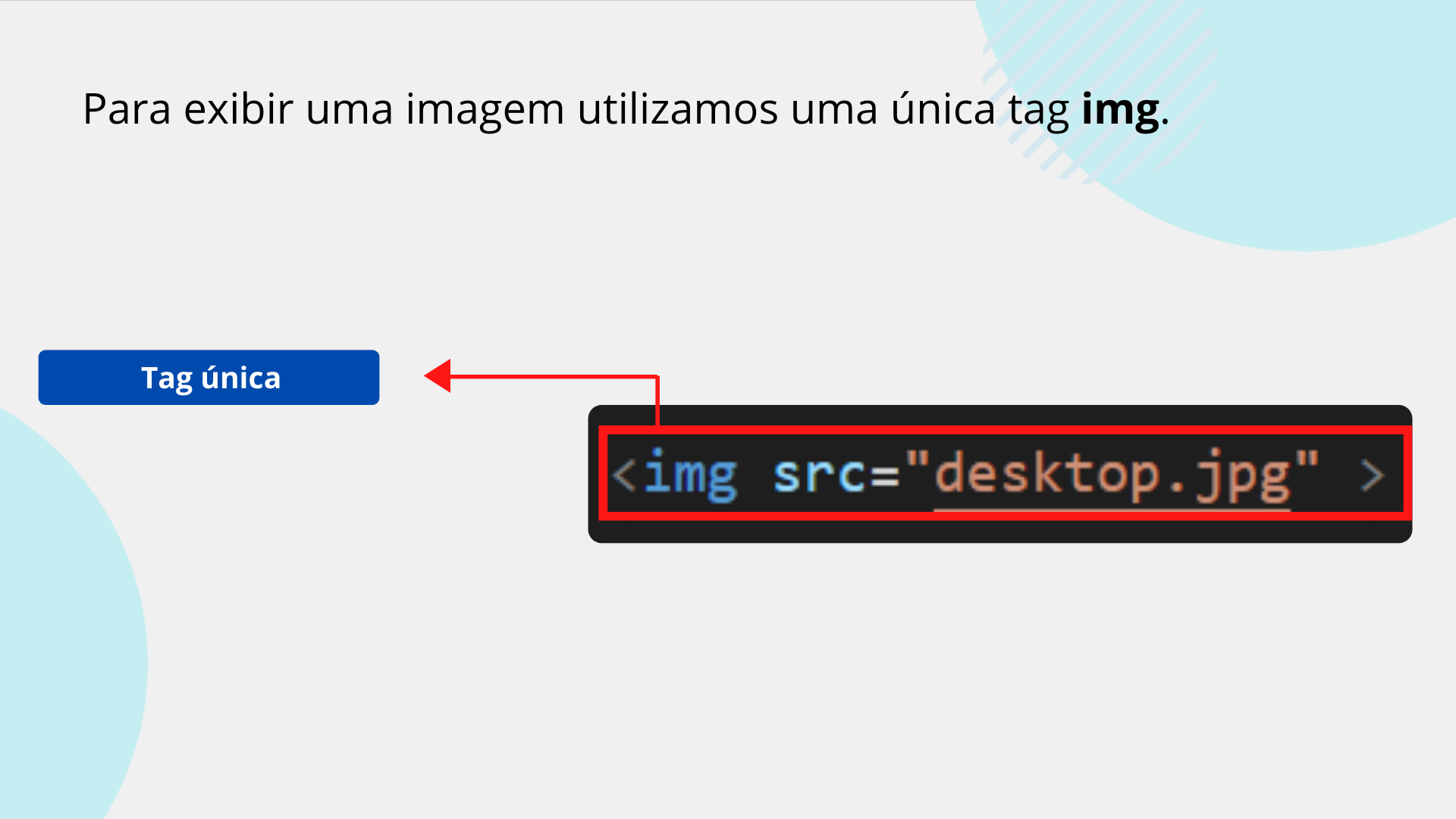
<igm> exibe uma imagem na página.












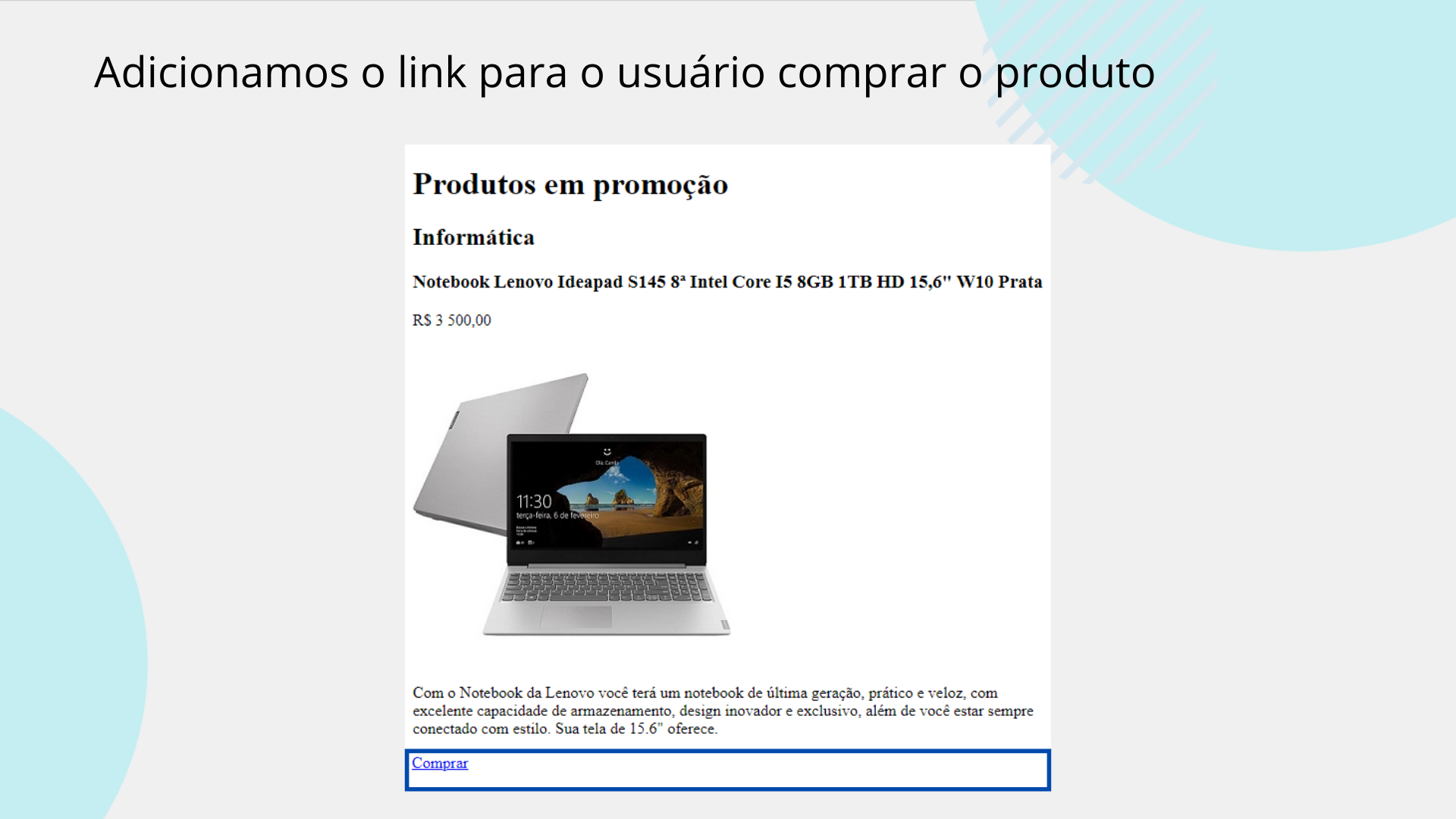
1 <div> 2 <img src="computador.jpg" alt="Notebook Lenovo Ideapad S145" 3 title="Notebook Lenovo"> 4 <a href="pagina2.html"> 5 Abrir descrição do produto 6 </a> 7 </div>
Checkpoint –







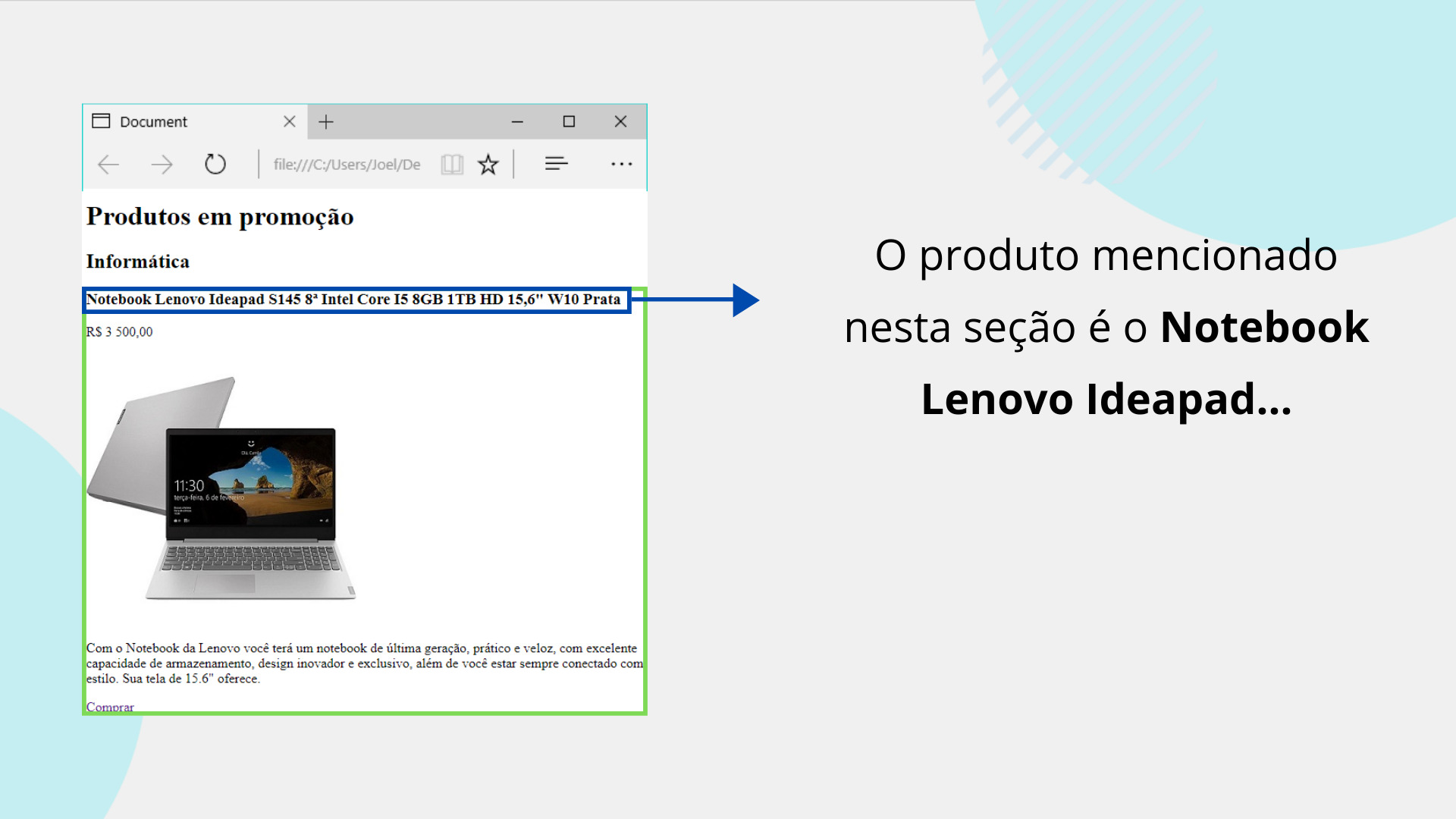
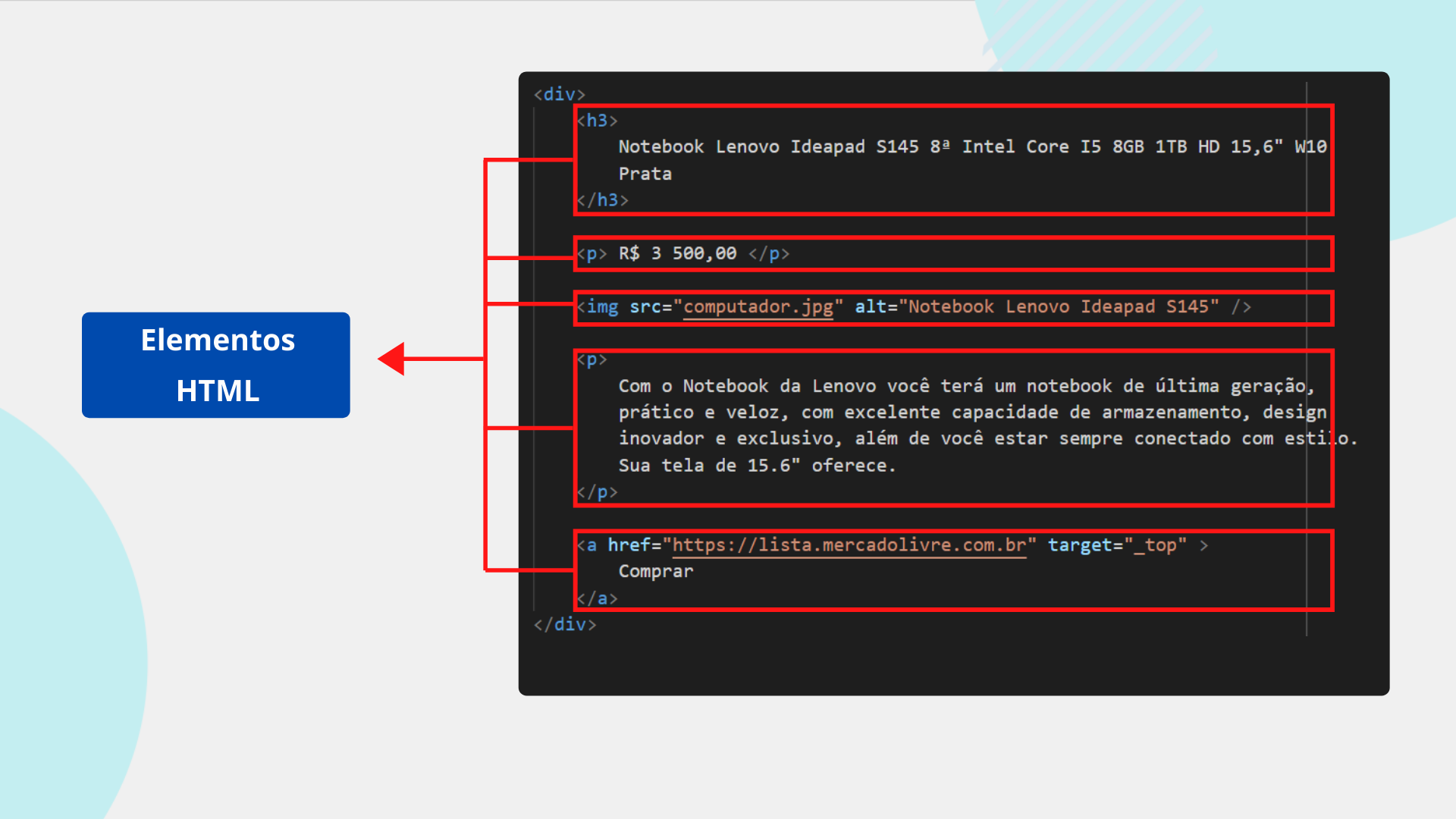
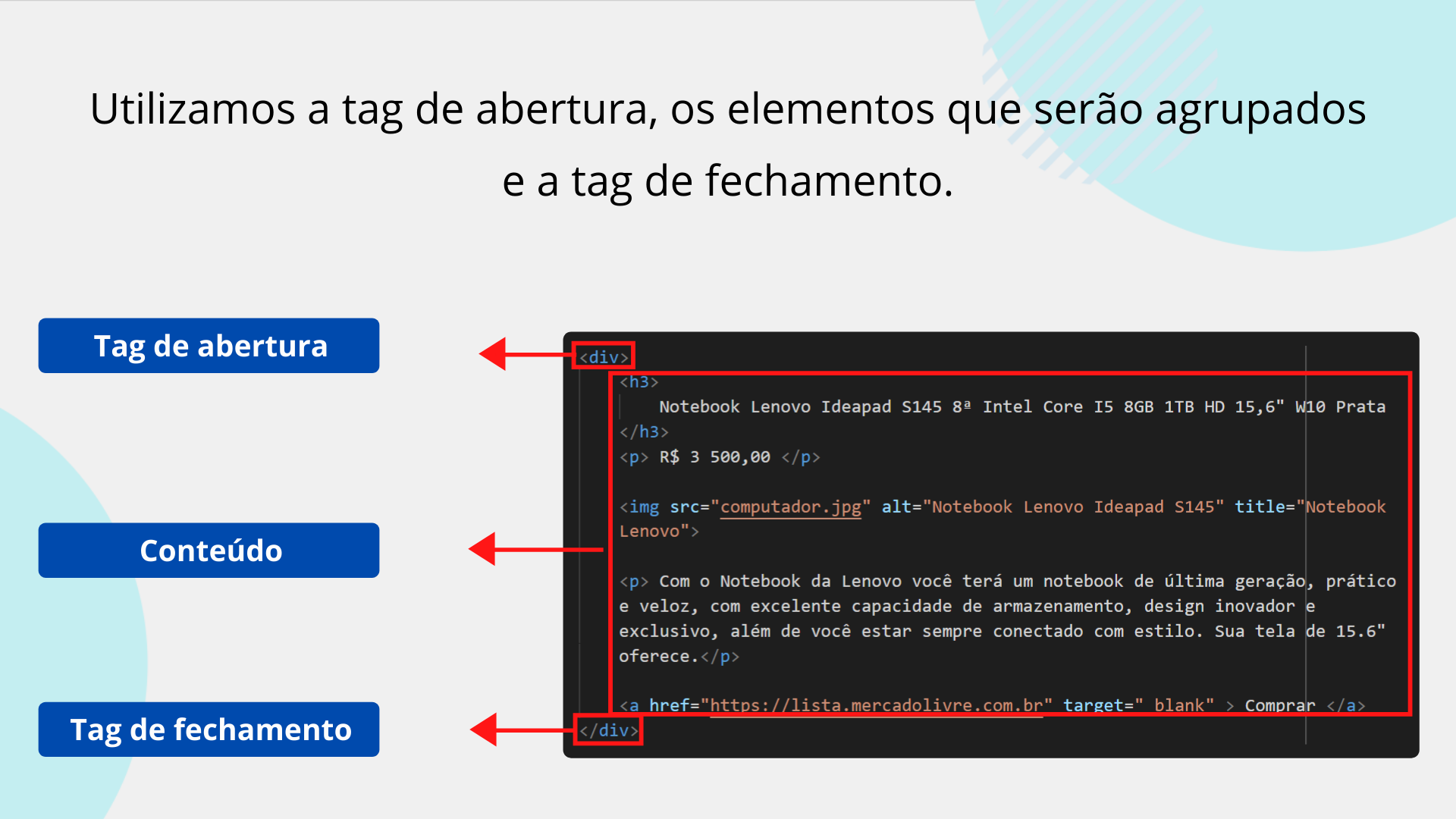
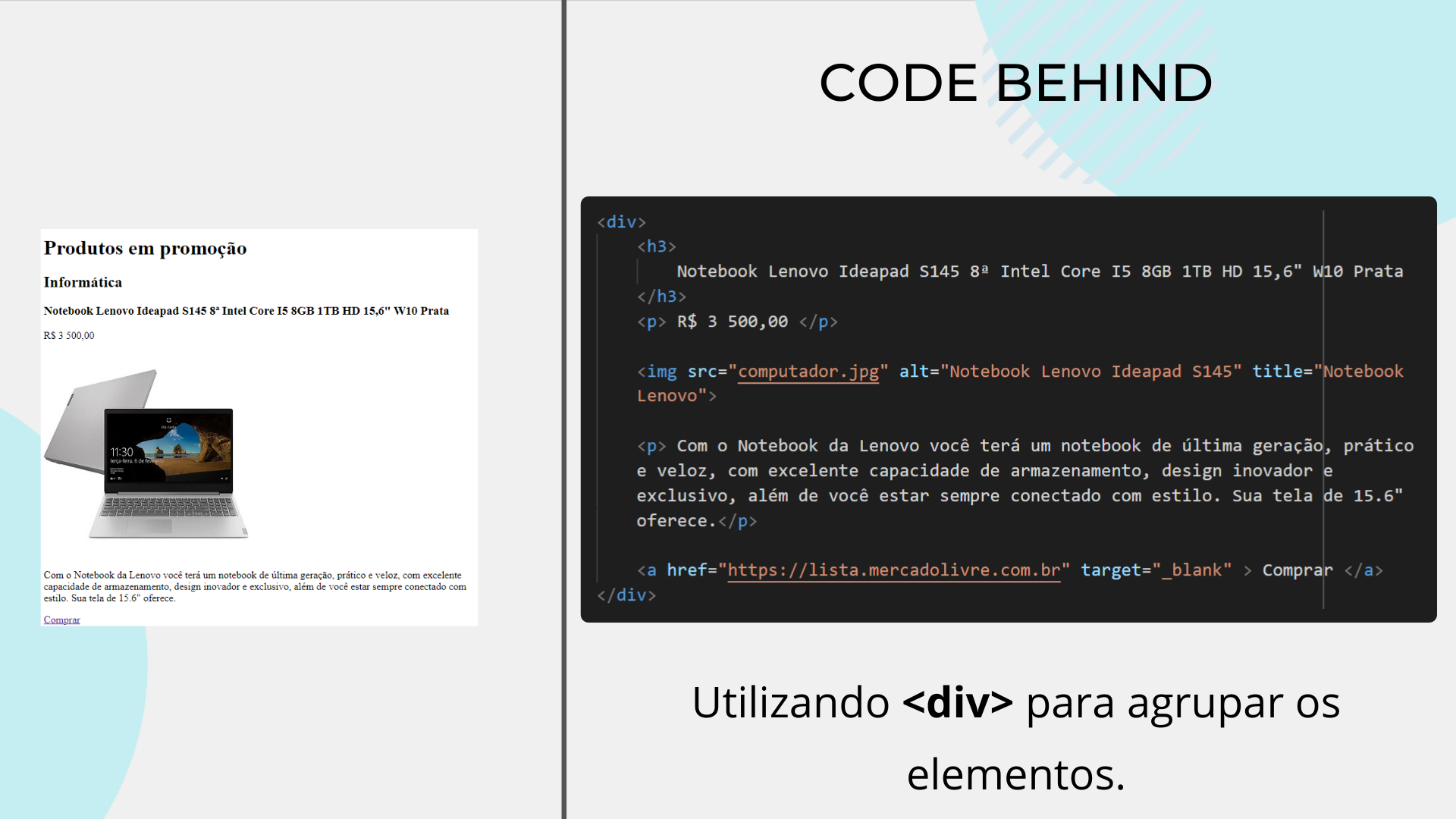
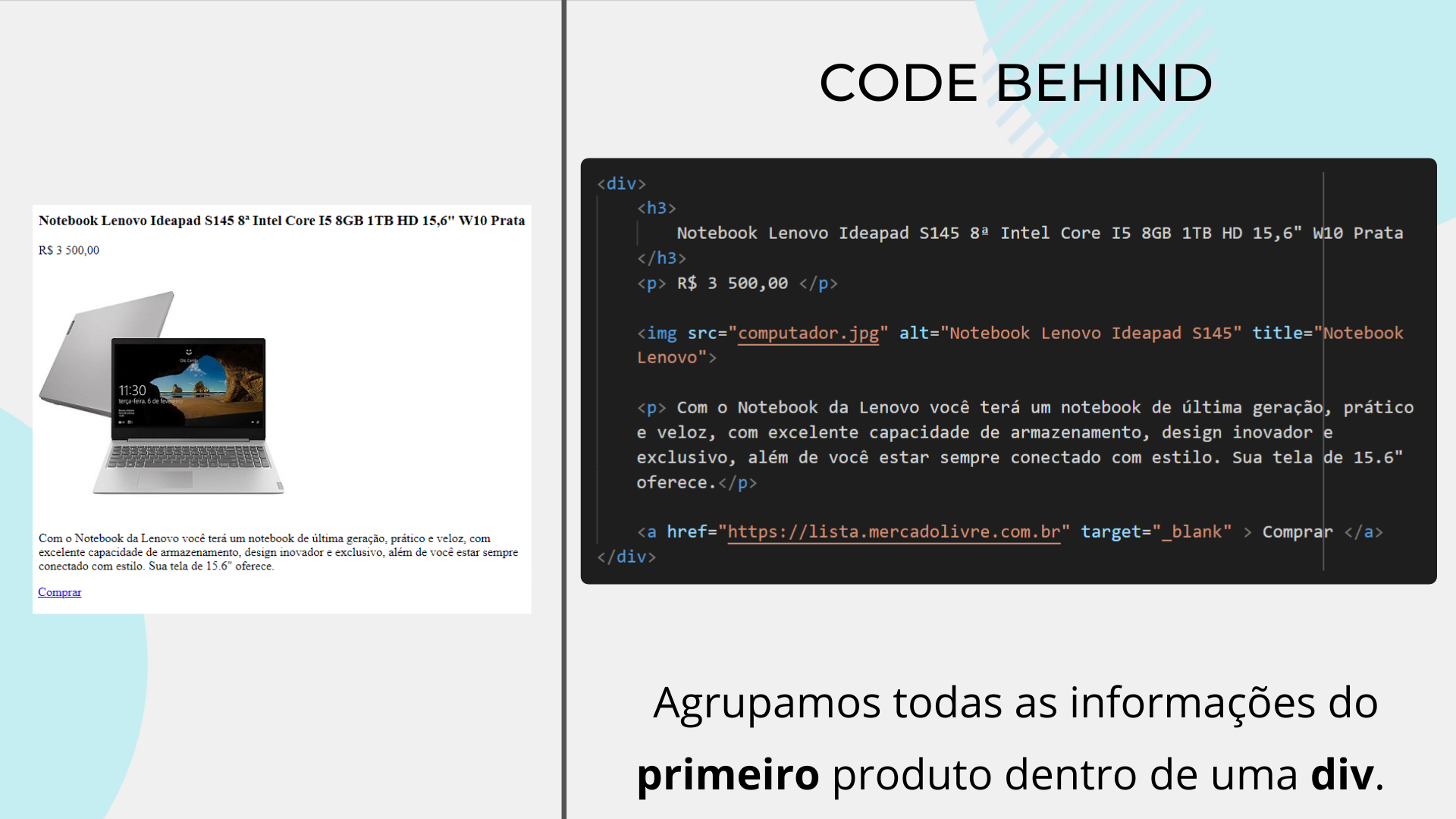
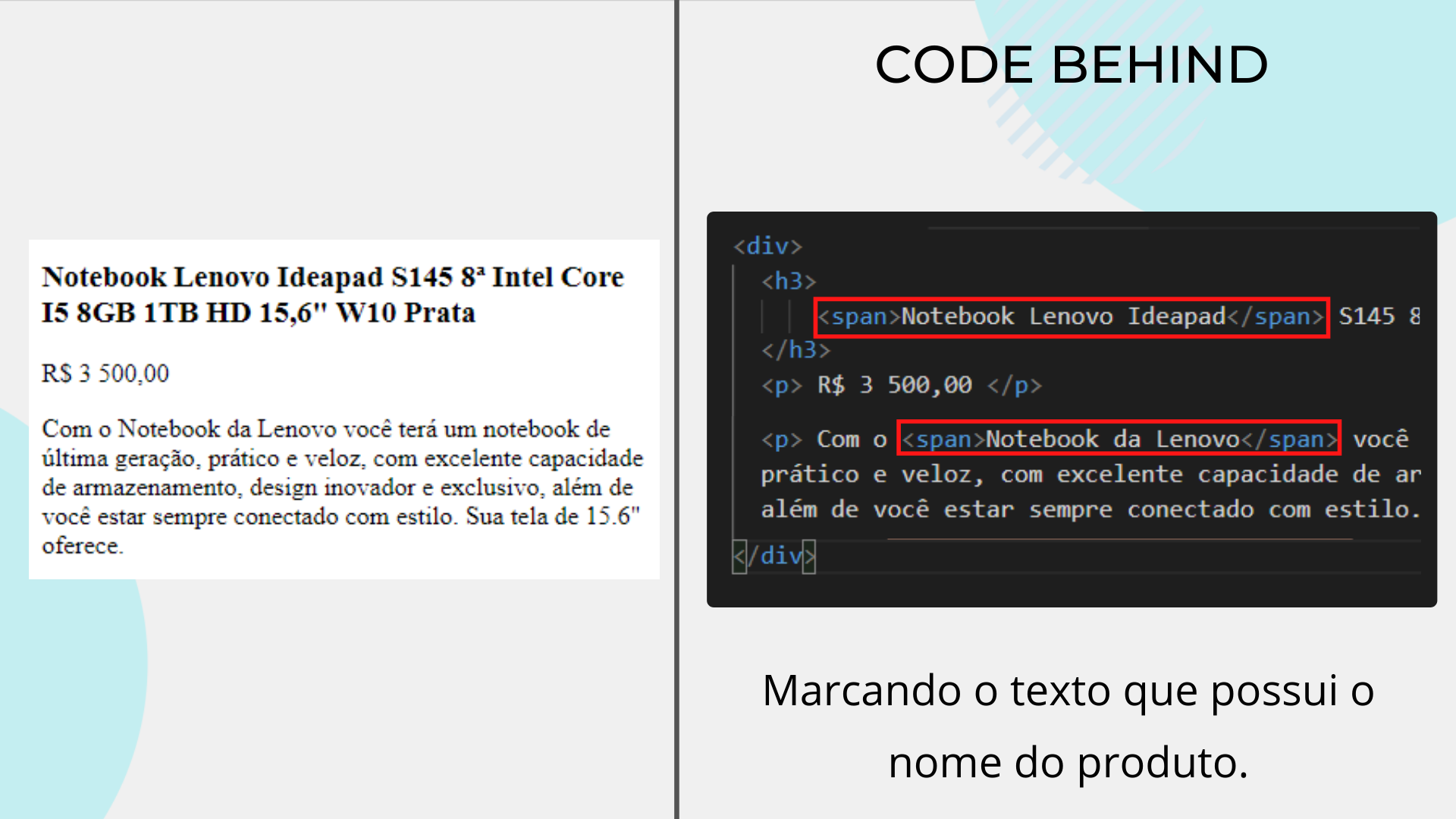
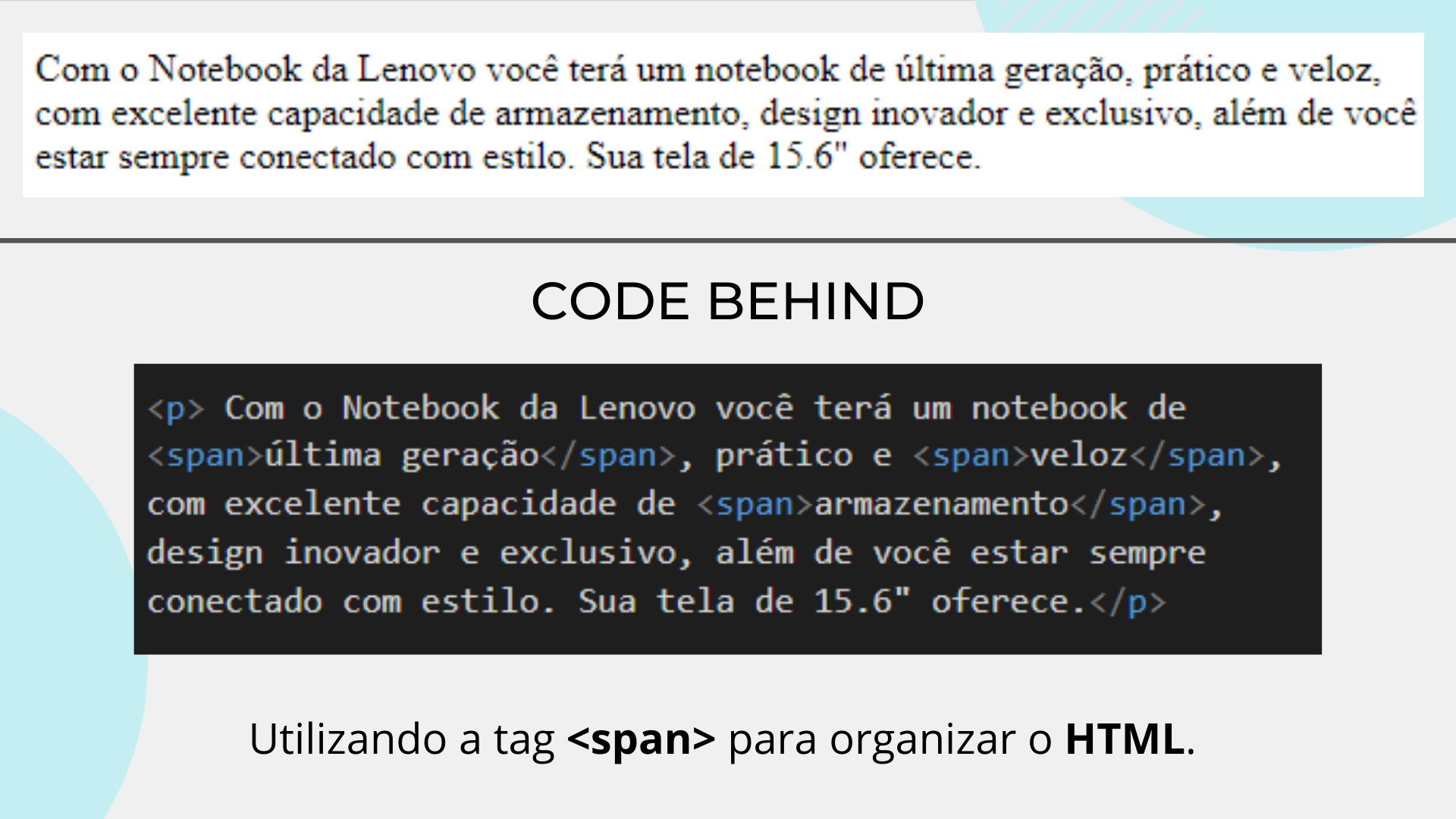
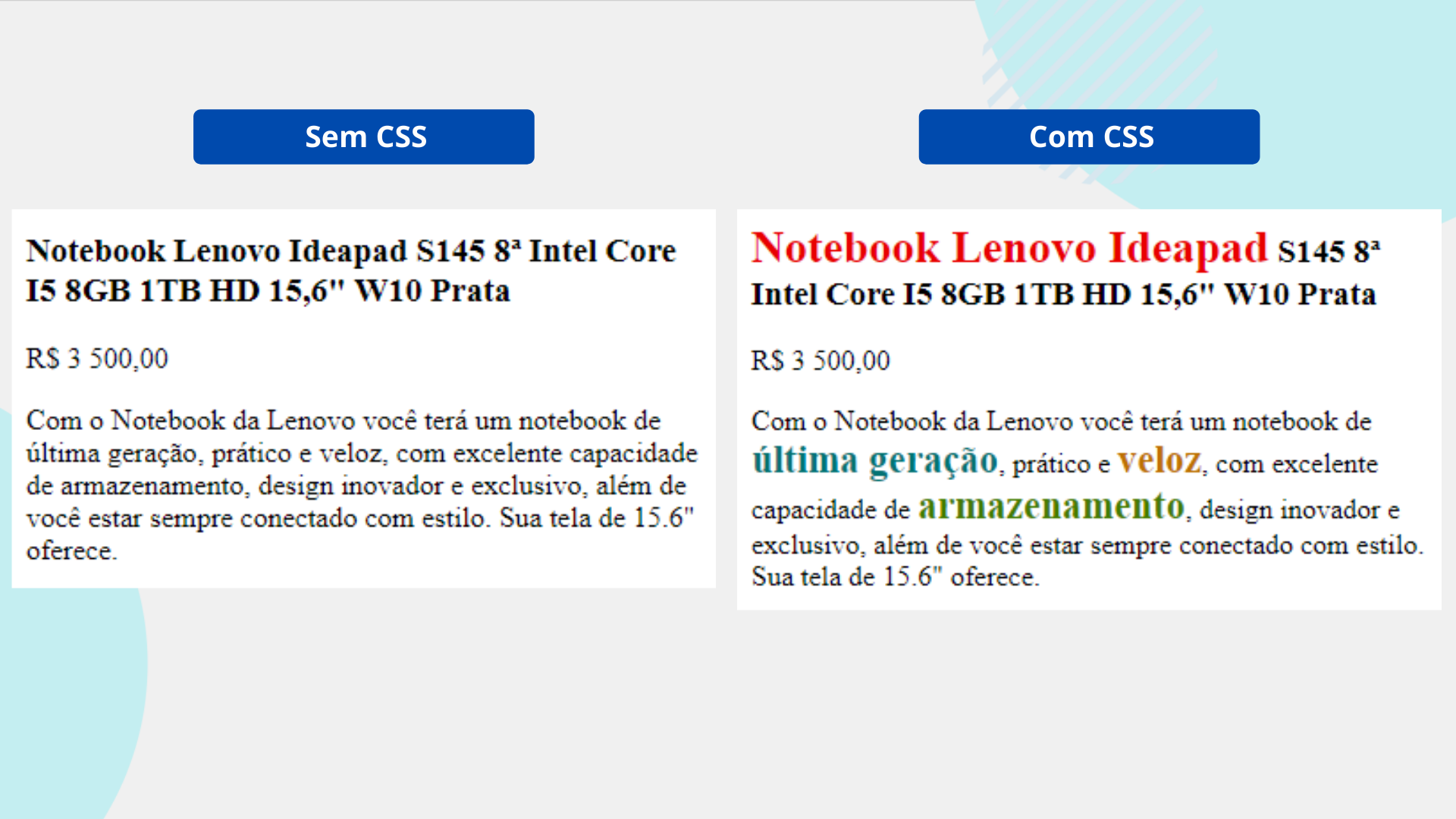
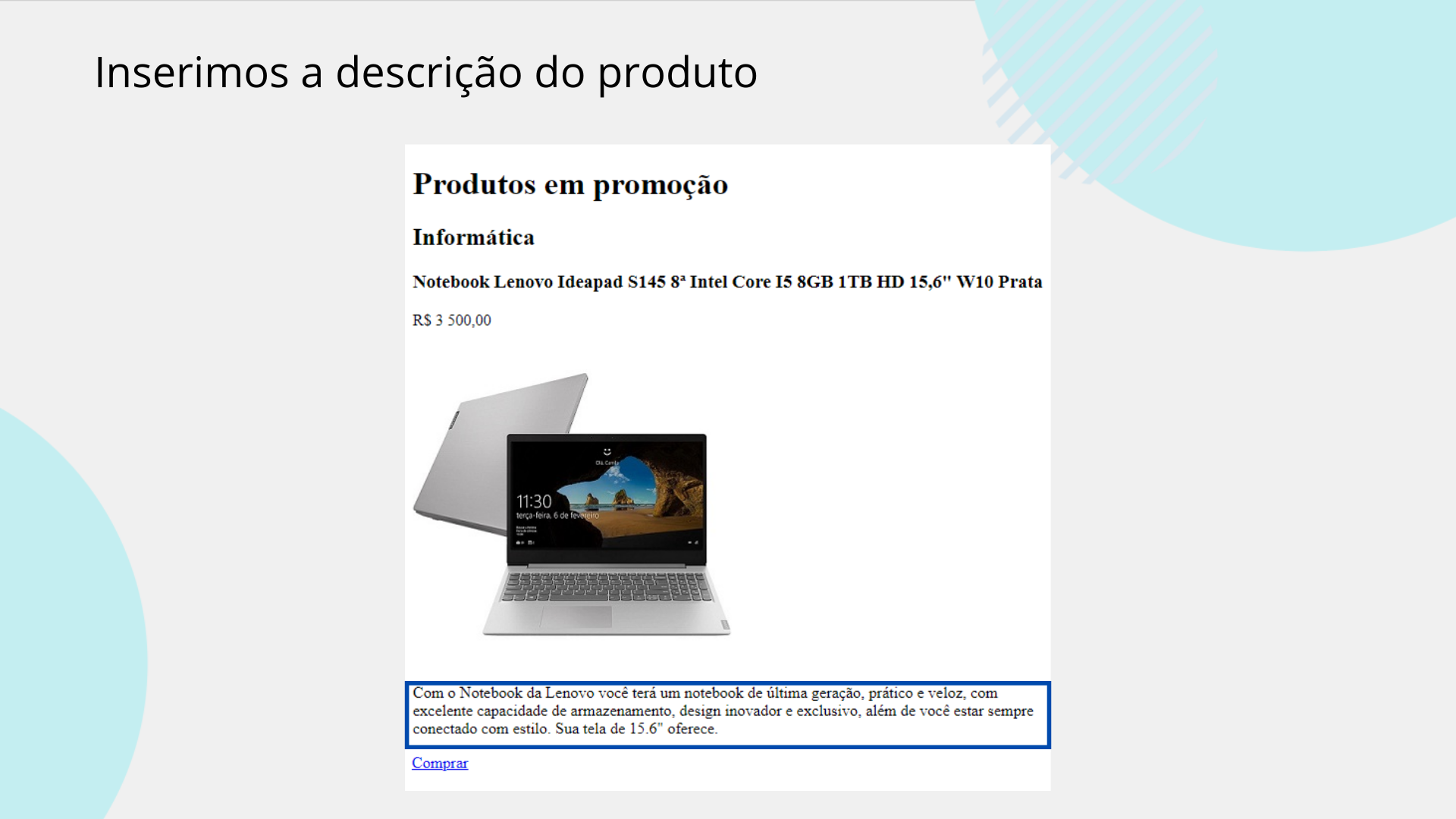
1<div> 2 <h3> 3 <span>Notebook Lenovo Ideapad</span> S145 8ª Intel Core I5 8GB 1TB HD 15,6" W10 Prata 4 </h3> 5 6 <p> 7 Com o Notebook da Lenovo você terá um notebook de <span>última geração</span>, prático e <span>veloz</span>, com excelente capacidade de <span>armazenamento</span>, design inovador e exclusivo, além de você estar sempre conectado com estilo. Sua tela de 15.6" oferece. 8 </p> 9 </div>

Checkpoint –















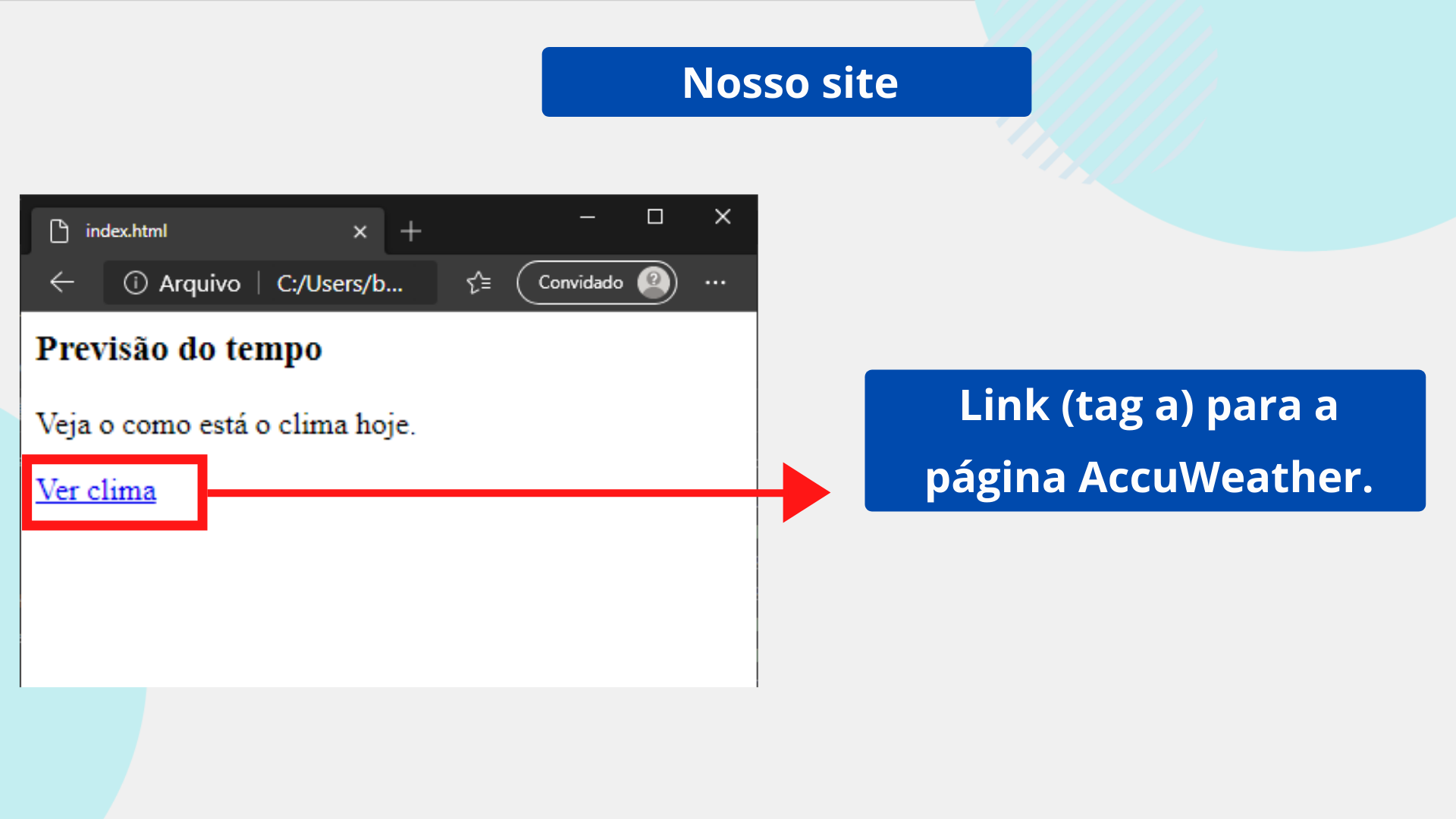
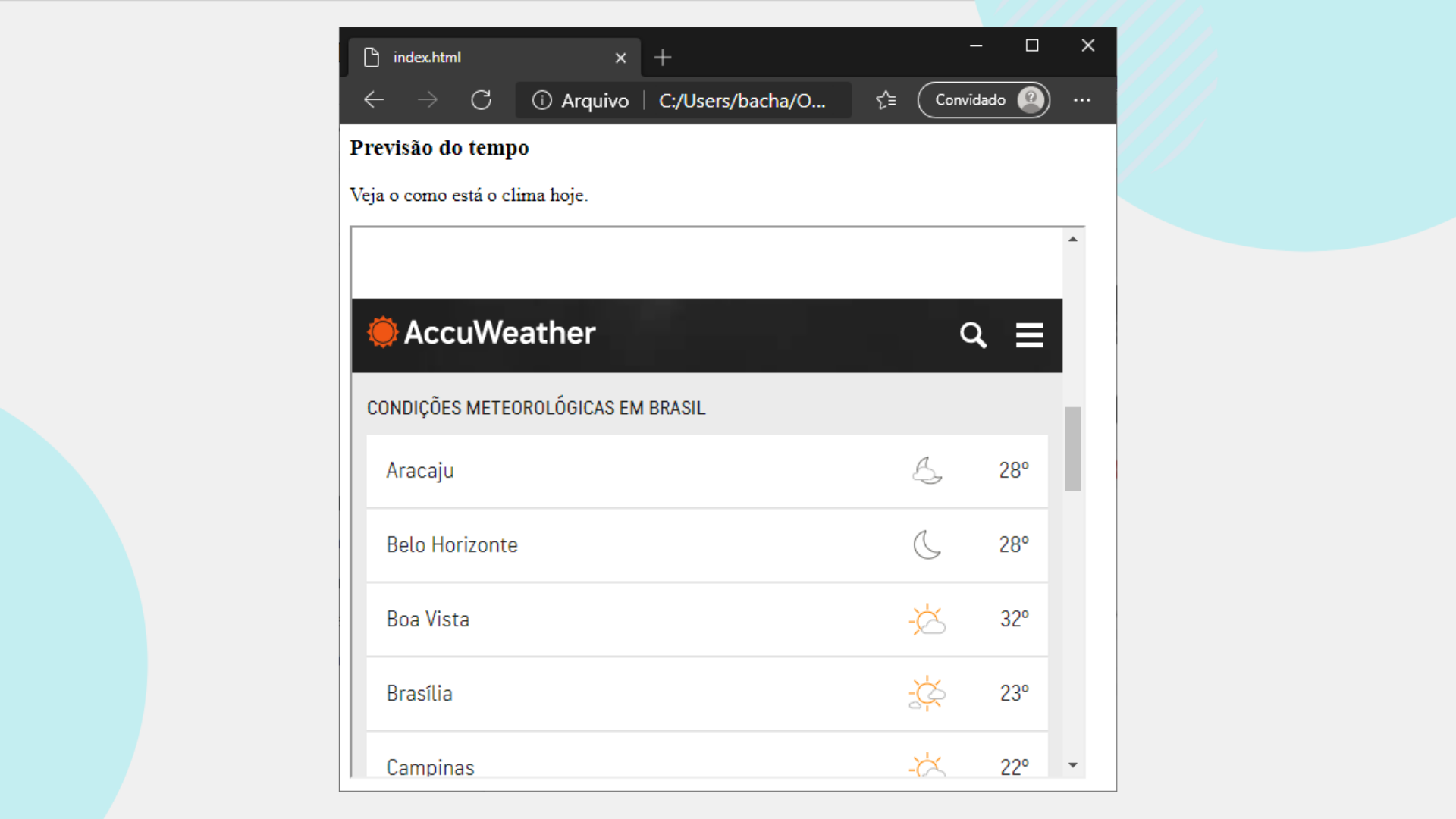
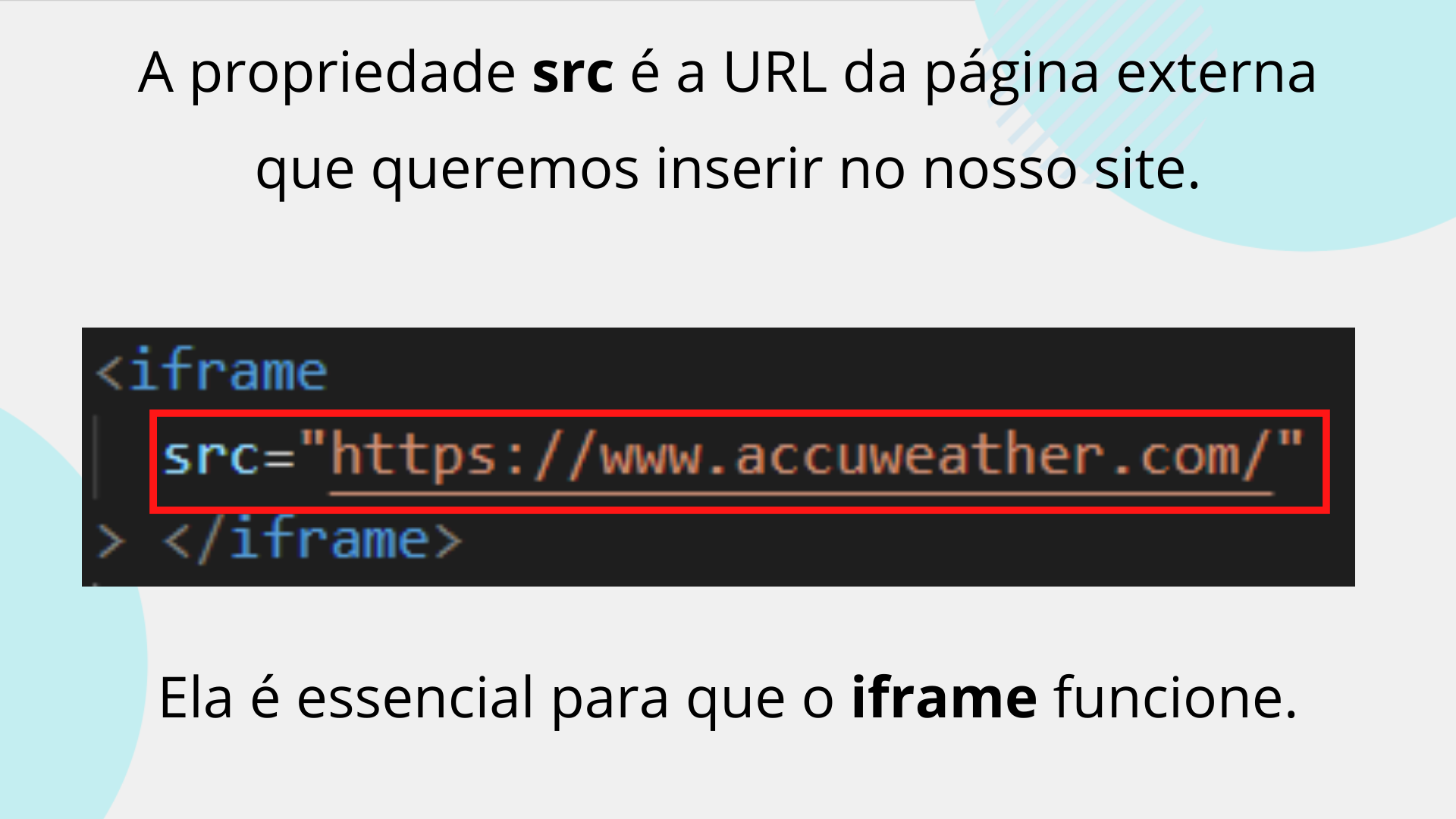
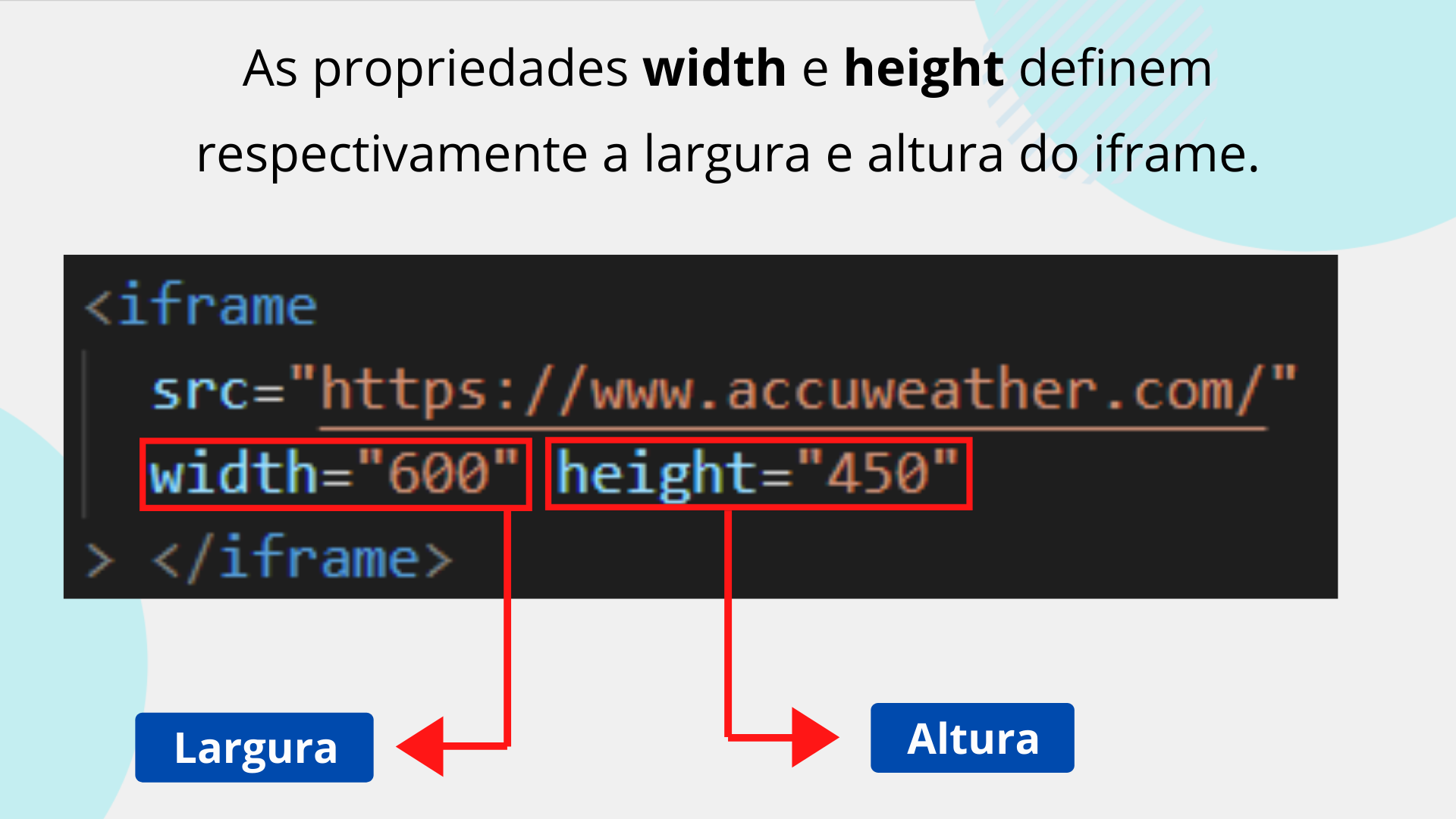
1<div> 2 <h3>Previsão do tempo</h3> 3 4 <p>Veja o como está o clima hoje.</p> 5 6 <iframe 7 src="https://www.accuweather.com/" 8 width="600" height="450" 9 > </iframe> 10 11 </div>
Código 1. Exemplo de uso de iframe

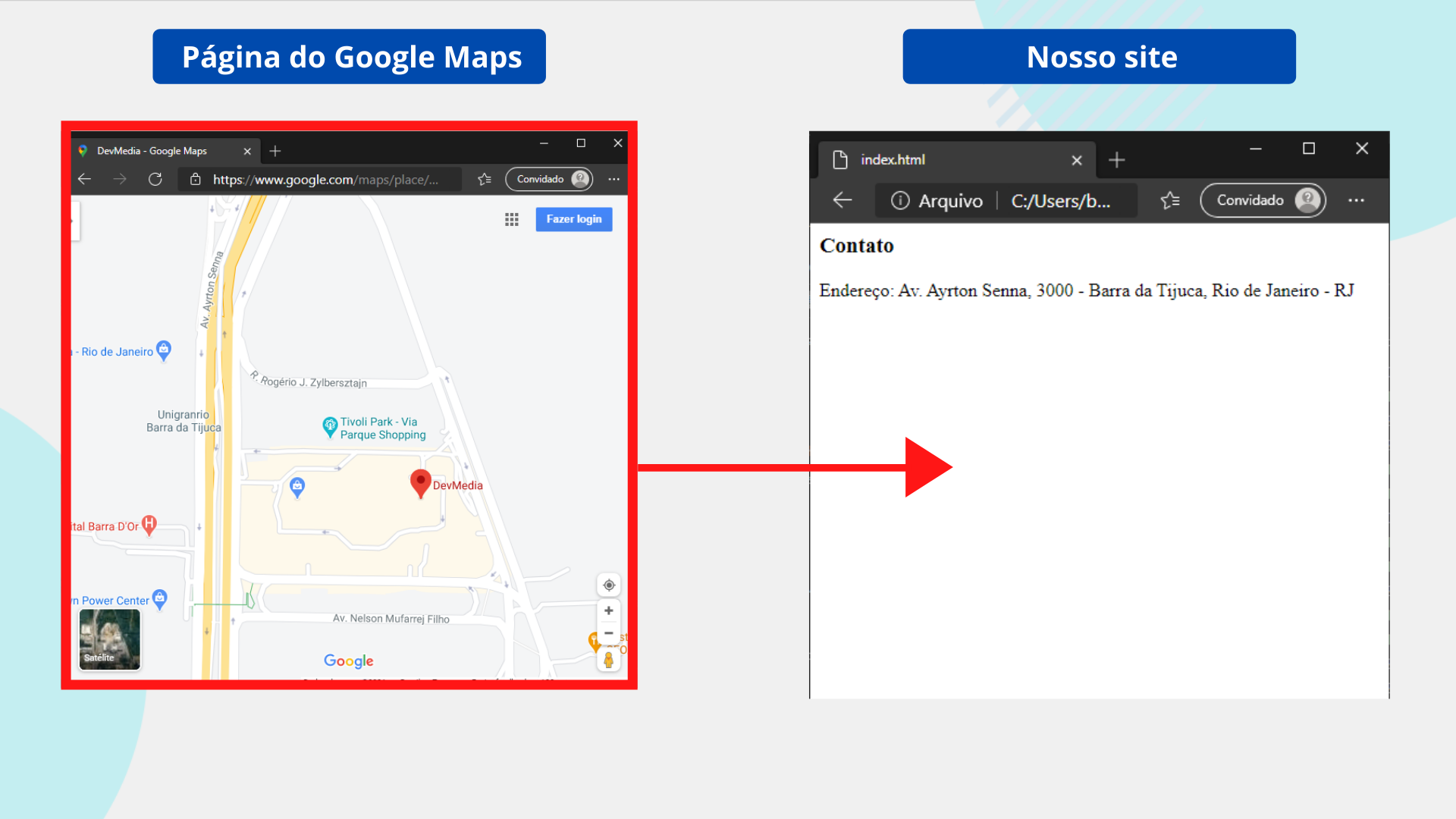
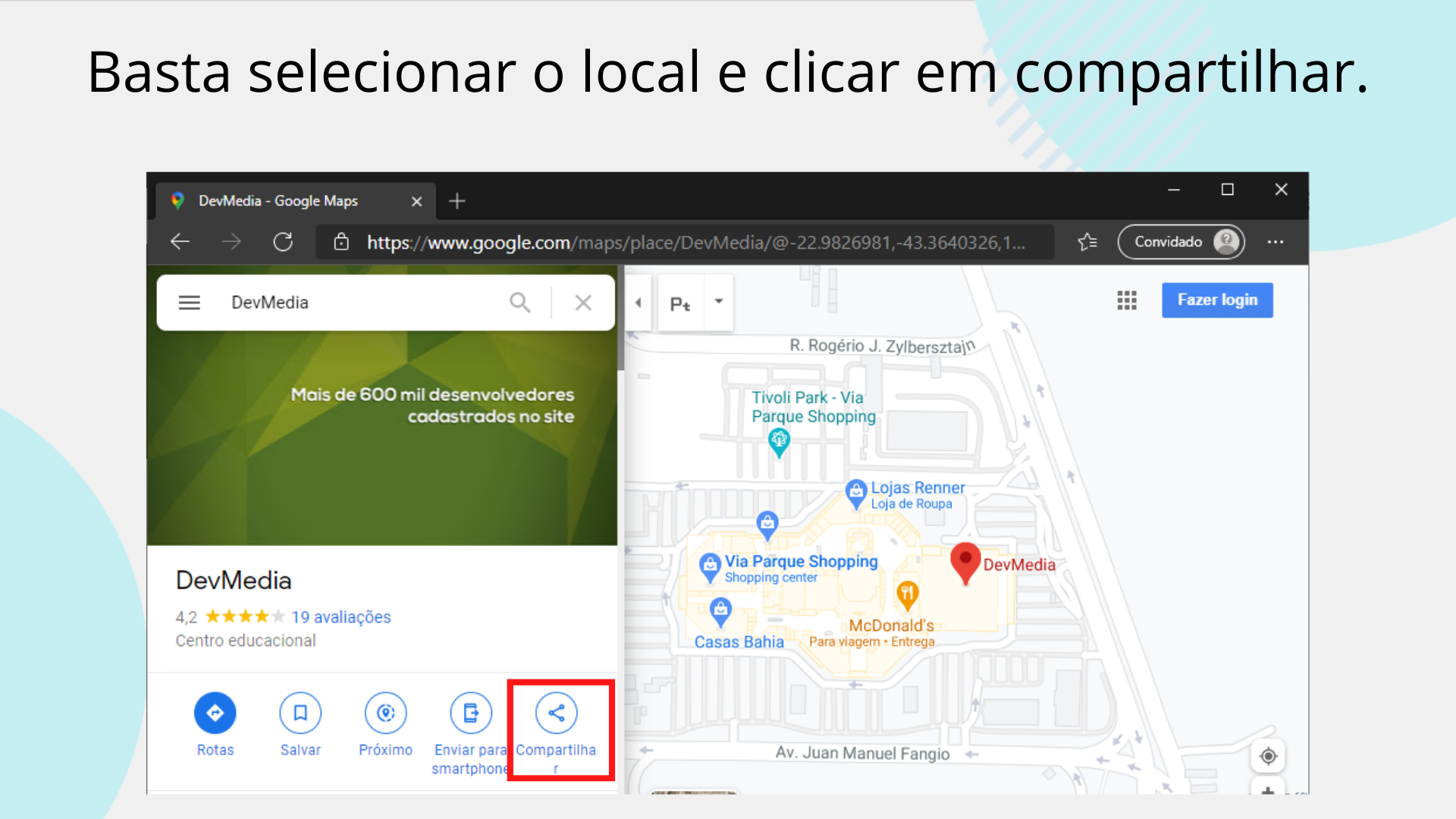
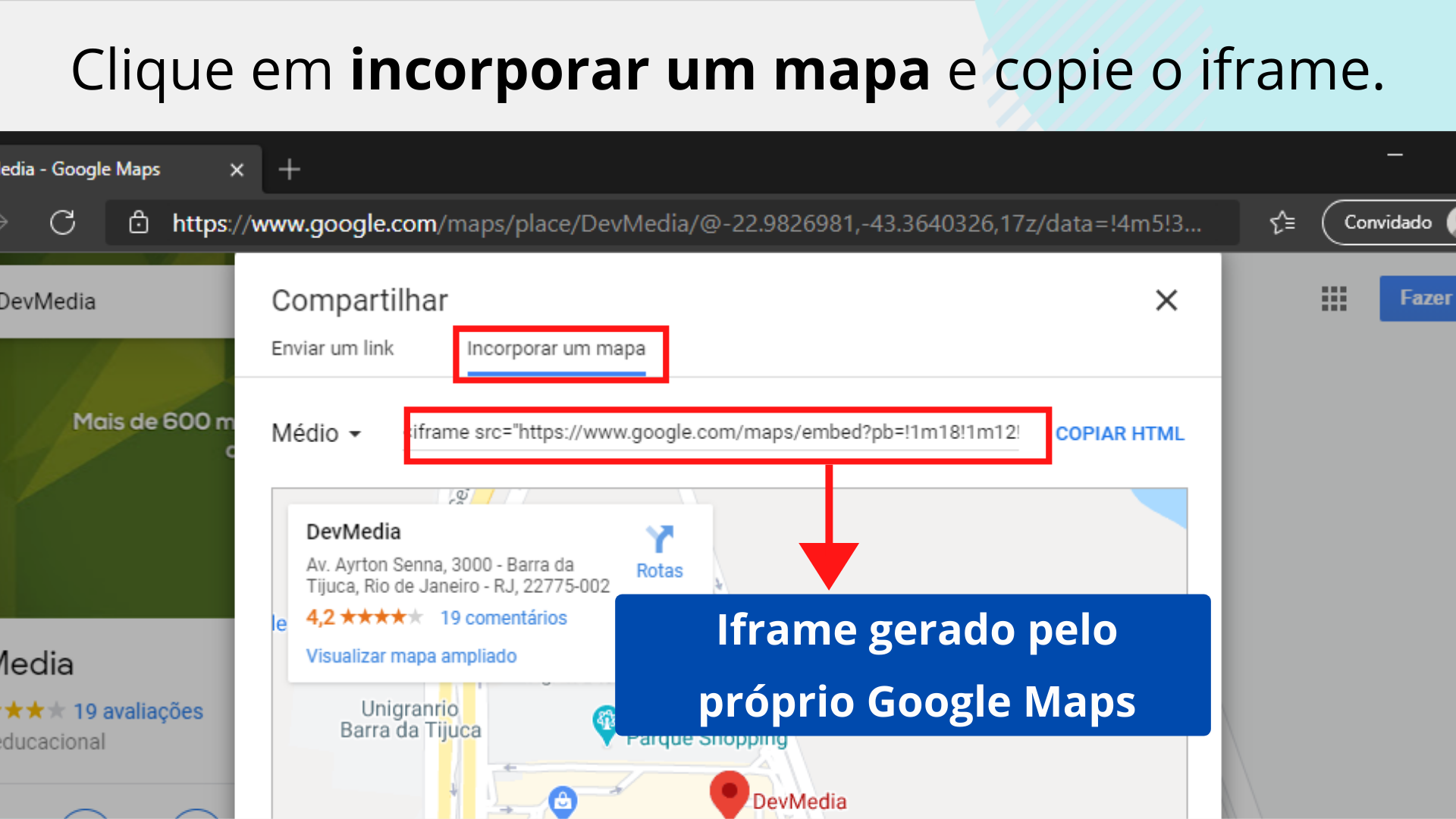
1<iframe 2 src="https://www.google.com/maps/" 3 width="600" height="450" 4 ></iframe>
Código 2. Exemplo de uso de iframe no Google Maps






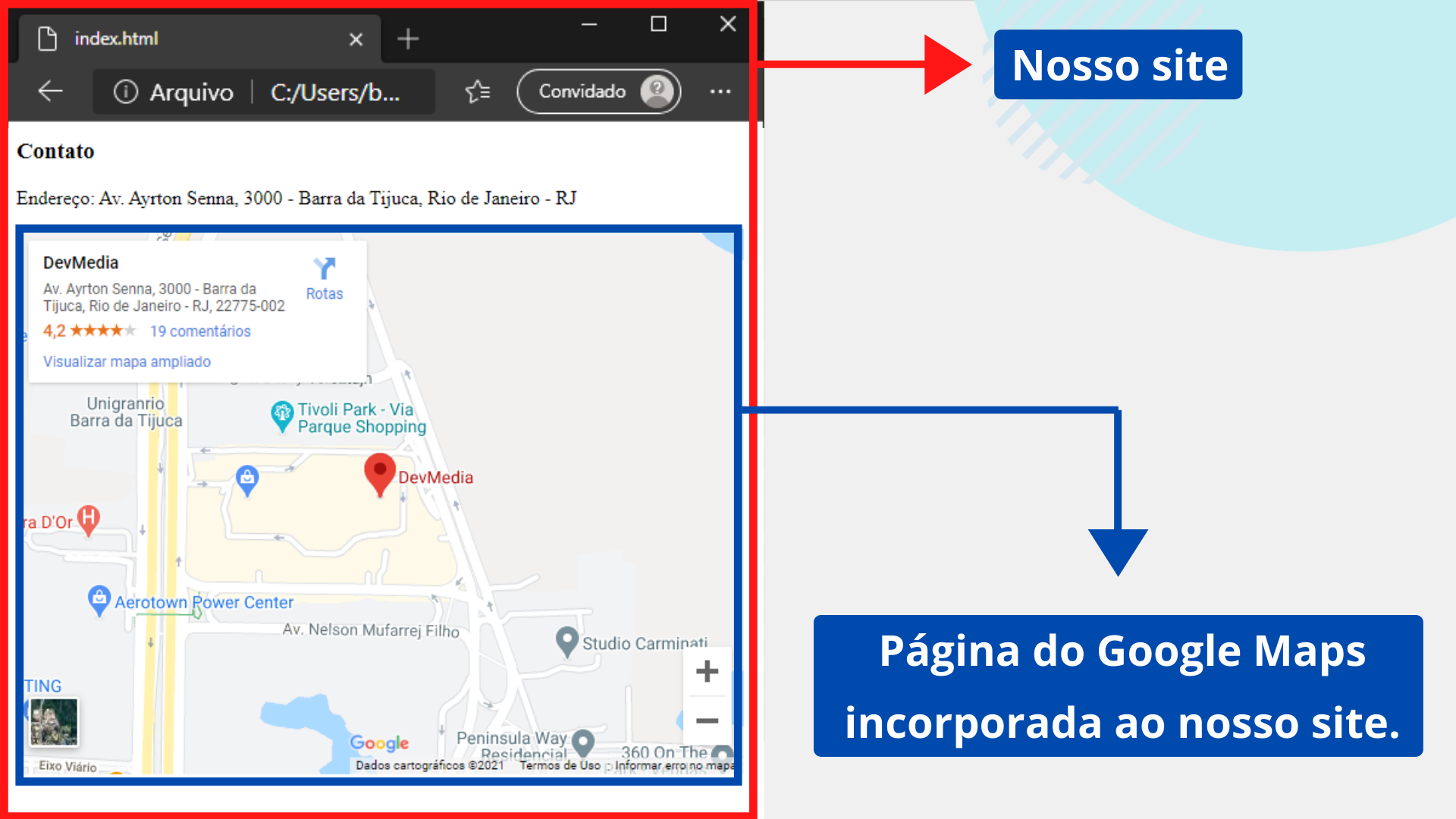
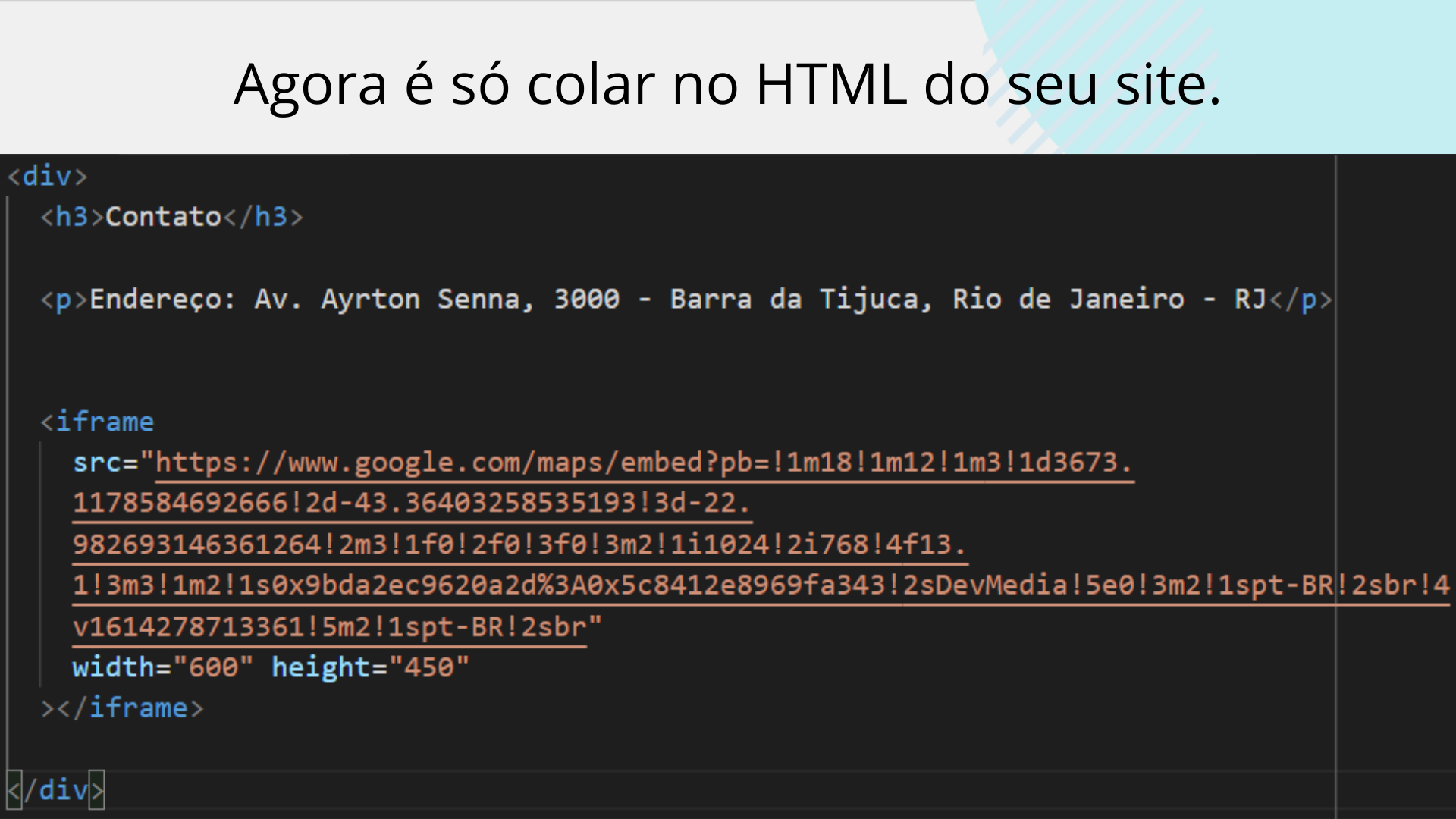
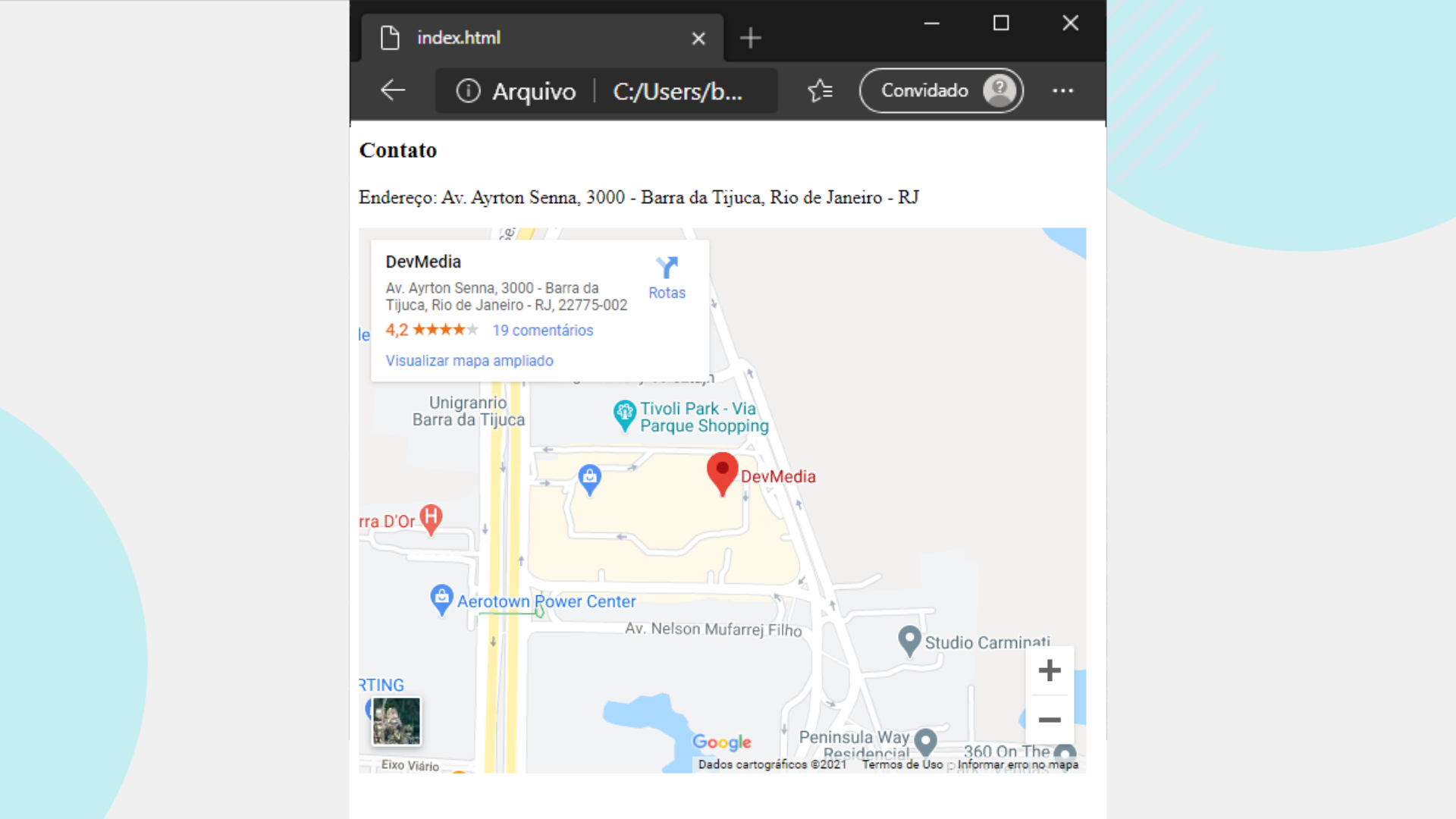
1 <div> 2 <h3>Contato</h3> 3 4 <p>Endereço: Av. Ayrton Senna, 3000 - Barra da Tijuca, Rio de Janeiro - RJ</p> 5 6 <iframe 7 src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3673.1178584692666!2d-43.36403258535193!3d-22.982693146361264!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x9bda2ec9620a2d%3A0x5c8412e8969fa343!2sDevMedia!5e0!3m2!1spt-BR!2sbr!4v1614278713361!5m2!1spt-BR!2sbr" 8 width="600" height="450" 9 ></iframe> 10 11 </div>
Checkpoint –
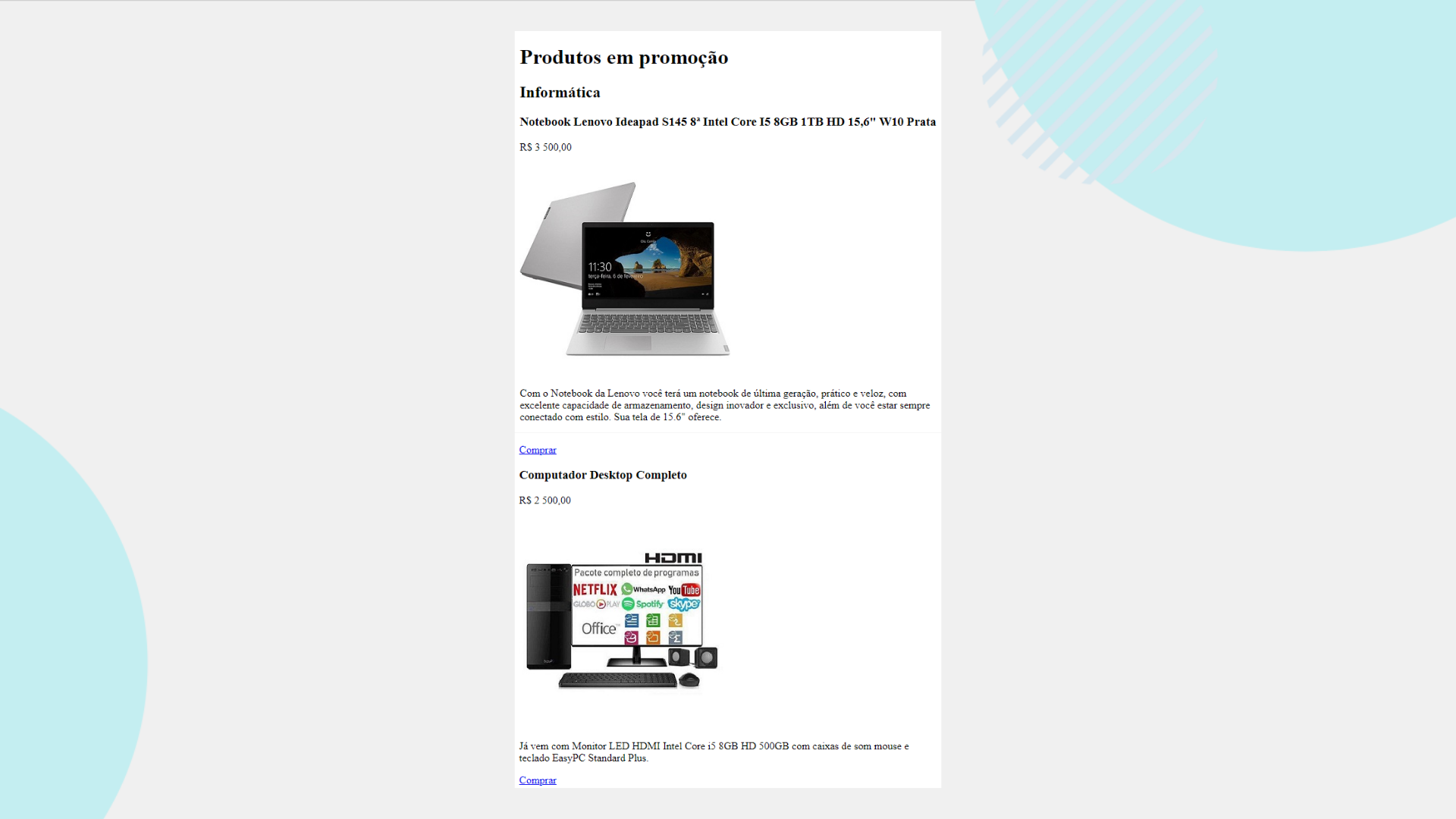
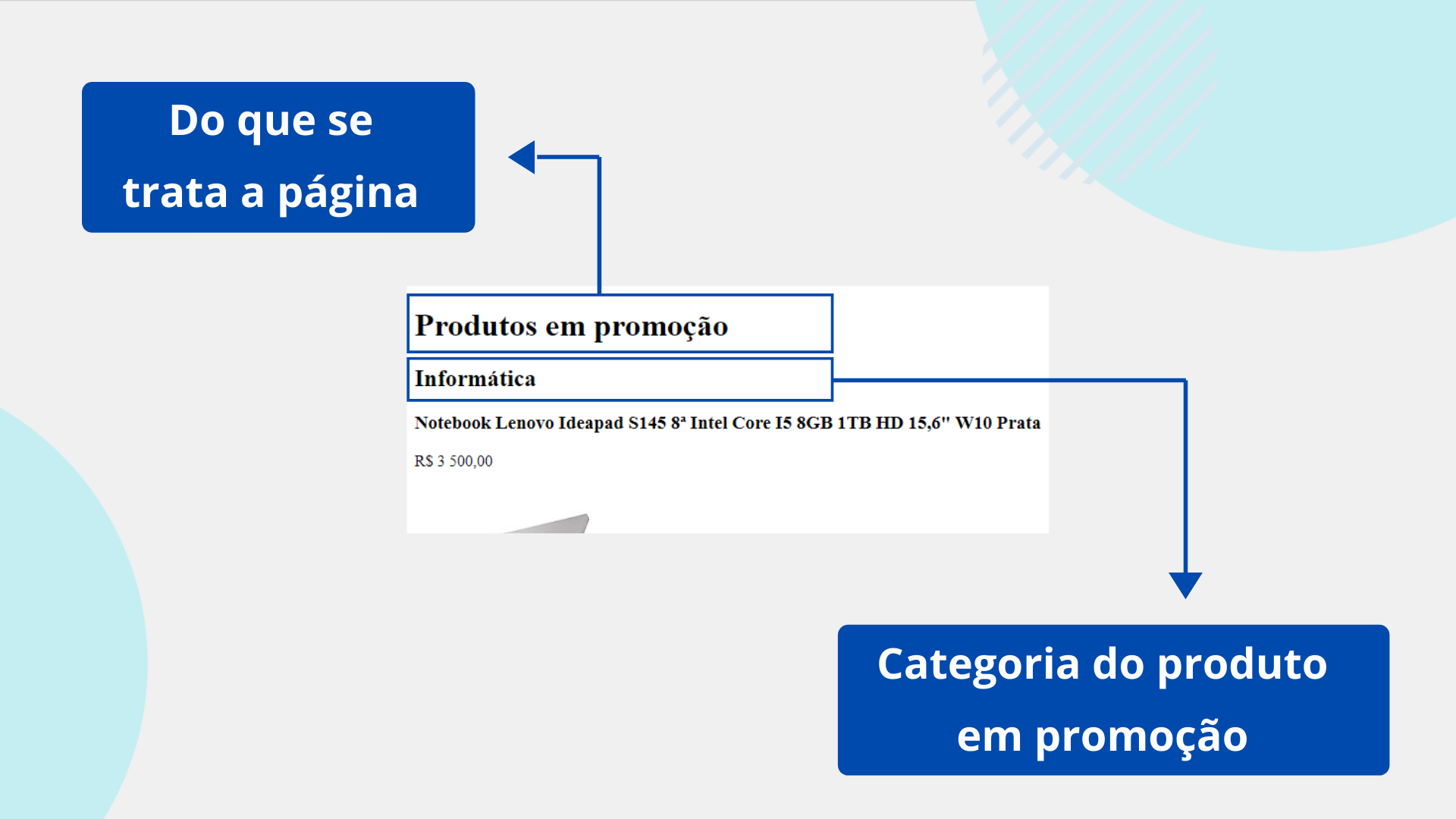
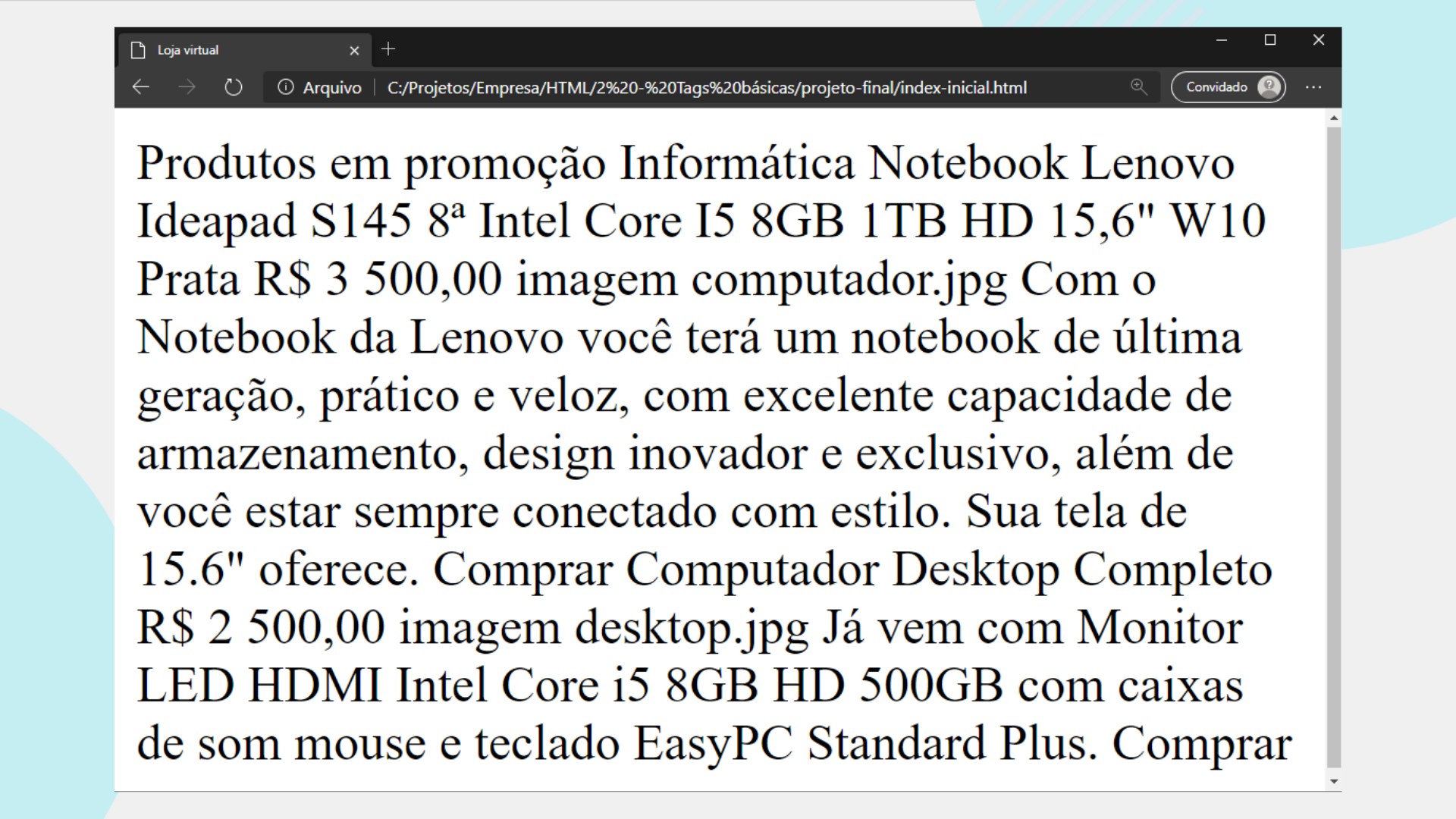
Animação 1. Página que vamos criar neste curso














Checkpoint –

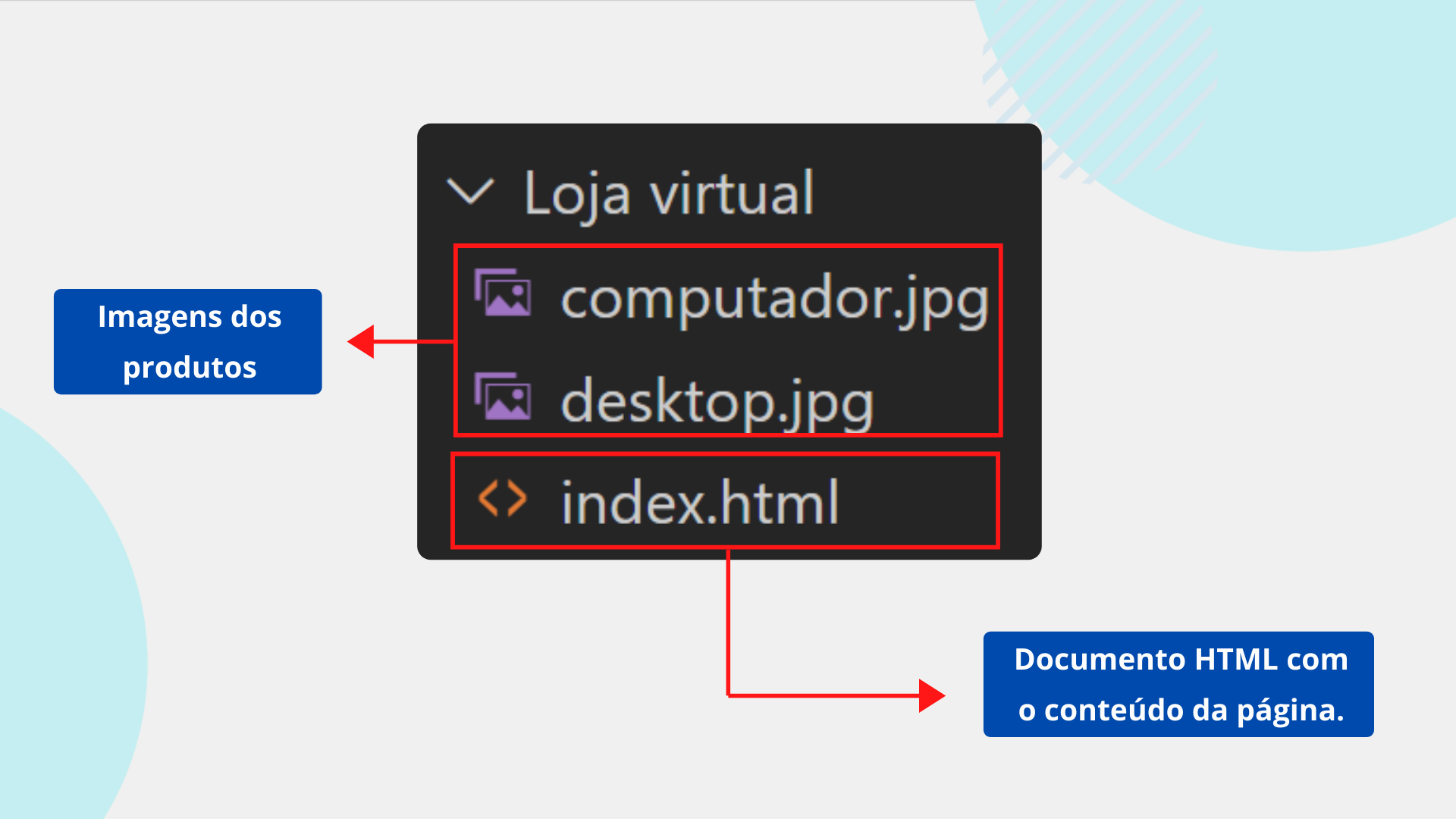
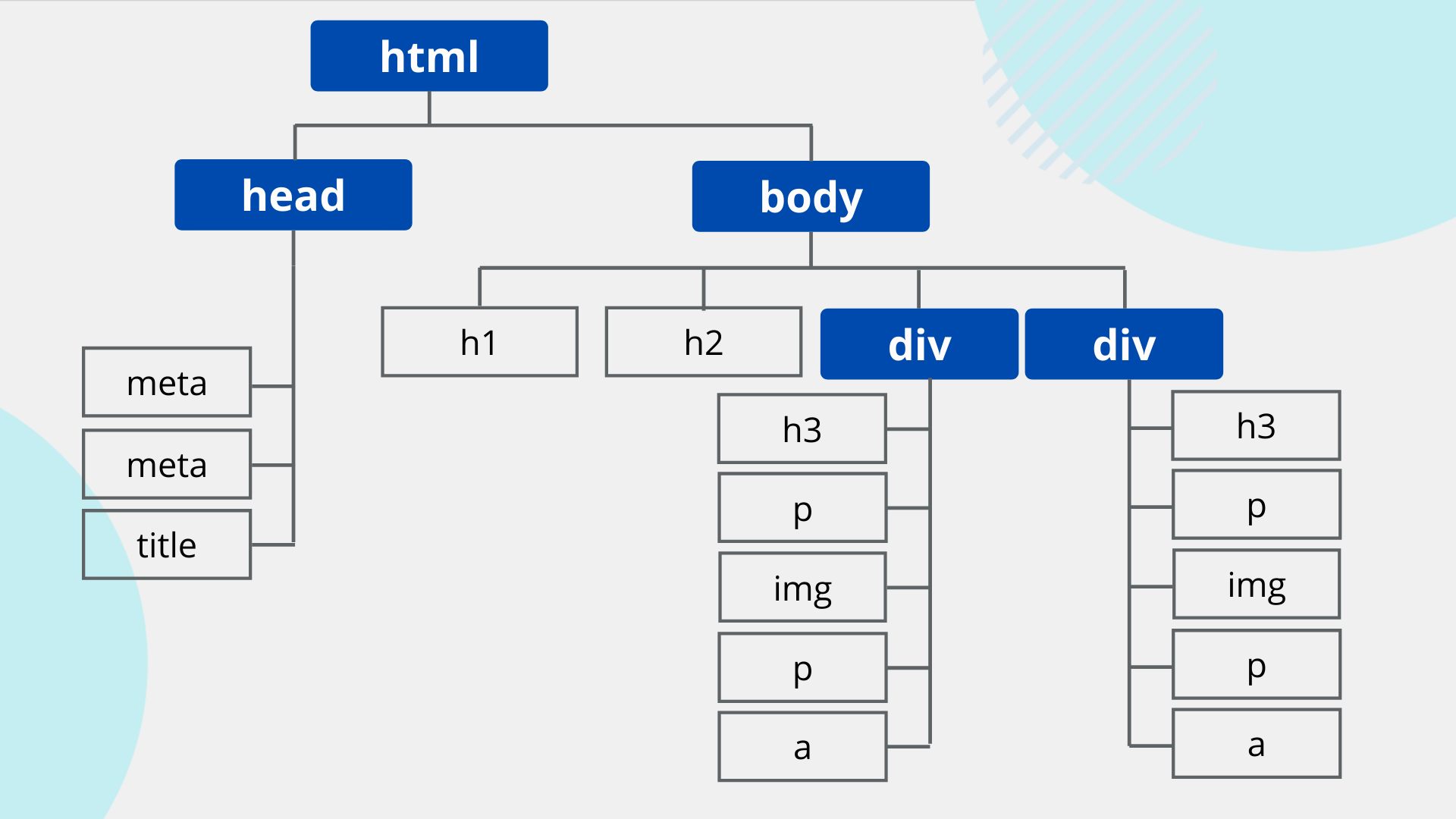
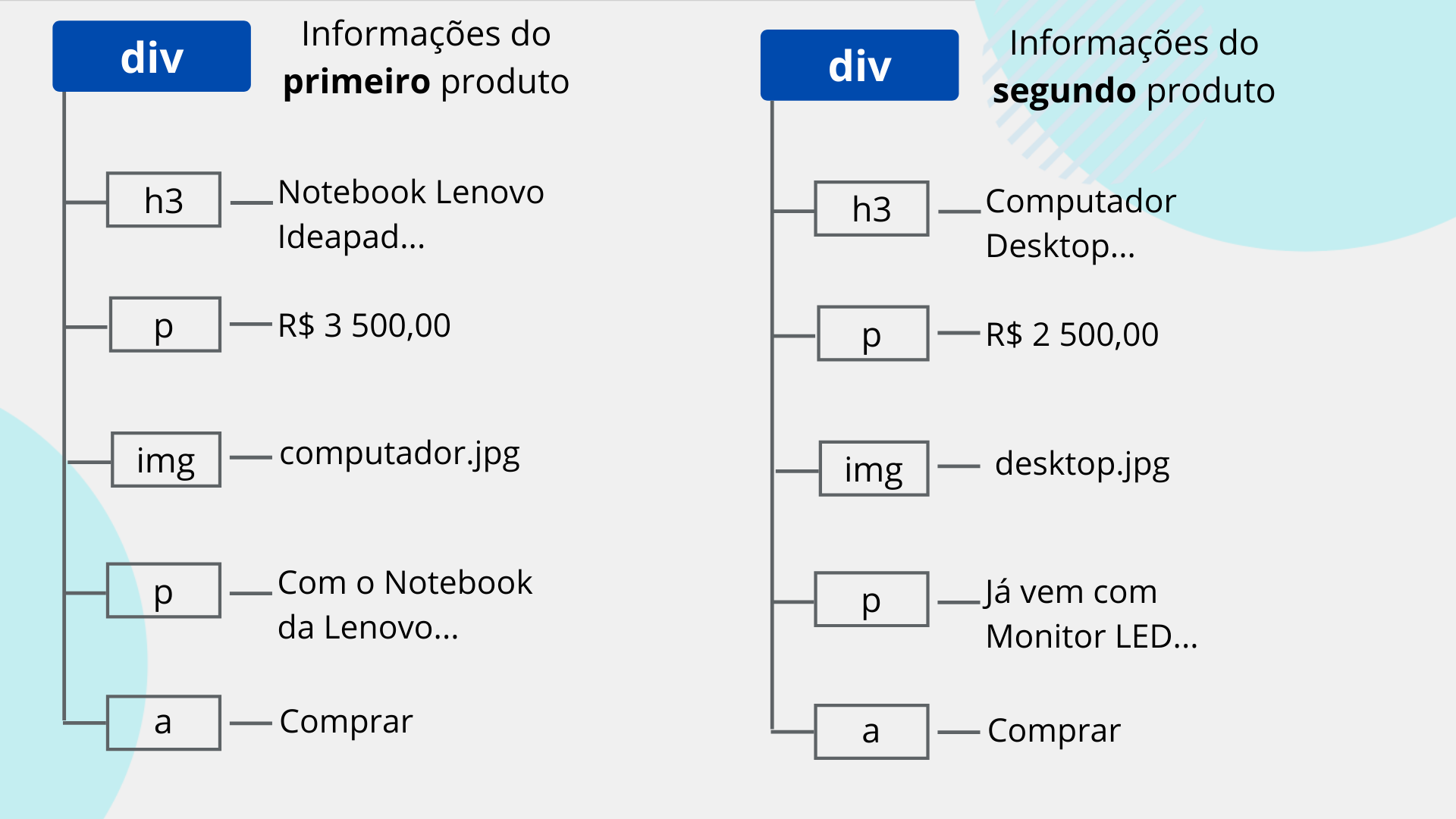
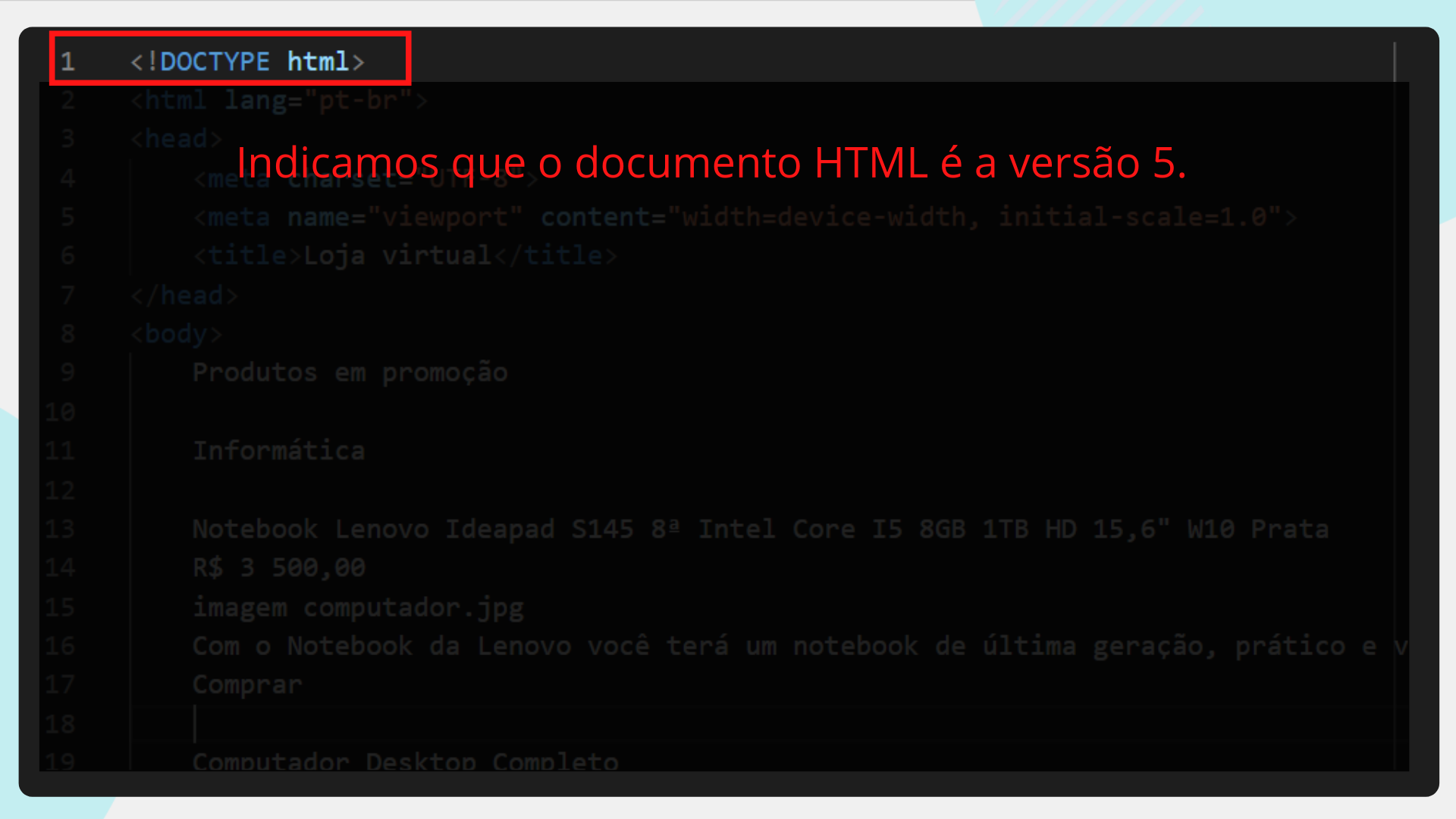
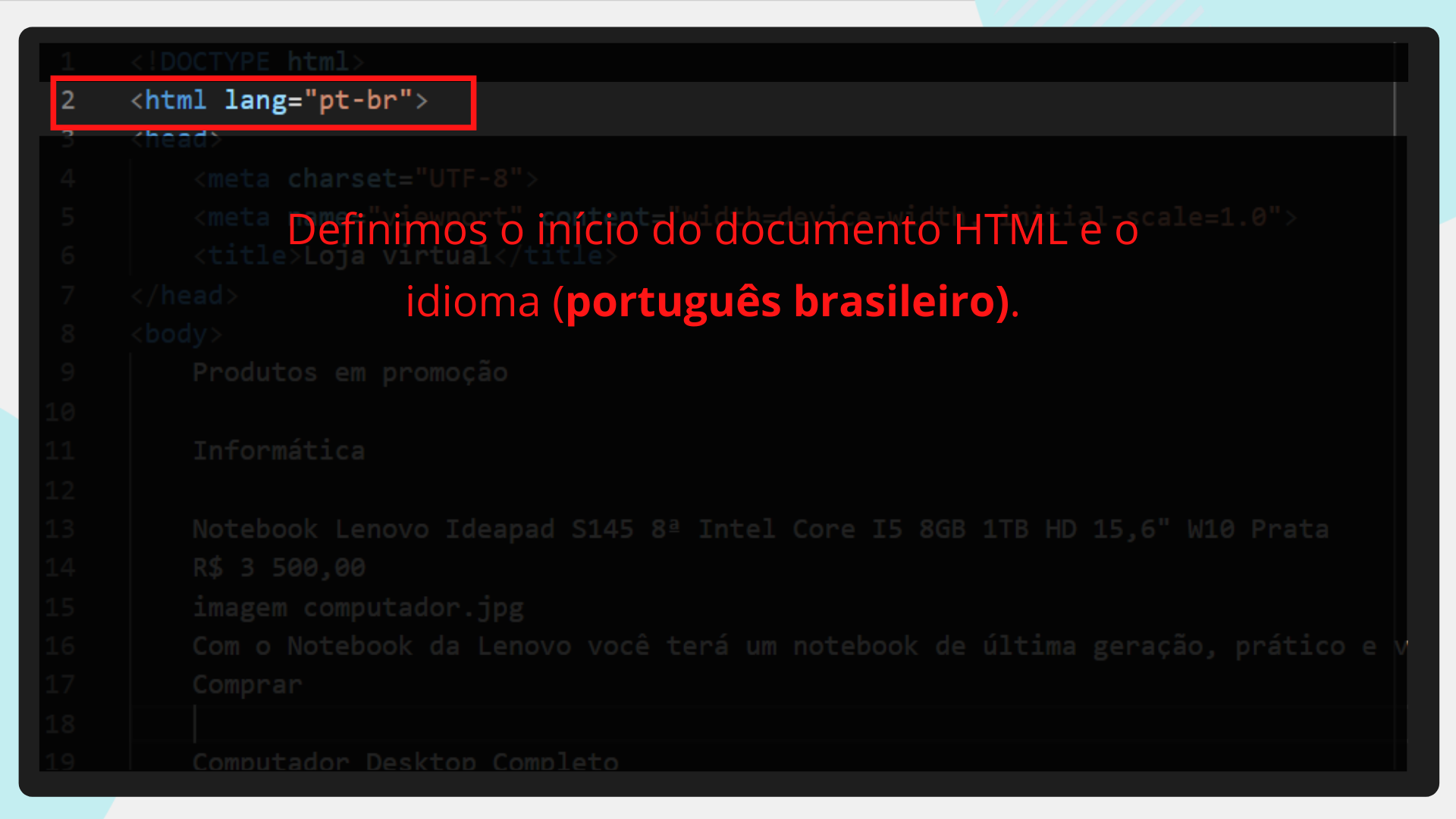
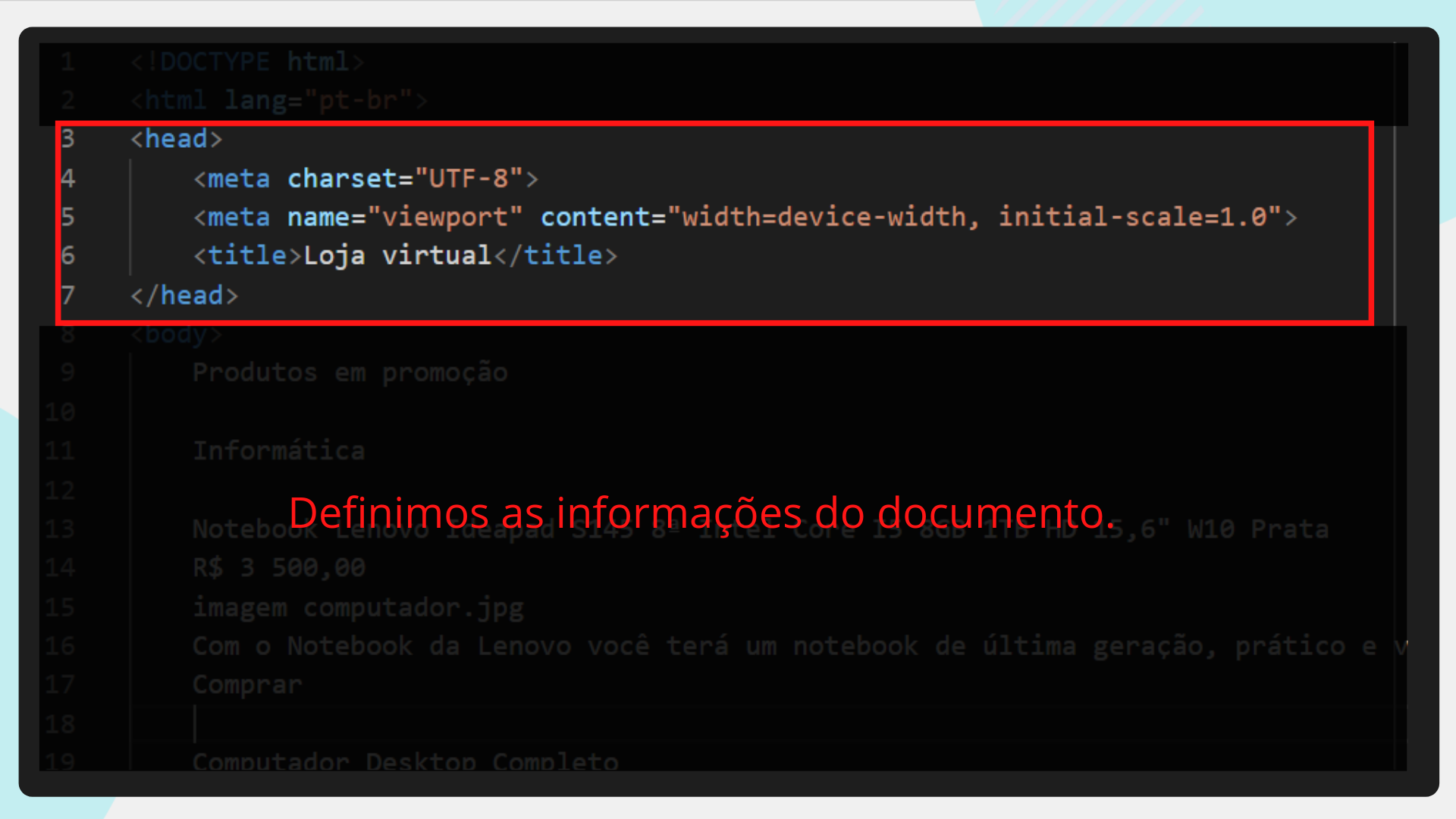
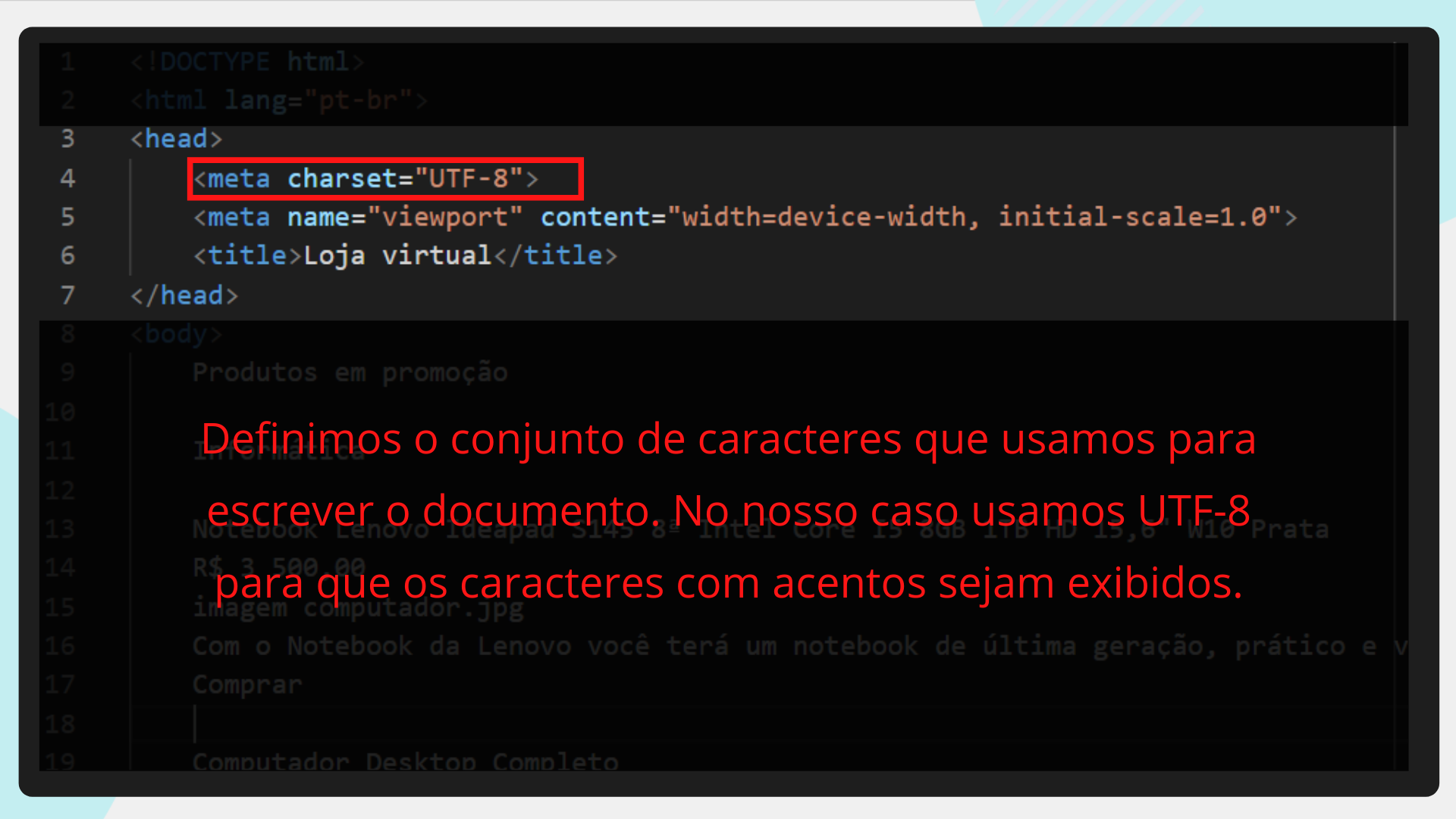
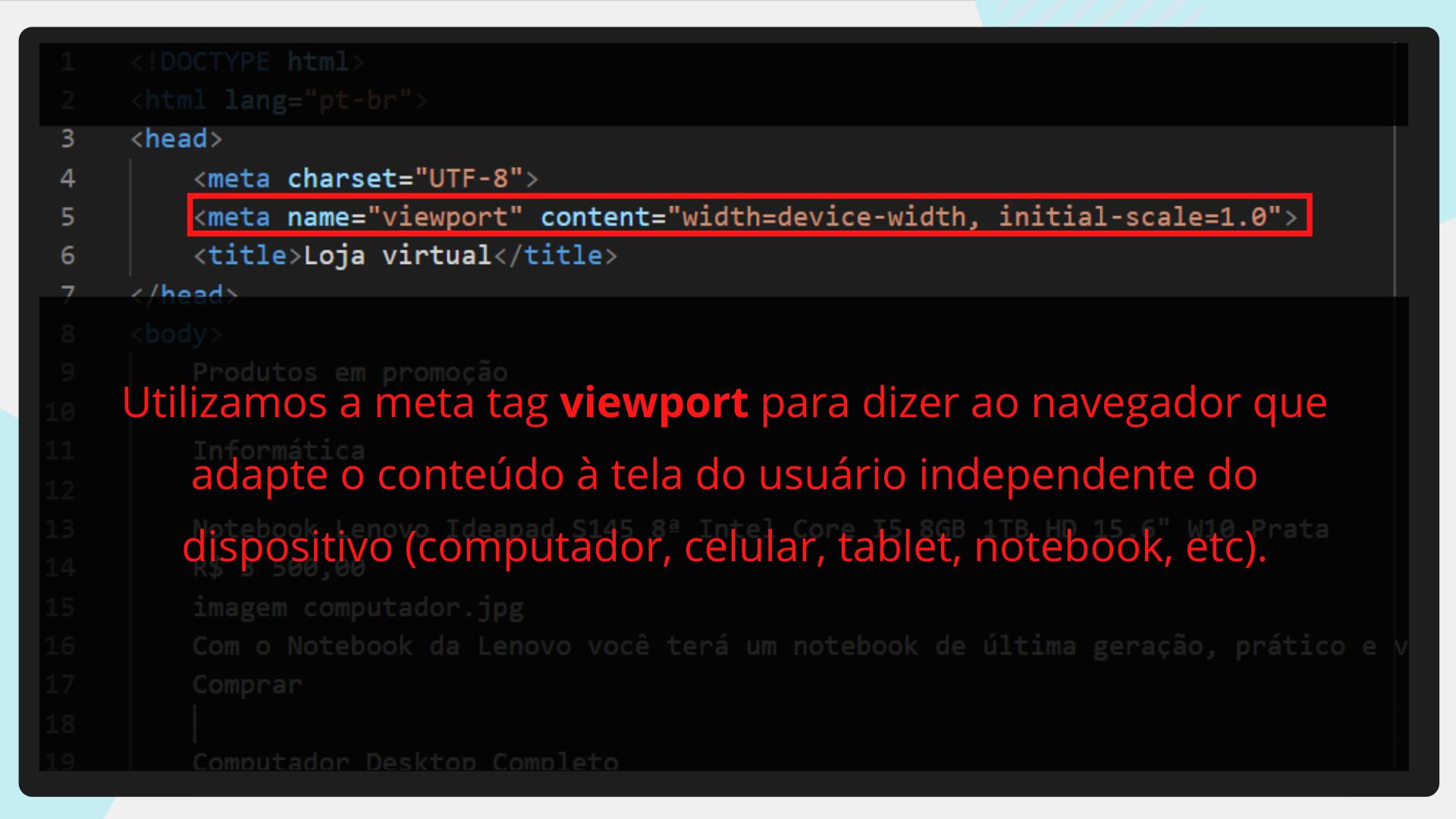
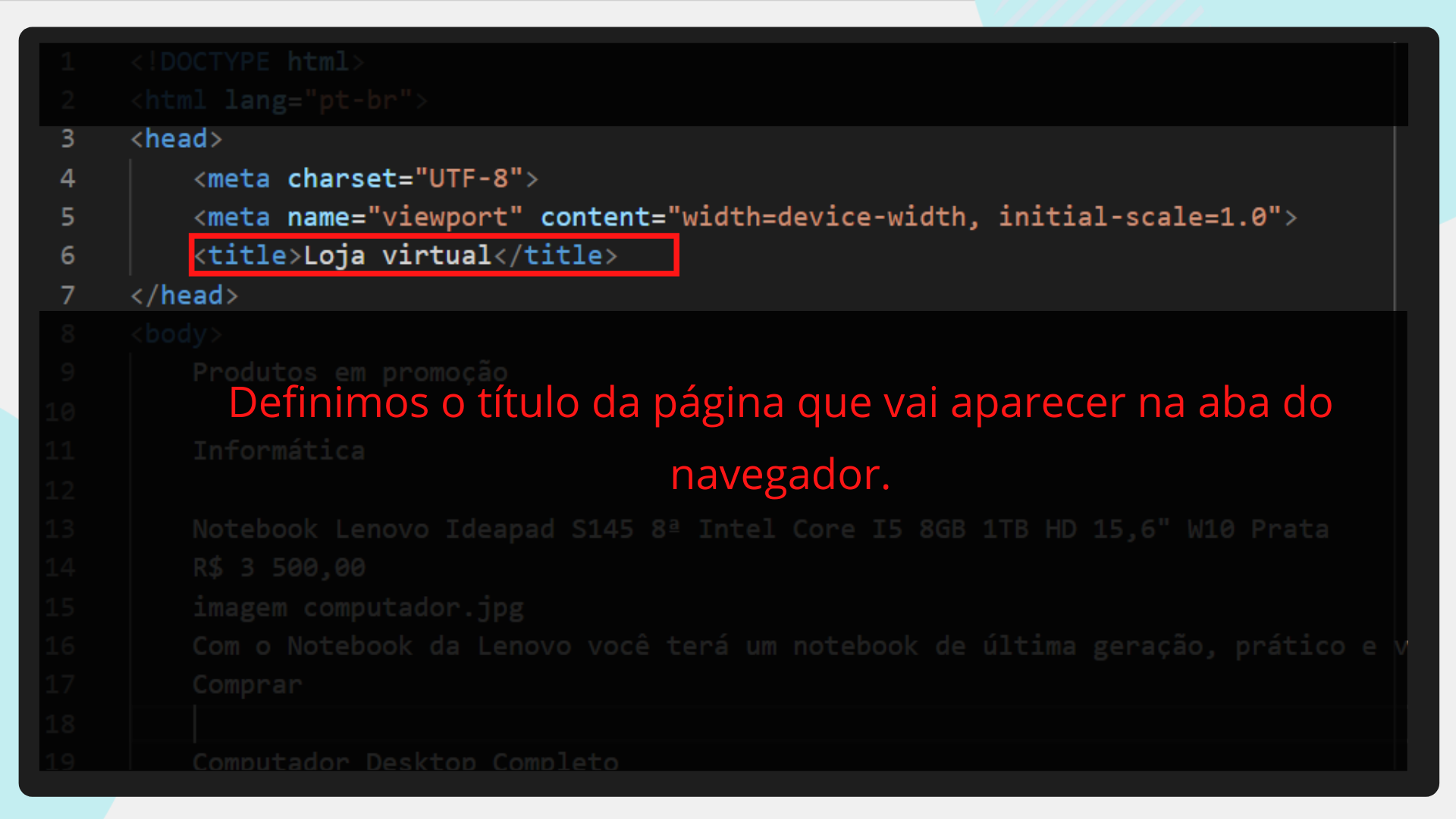
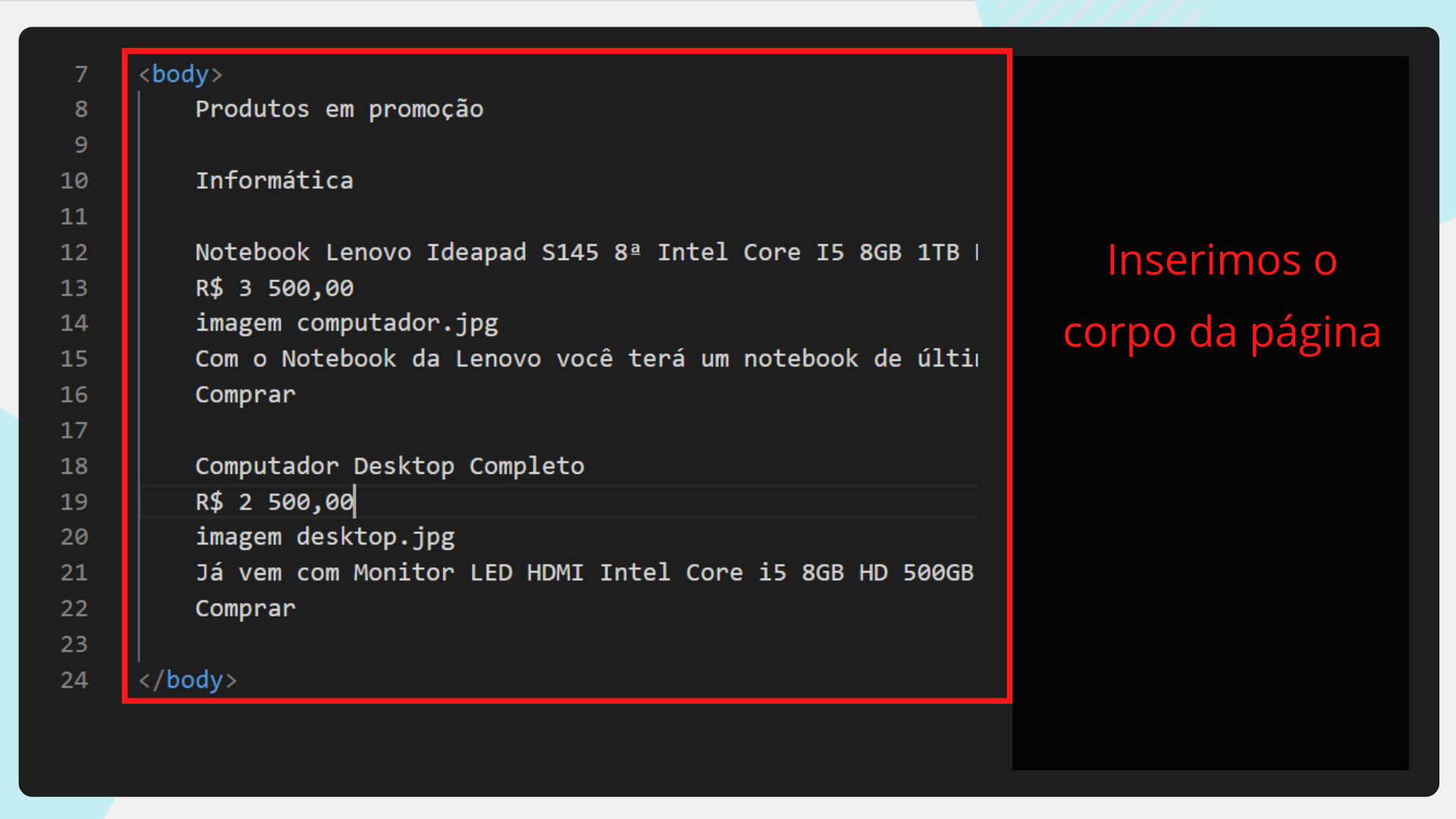
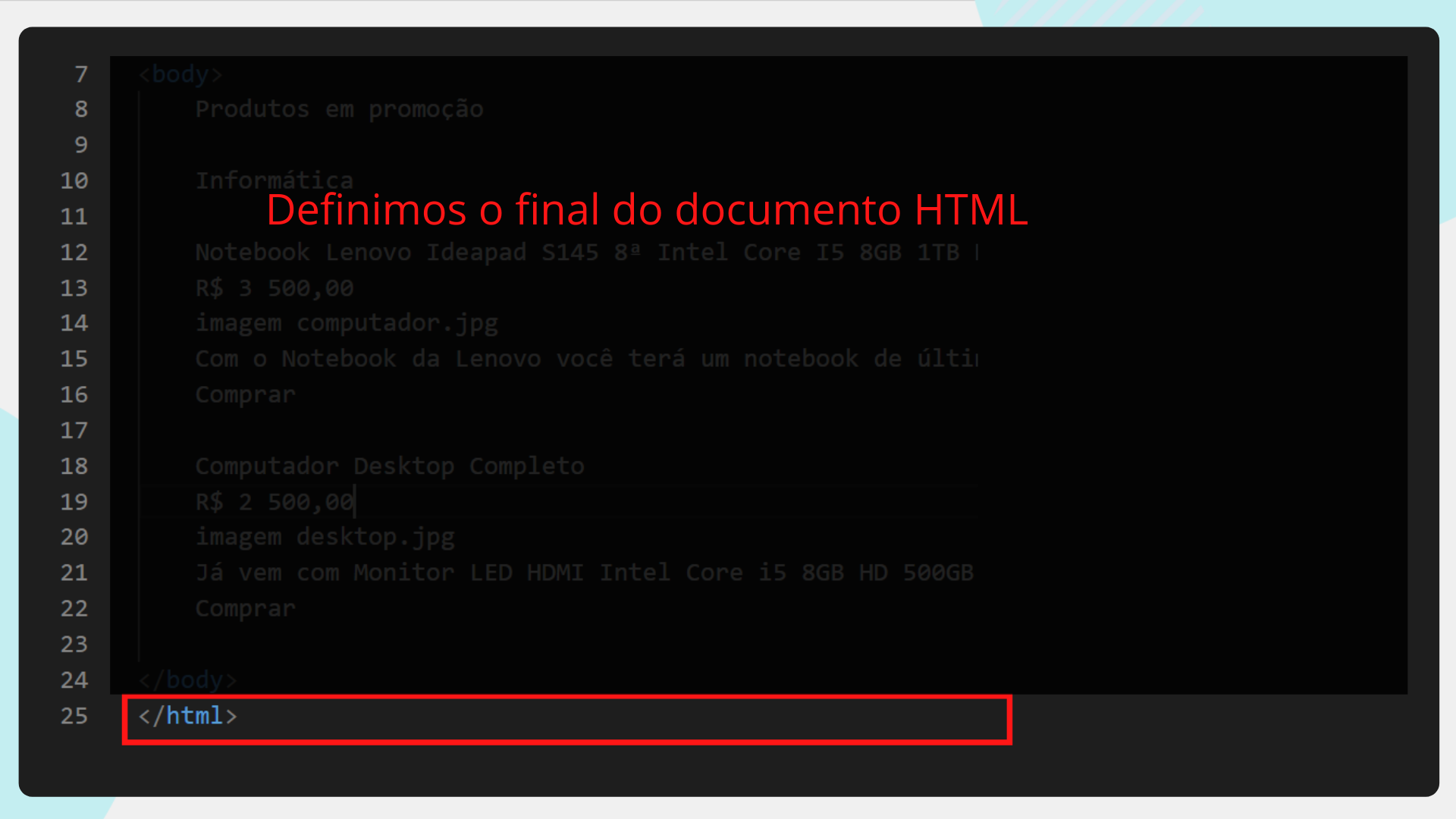
1<!DOCTYPE html> 2 <html lang="pt-br"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Loja virtual</title> 7 </head> 8 <body> 9 Produtos em promoção 10 11 Informática 12 13 Notebook Lenovo Ideapad S145 8ª Intel Core I5 8GB 1TB HD 15,6" W10 Prata 14 R$ 3 500,00 15 imagem computador.jpg 16 Com o Notebook da Lenovo você terá um notebook de última geração, 17 prático e veloz, com excelente capacidade de armazenamento, design 18 inovador e exclusivo, além de você estar sempre conectado com estilo. 19 Sua tela de 15.6" oferece... 20 Comprar 21 22 Computador Desktop Completo 23 R$ 2 500,00 24 imagem desktop.jpg 25 Já vem com Monitor LED HDMI Intel Core i5 8GB HD 500GB com caixas 26 de som mouse e teclado EasyPC Standard Plus. 27 Comprar 28 29 </body> 30 </html>
Código 1. Criando a estrutura do nosso projeto.













Animação 1. Página que vamos criar neste curso
Checkpoint –
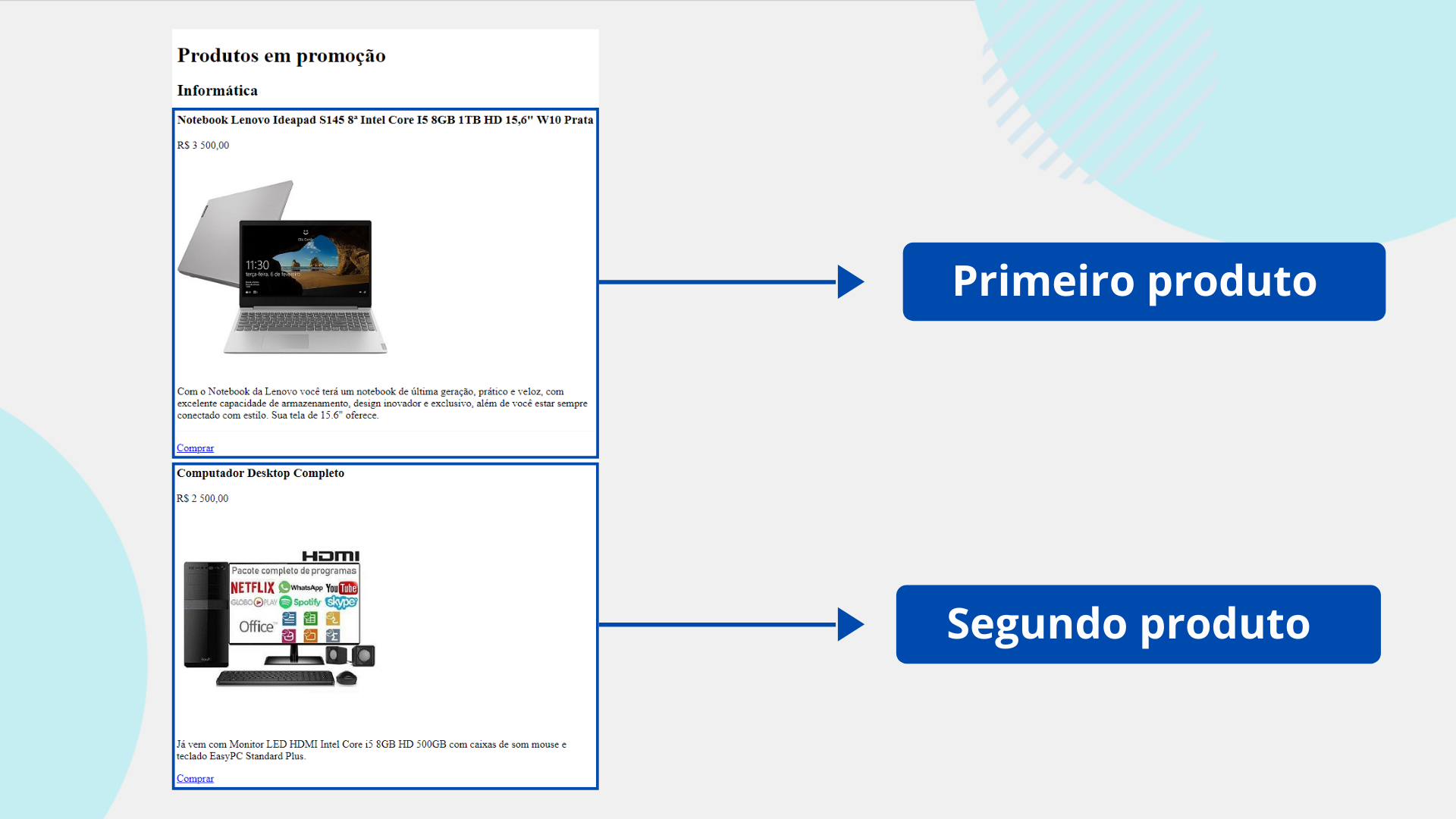
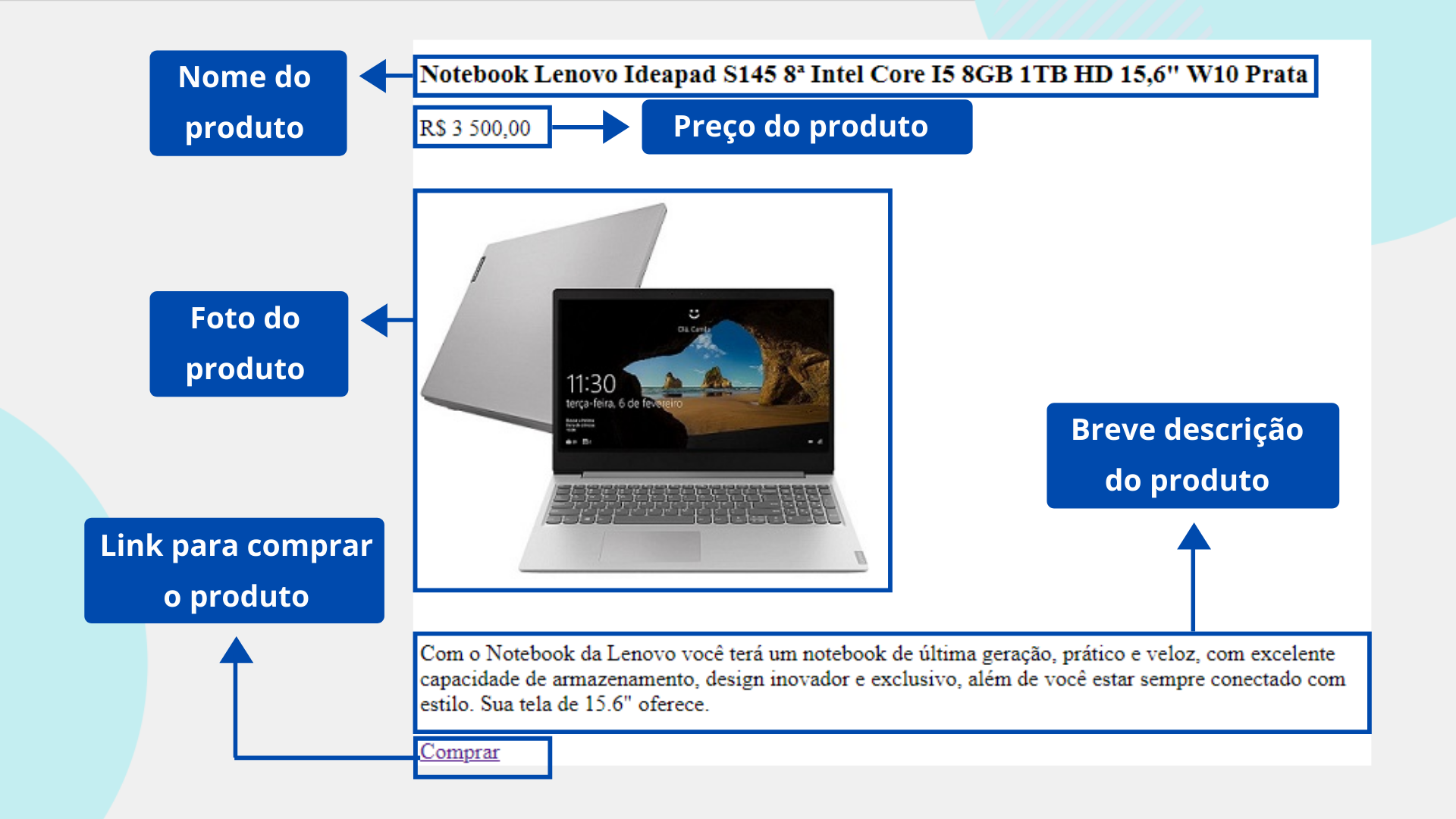
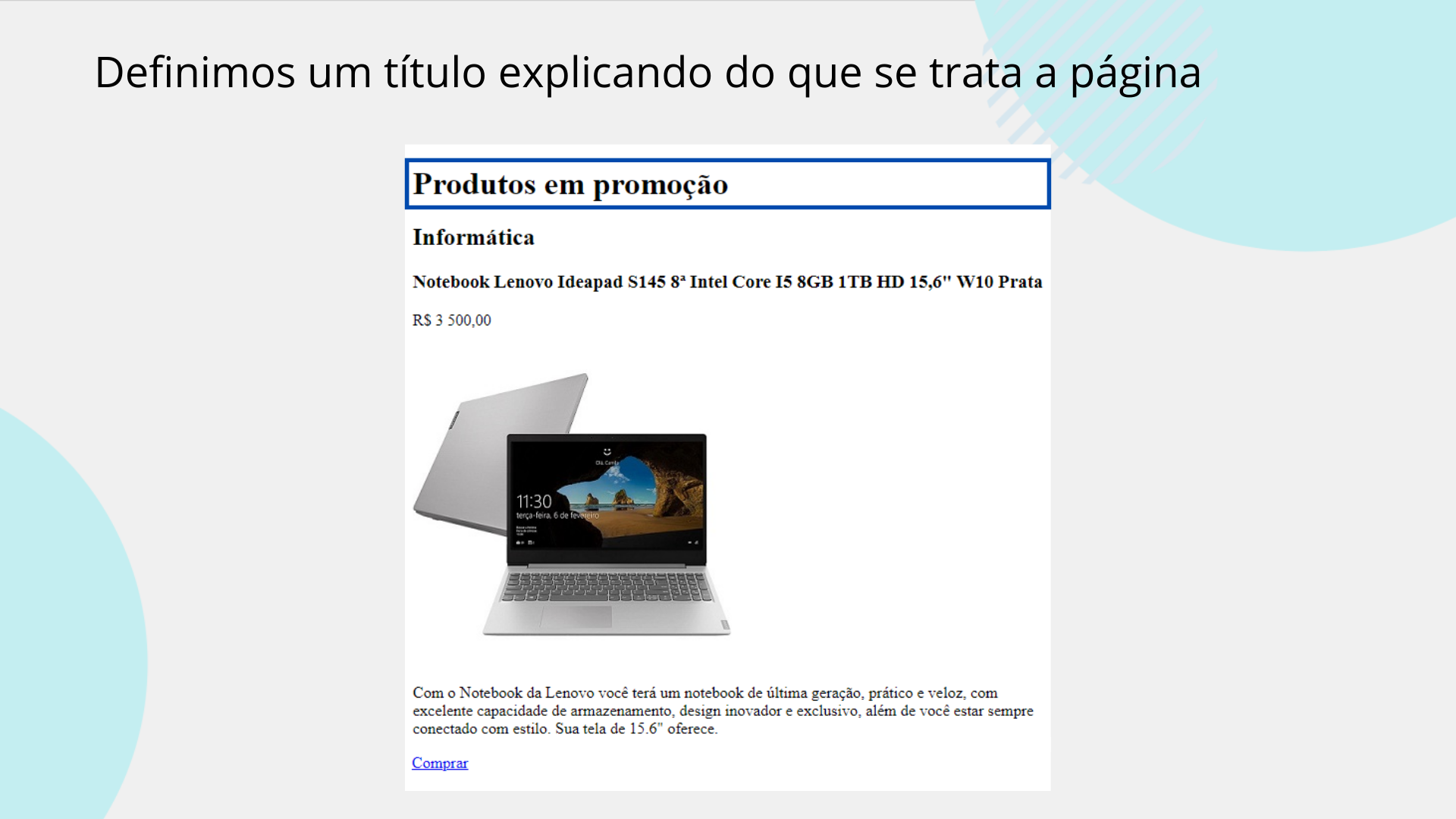
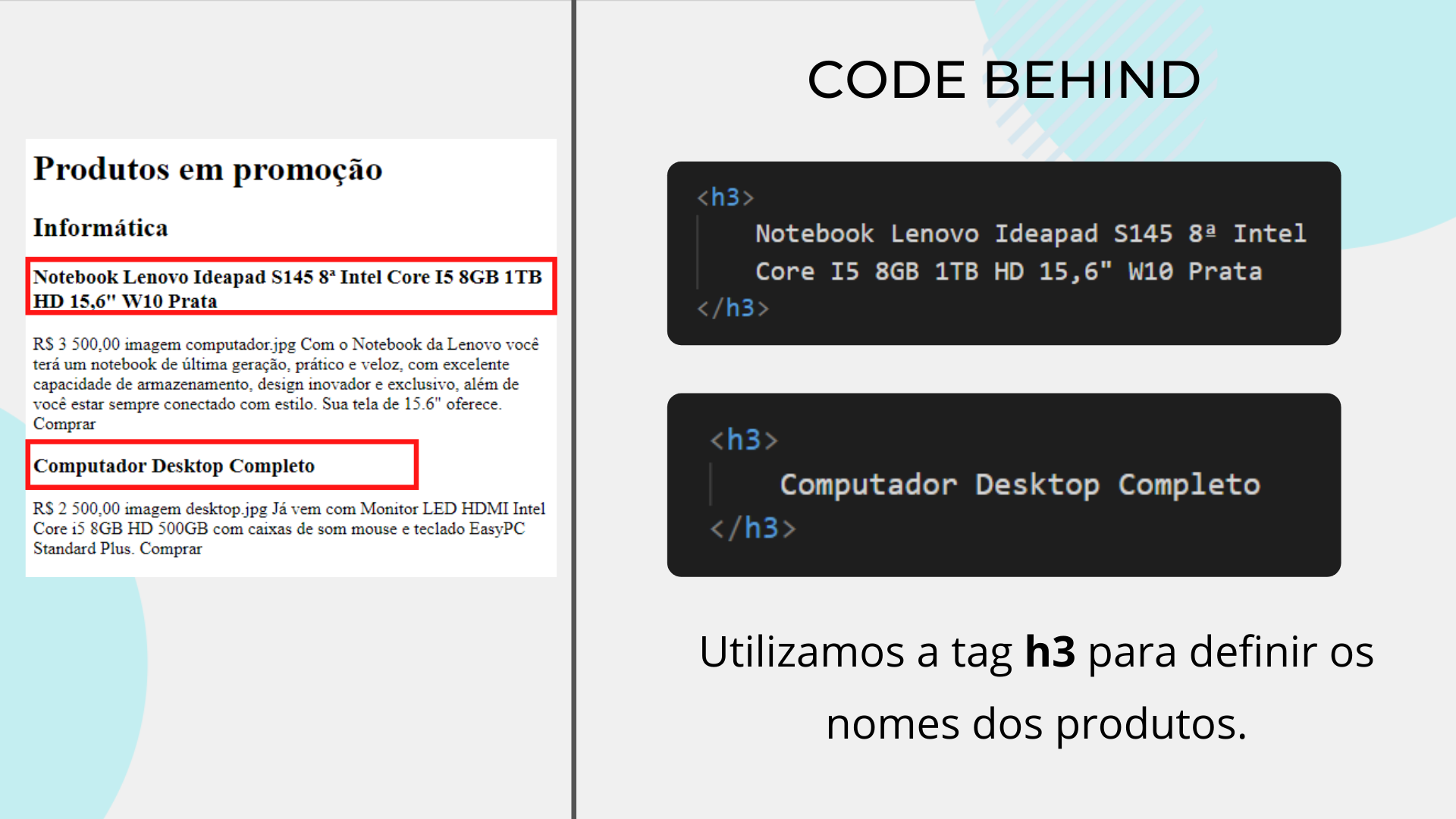
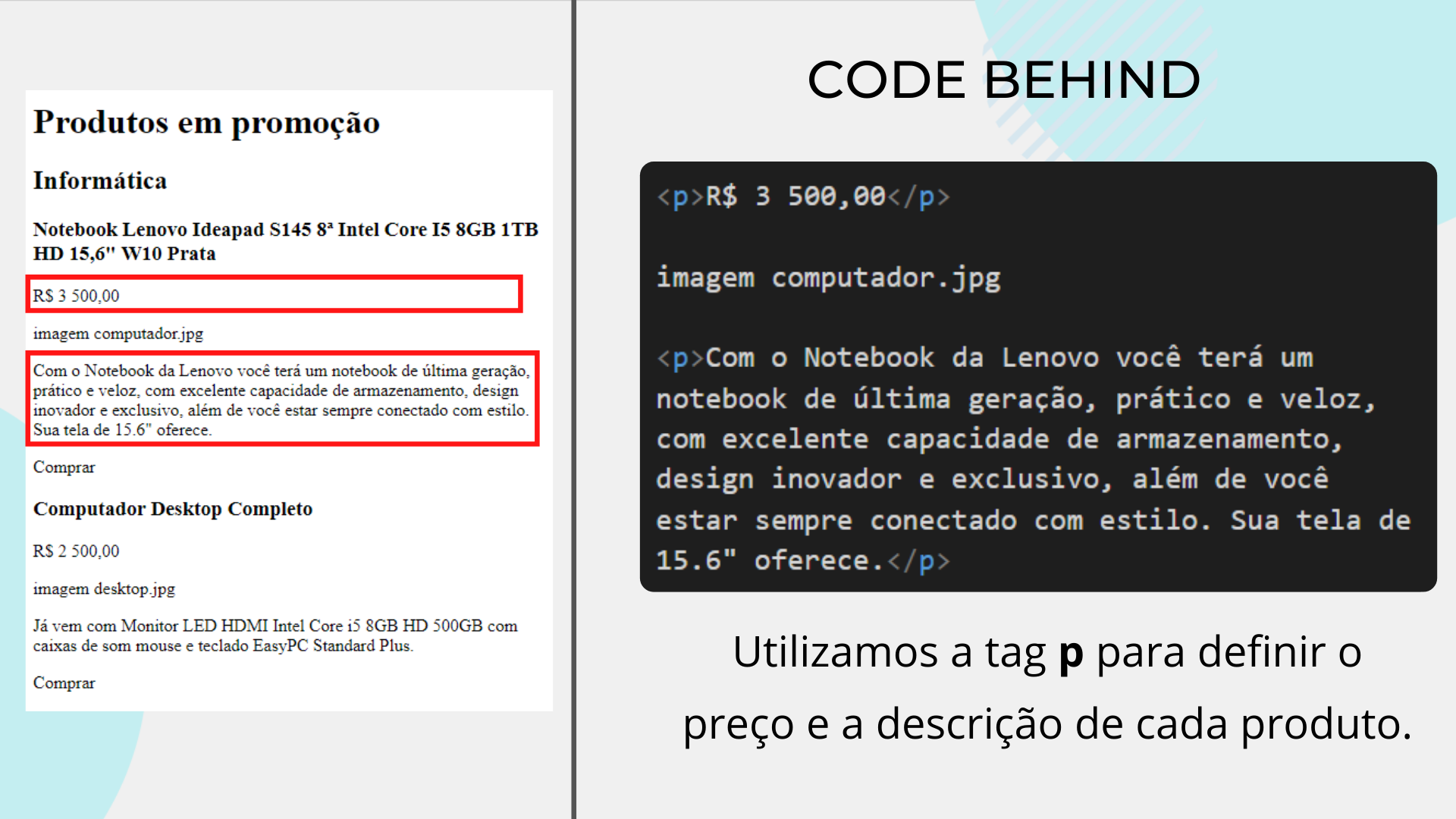
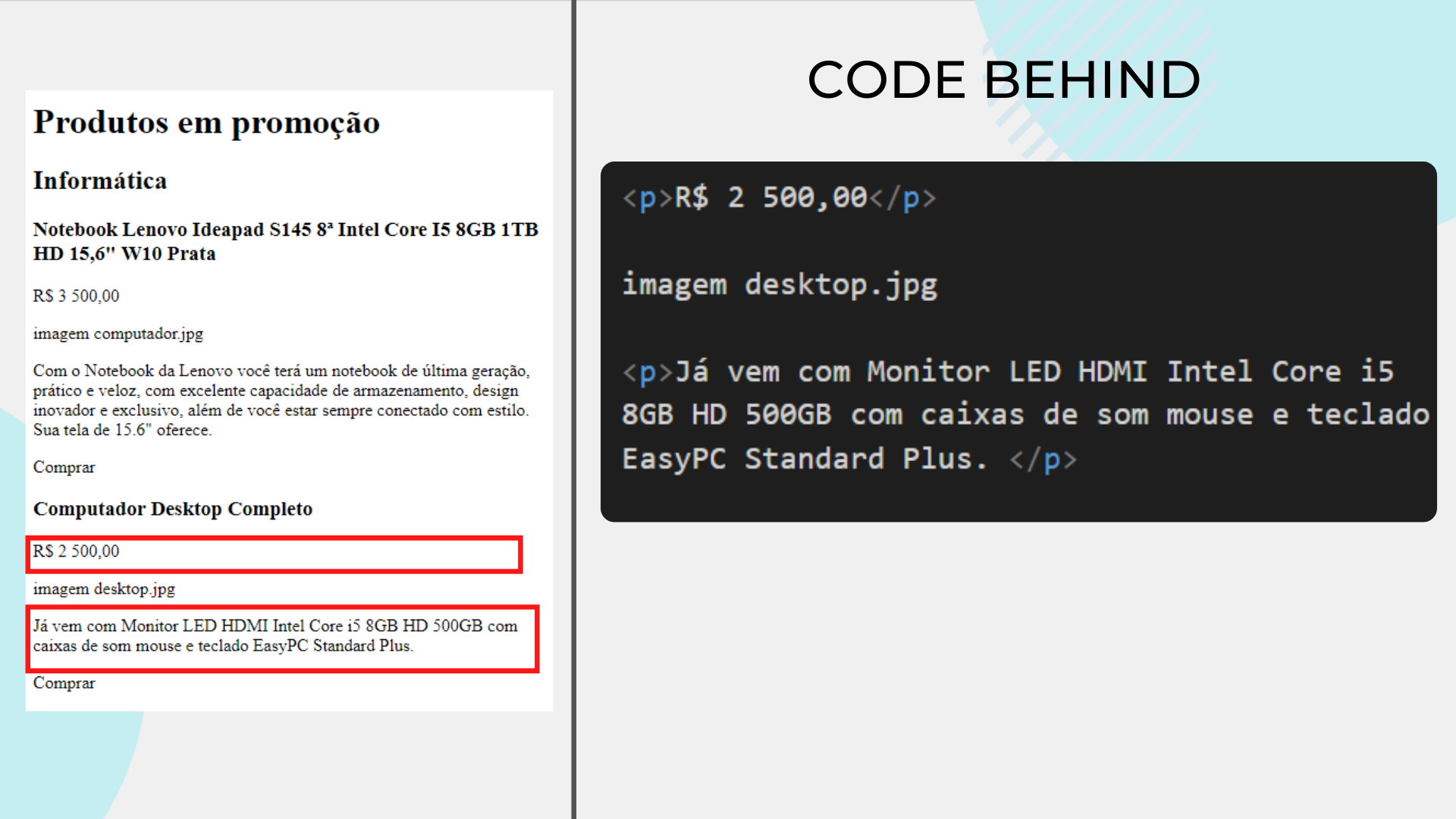
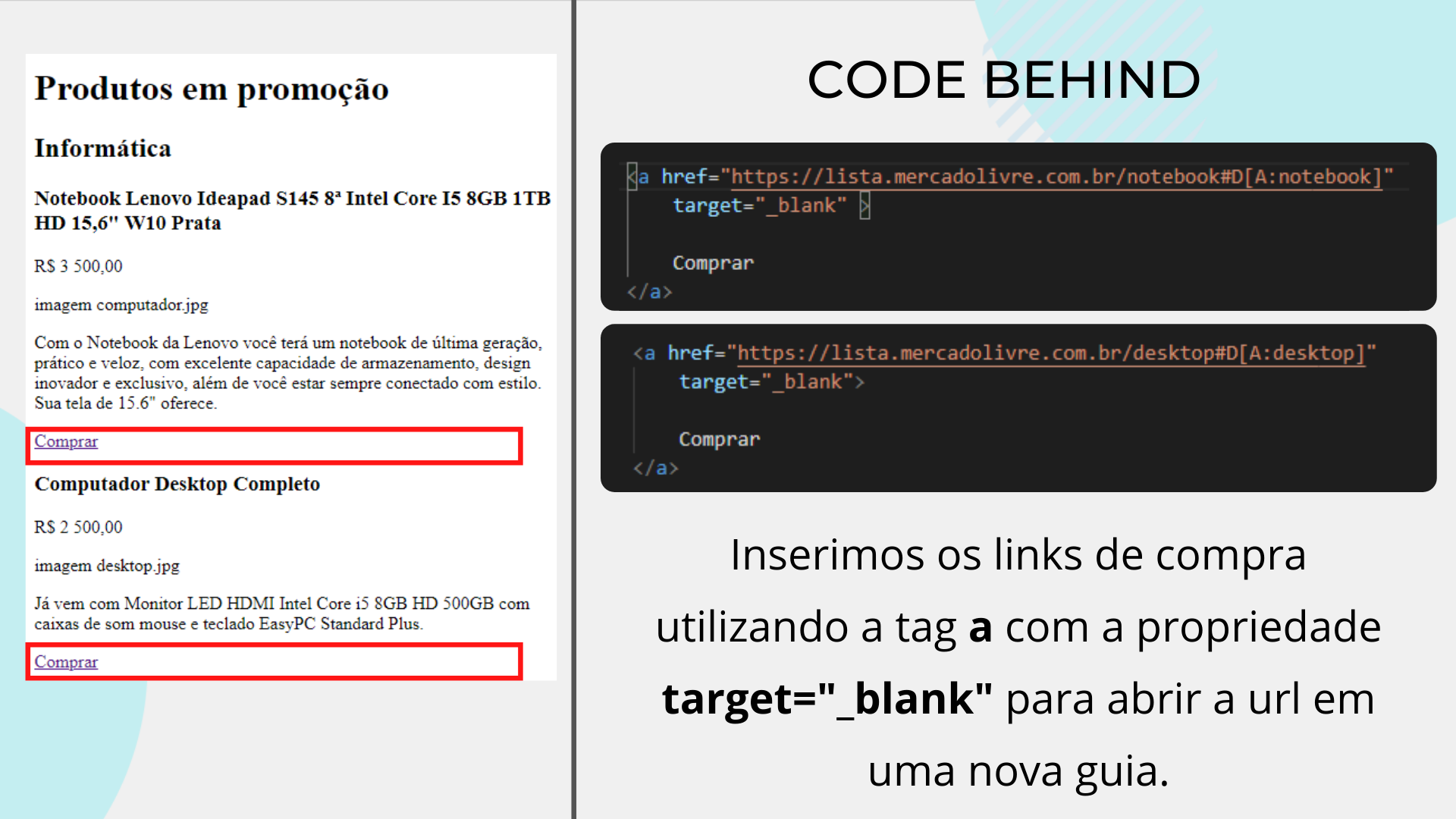
Animação 1. Site finalizado
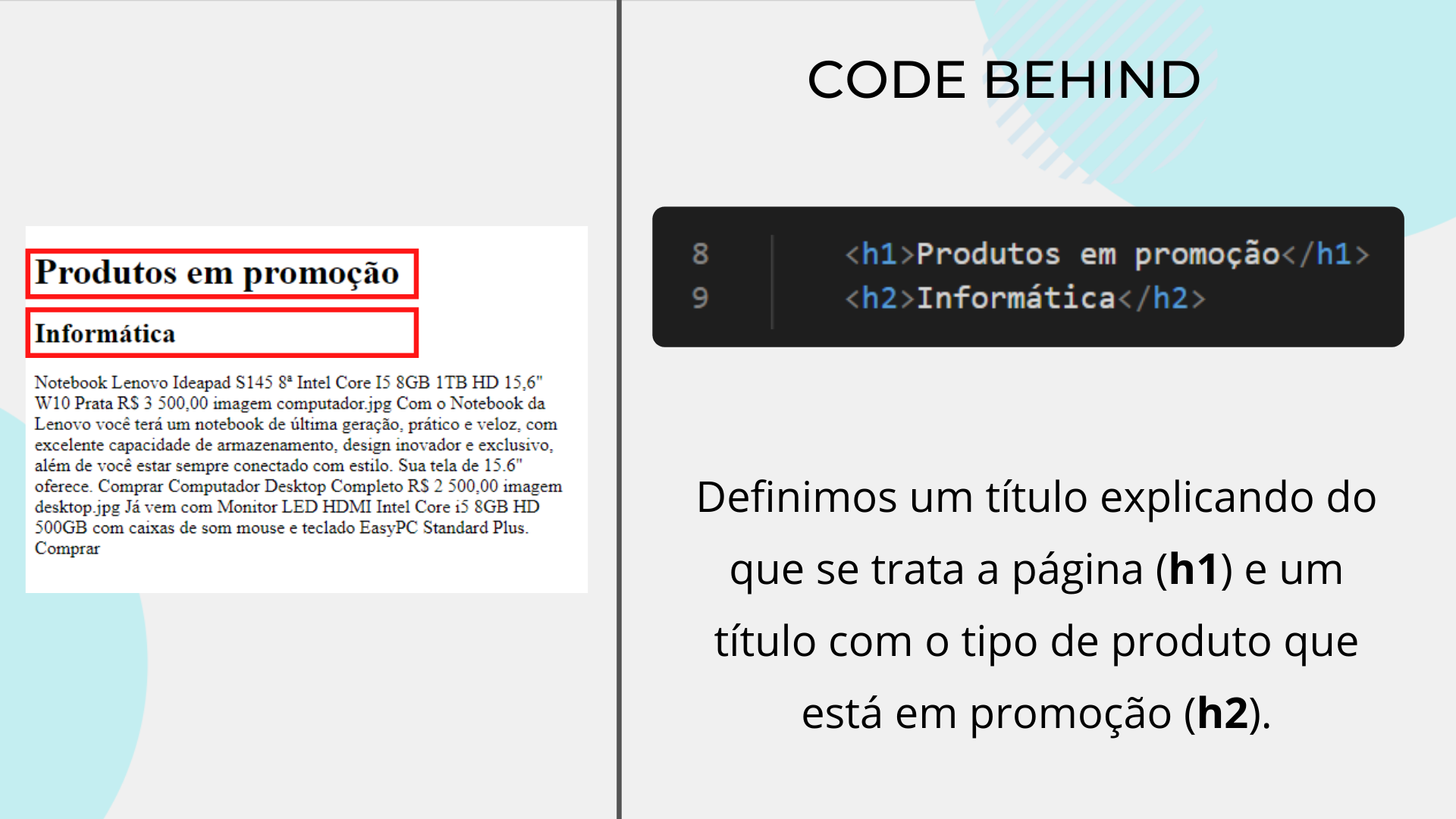
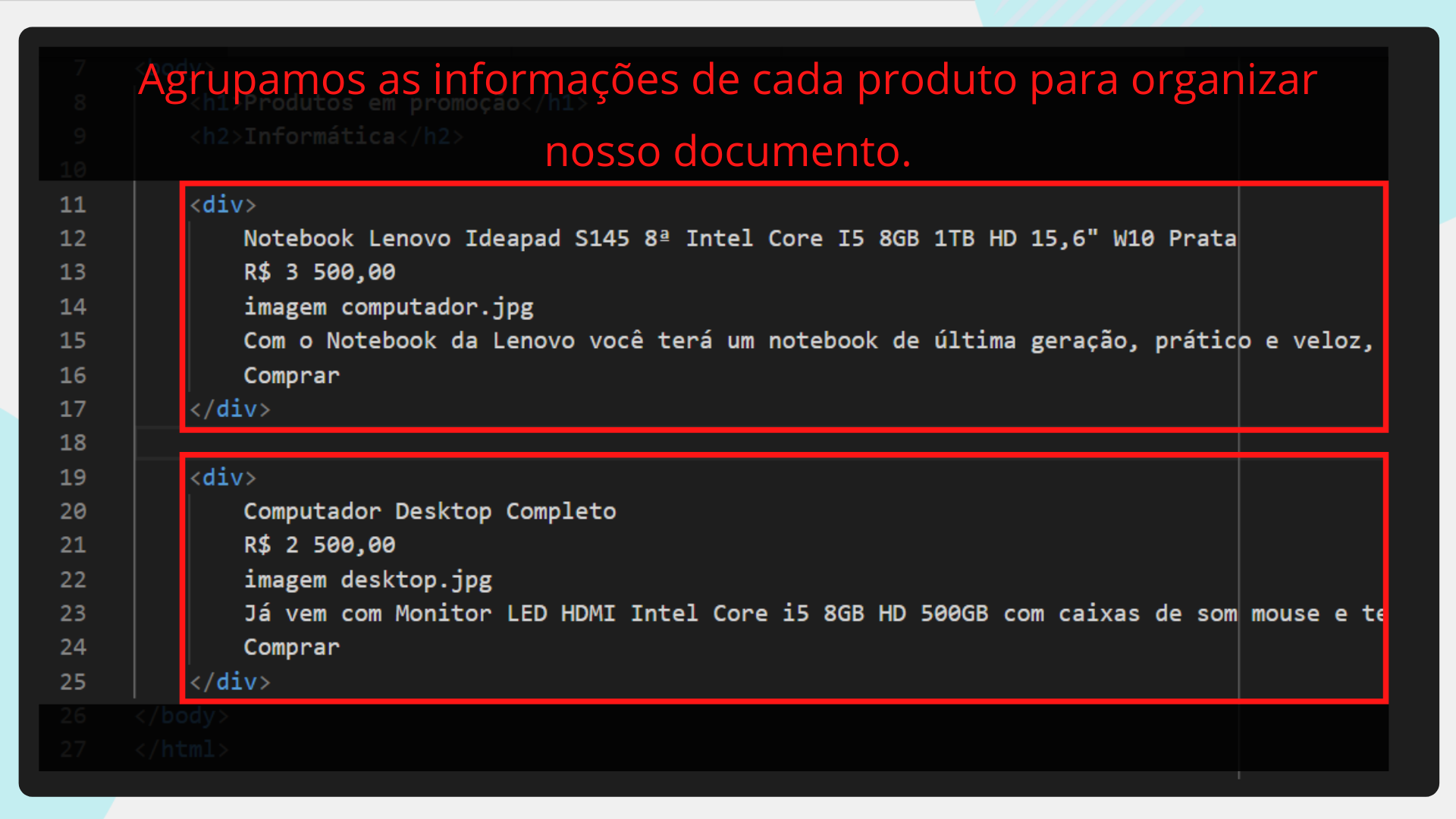
1<!DOCTYPE html> 2 <html lang="pt-br"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Loja virtual</title> 7 </head> 8 <body> 9 <h1>Produtos em promoção</h1> 10 <h2>Informática</h2> 11 12 <div> 13 <h3> 14 Notebook Lenovo Ideapad S145 8ª Intel Core I5 8GB 1TB HD 15,6" 15 W10 Prata 16 </h3> 17 <p> R$ 3 500,00 </p> 18 19 <img src="computador.jpg" alt="Notebook Lenovo Ideapad S145" 20 title="Notebook Lenovo"> 21 22 <p> Com o Notebook da Lenovo você terá um notebook de última 23 geração, prático e veloz, com excelente capacidade de armazenamento, 24 design inovador e exclusivo, além de você estar sempre conectado 25 com estilo. Sua tela de 15.6" oferece...</p> 26 27 <a href="https://lista.mercadolivre.com.br" 28 target="_blank" > Comprar </a> 29 </div> 30 31 <div> 32 <h3>Computador Desktop Completo</h3> 33 <p>R$ 2 500,00</p> 34 35 <img src="desktop.jpg" alt="Computador Desktop Completo" 36 title="Computador desktop"> 37 <p> Já vem com Monitor LED HDMI Intel Core i5 8GB HD 500GB 38 com caixas de som mouse e teclado EasyPC Standard Plus. </p> 39 <a href="https://lista.mercadolivre.com.br" 40 target="_blank"> Comprar </a> 41 </div> 42 </body> 43 </html>









Animação 2. Página finalizada
Checkpoint –
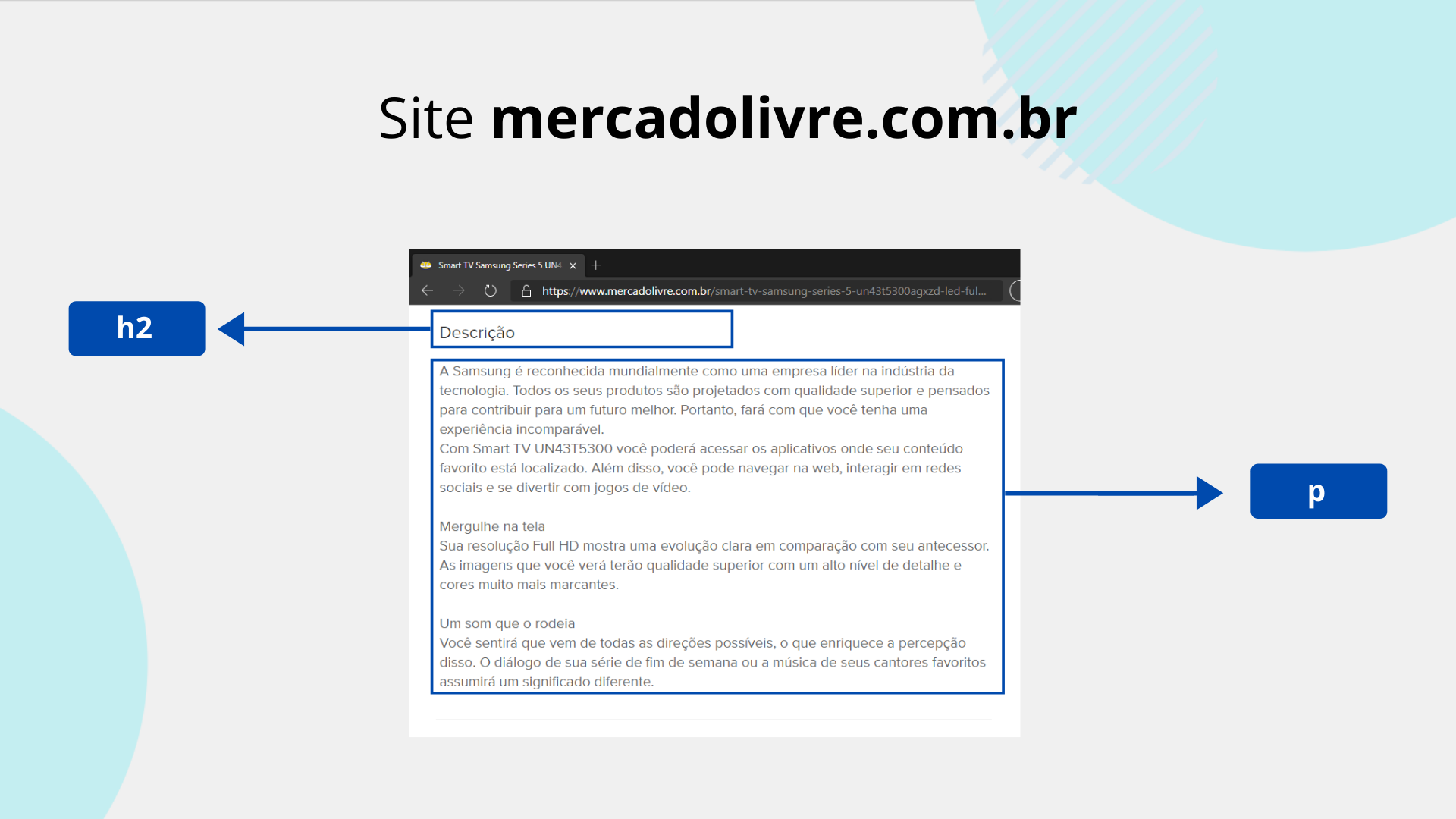
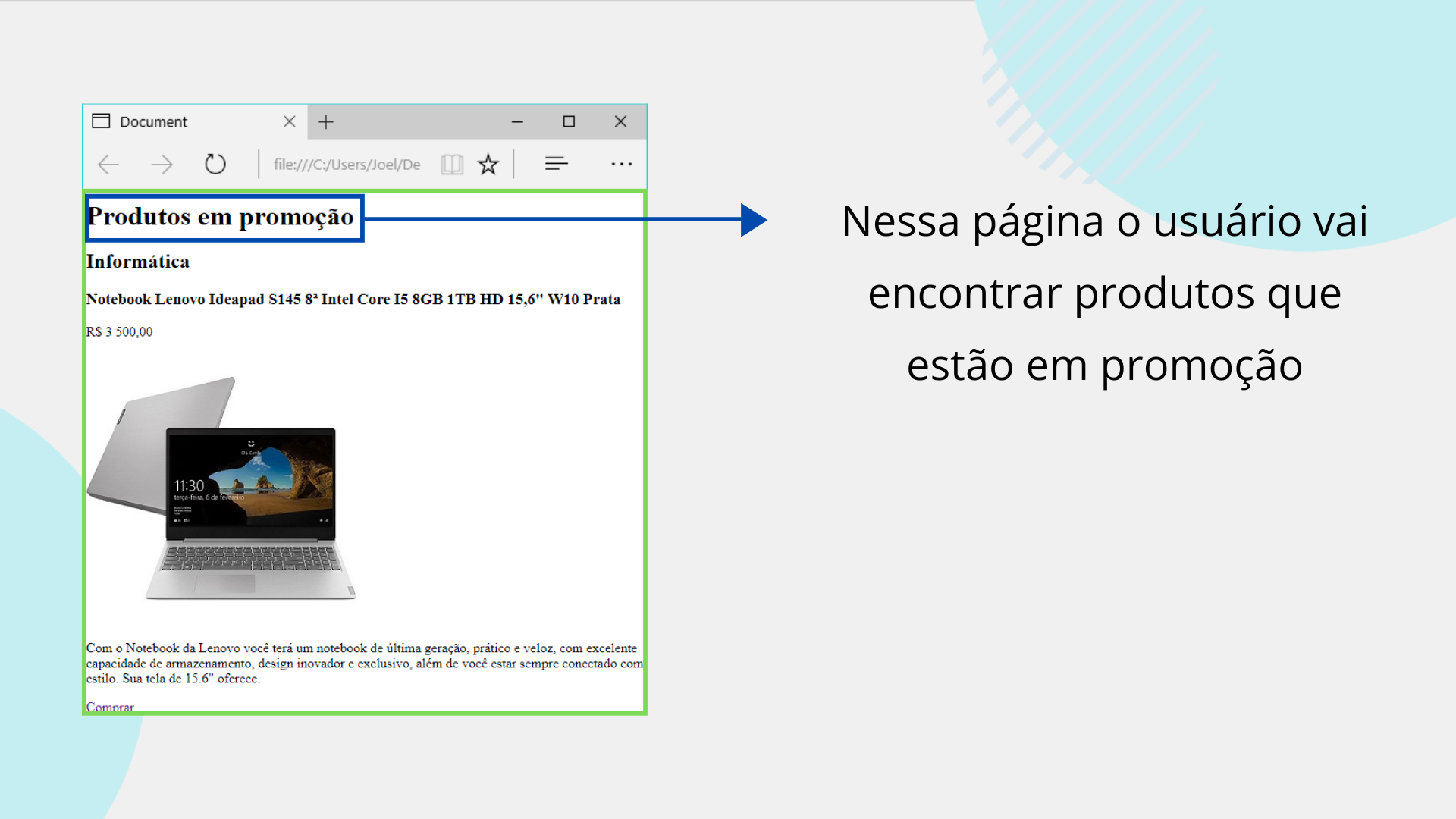
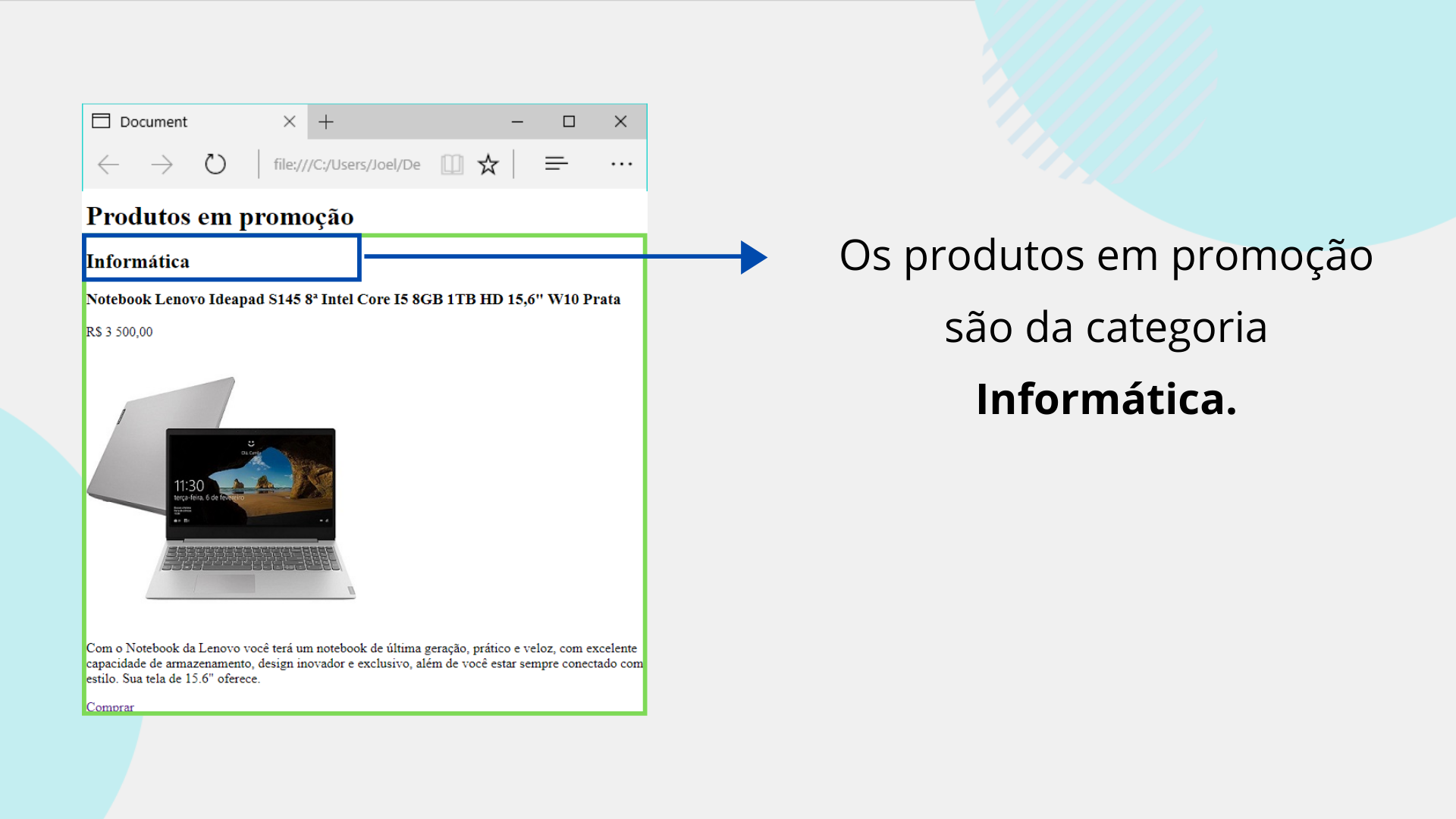
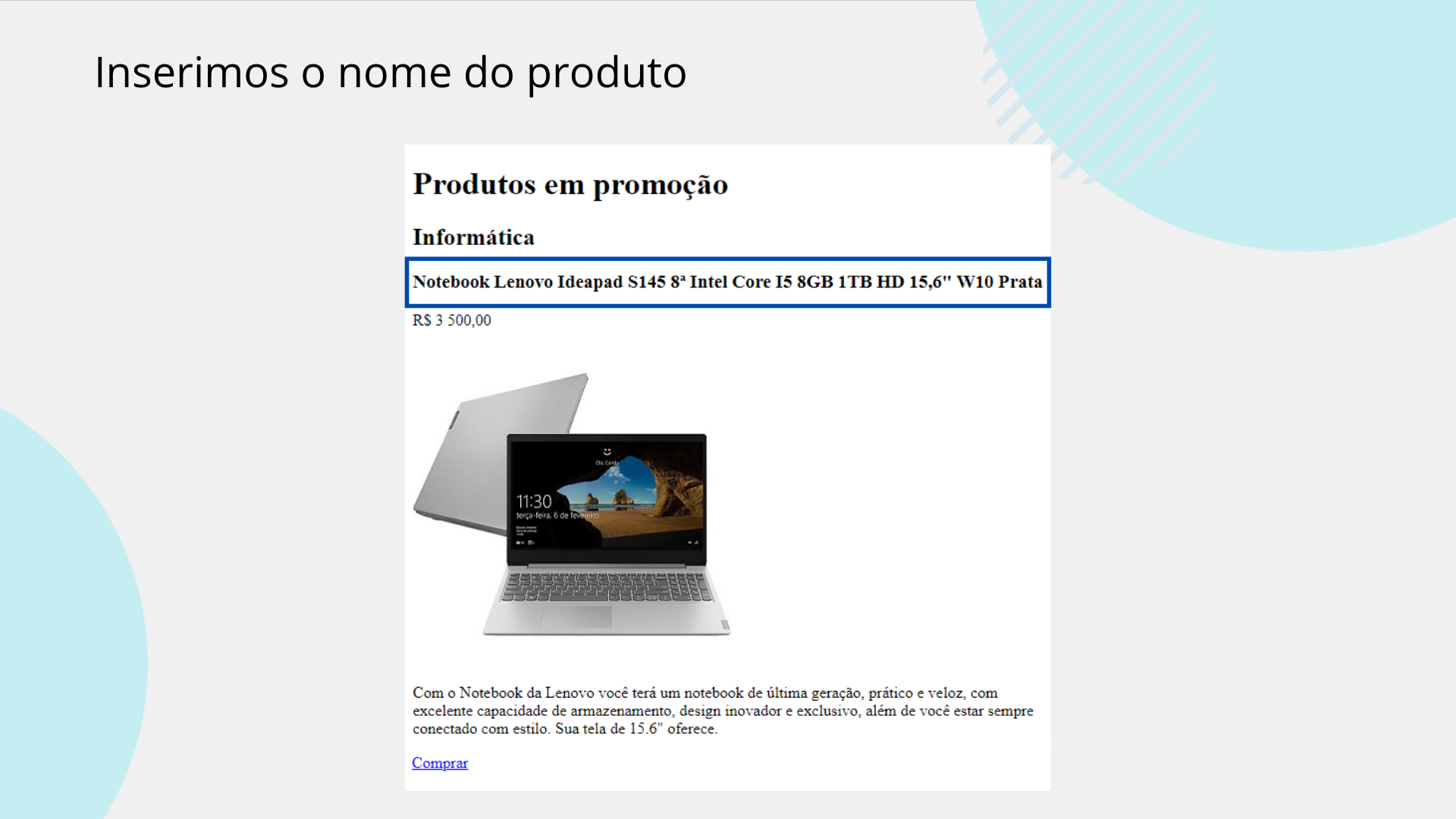
- h1 … h6 – criar títulos
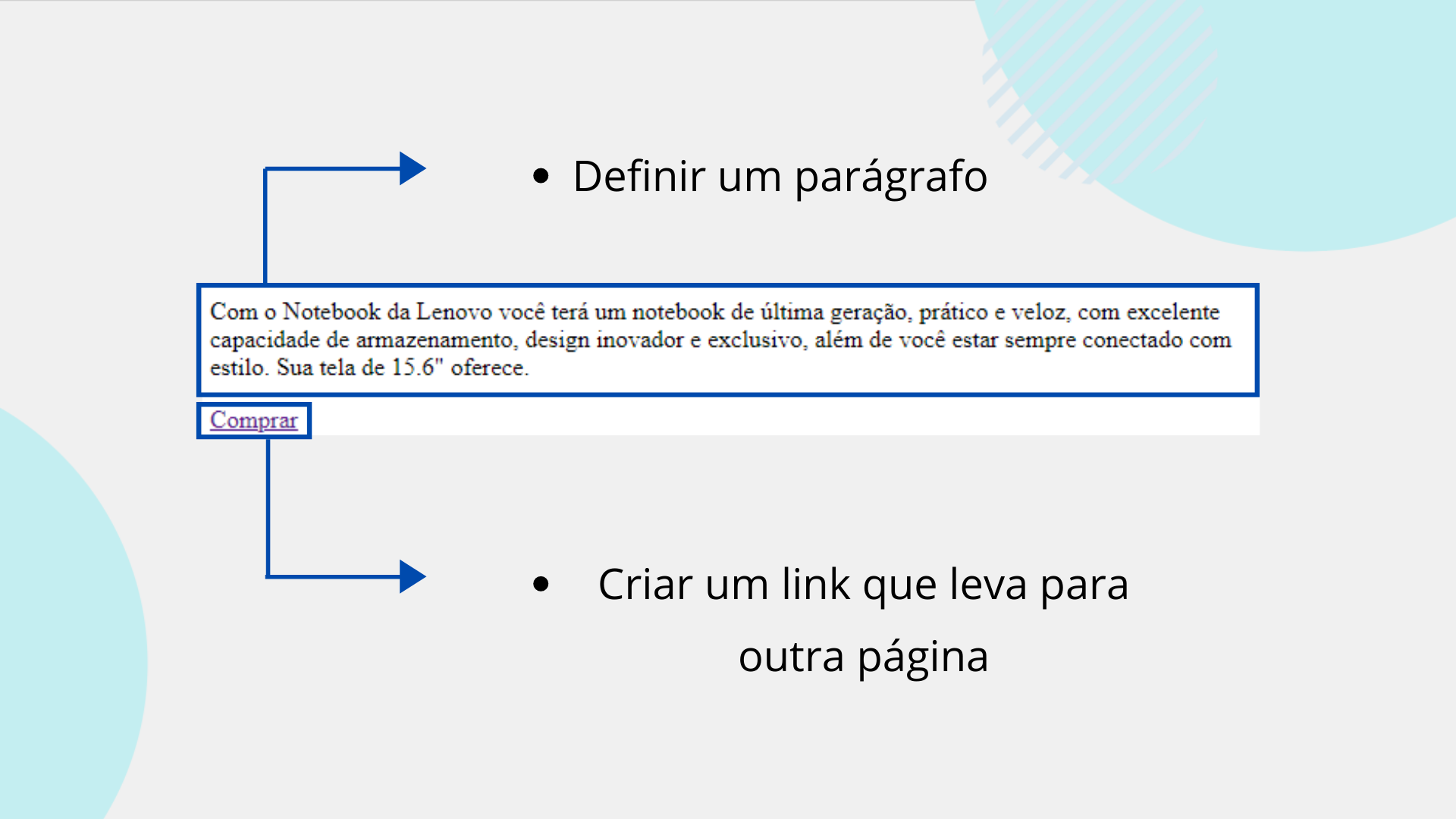
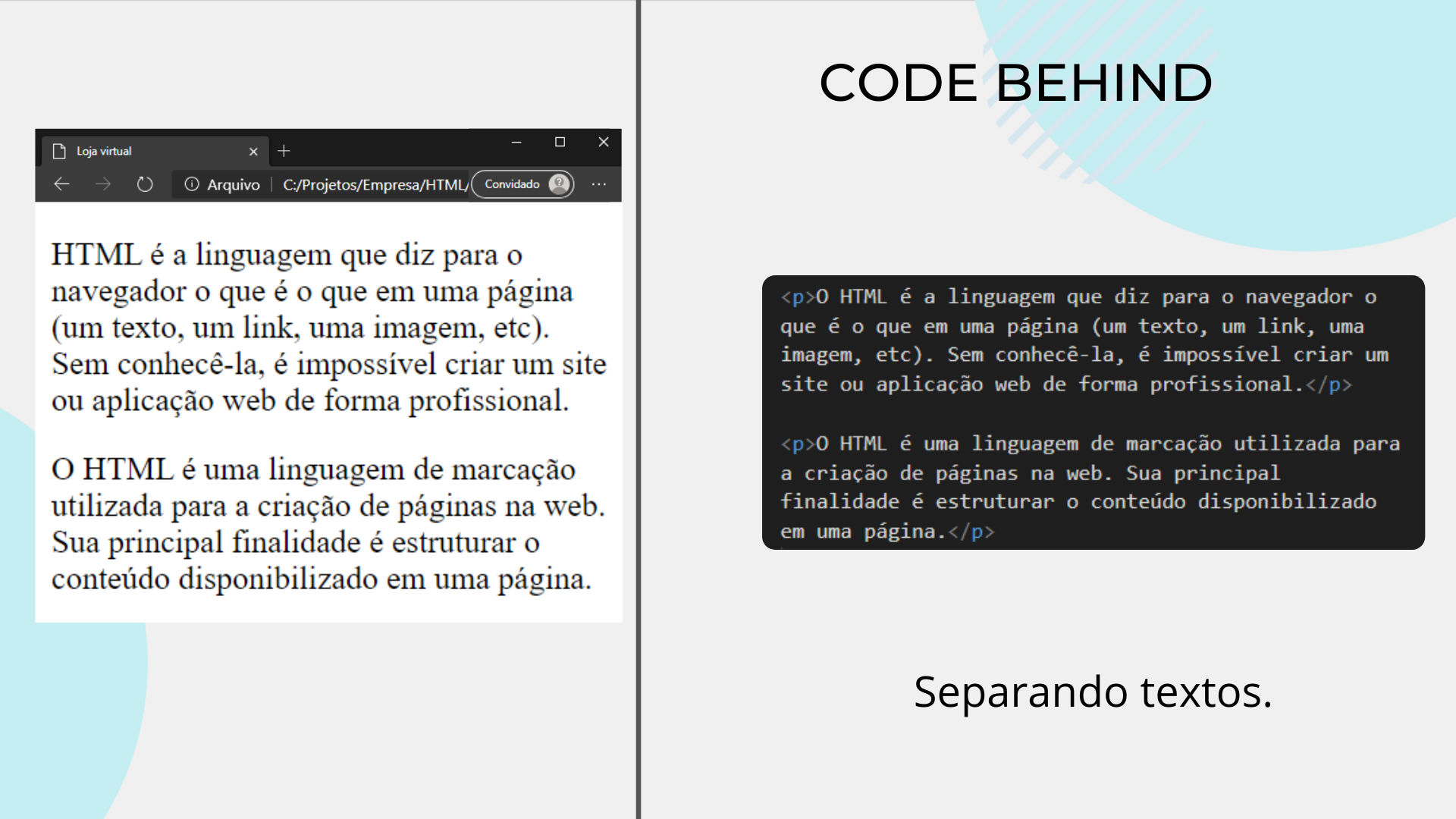
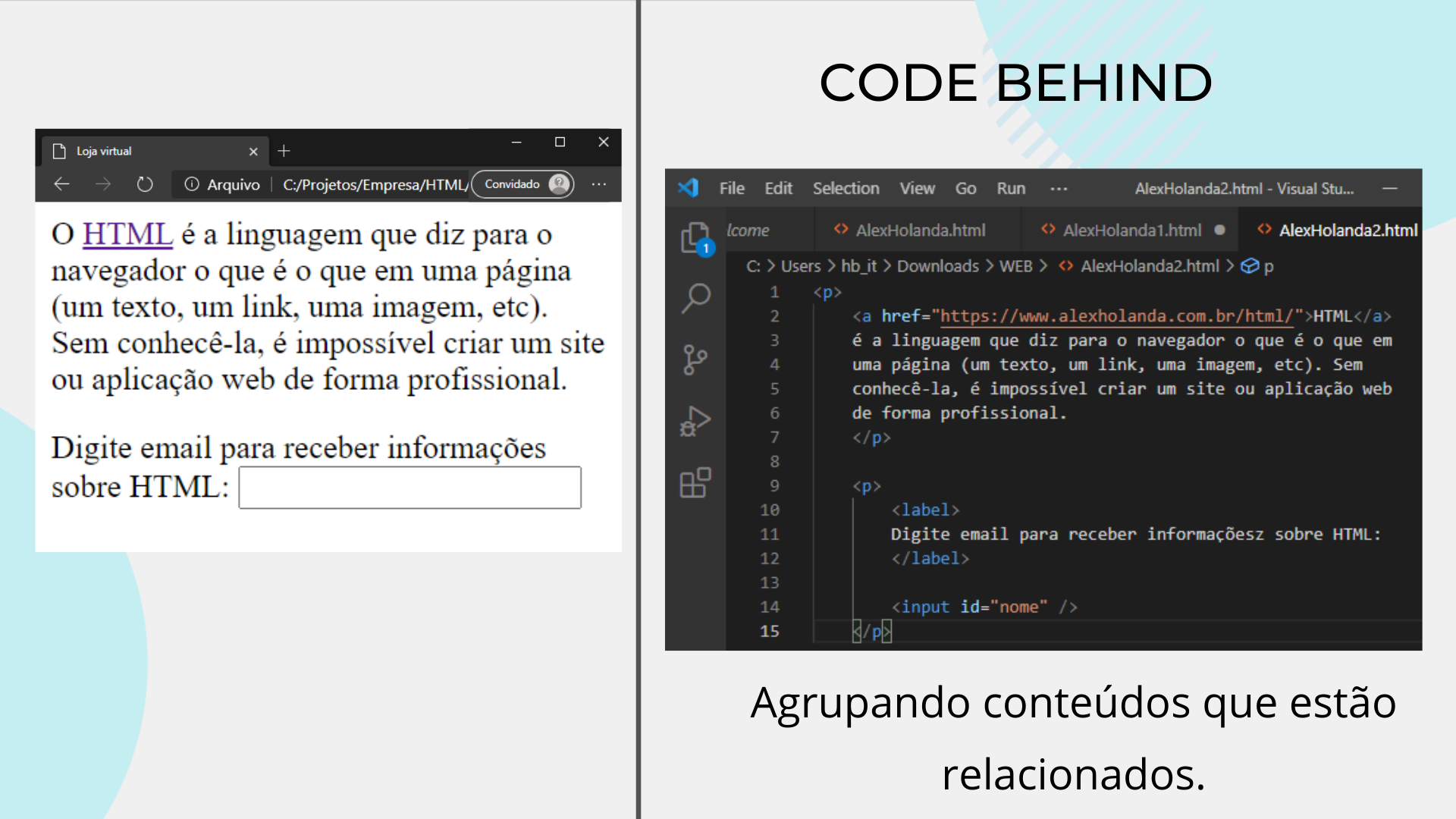
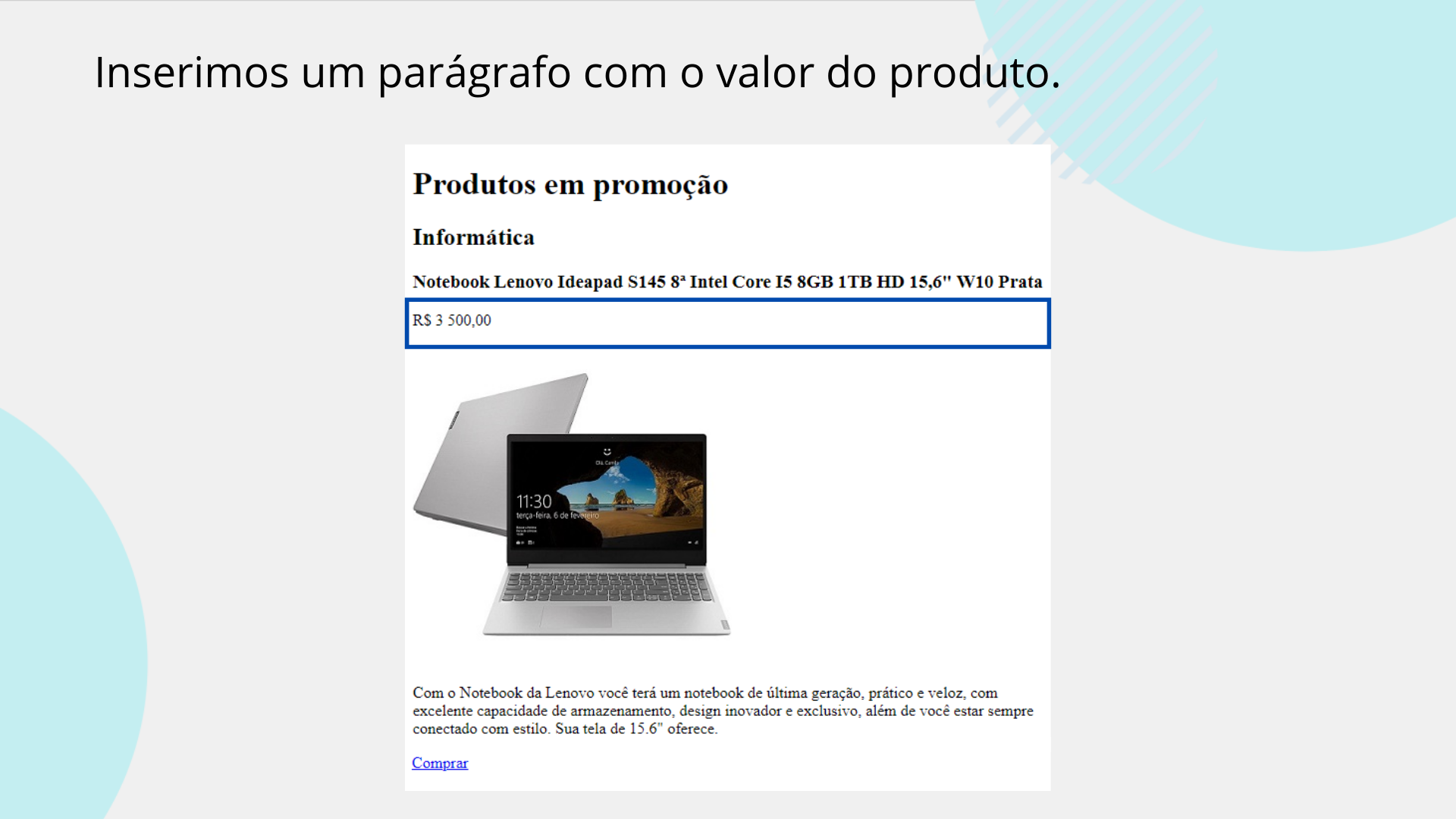
- p – criar um parágrafo
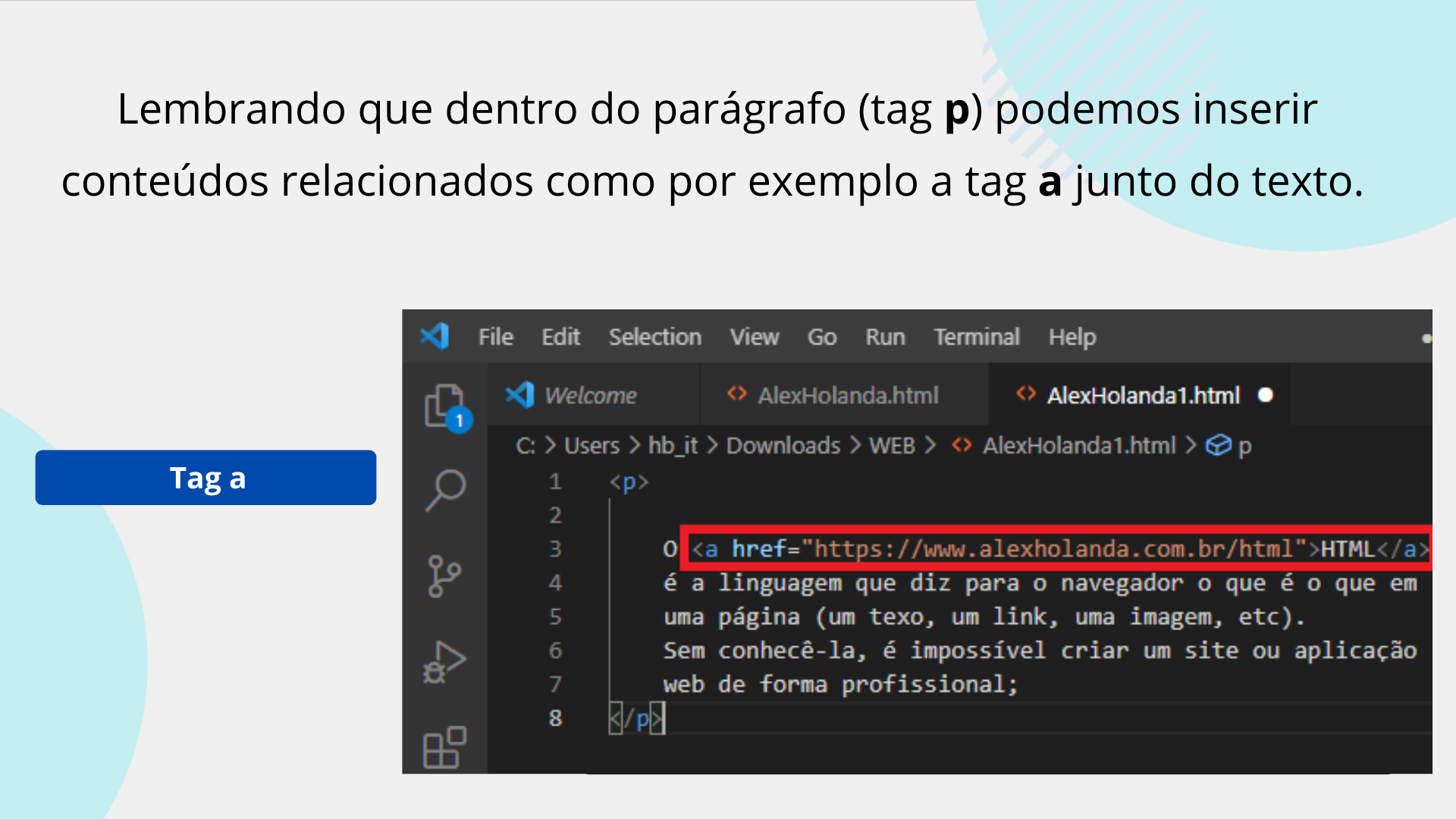
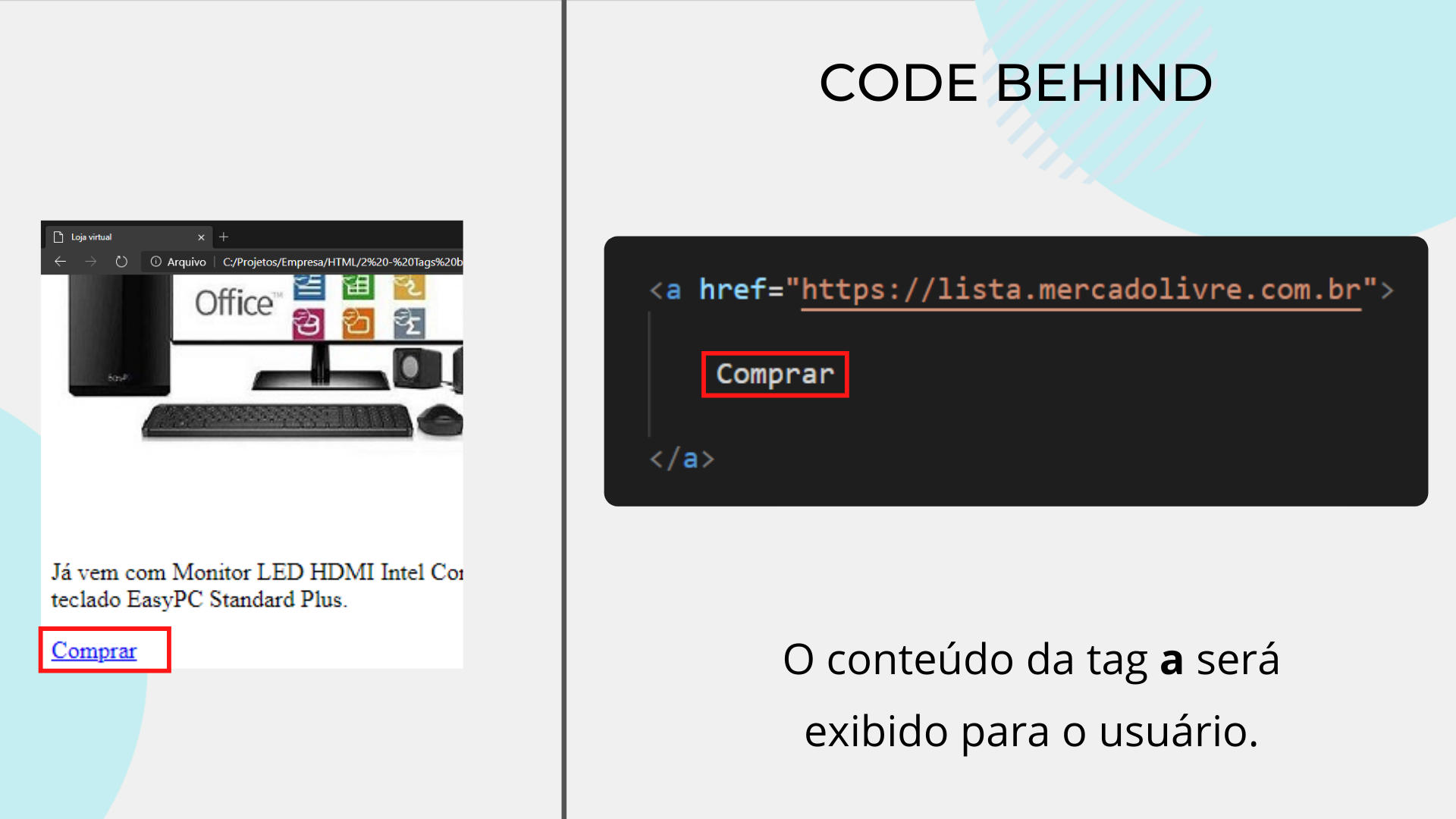
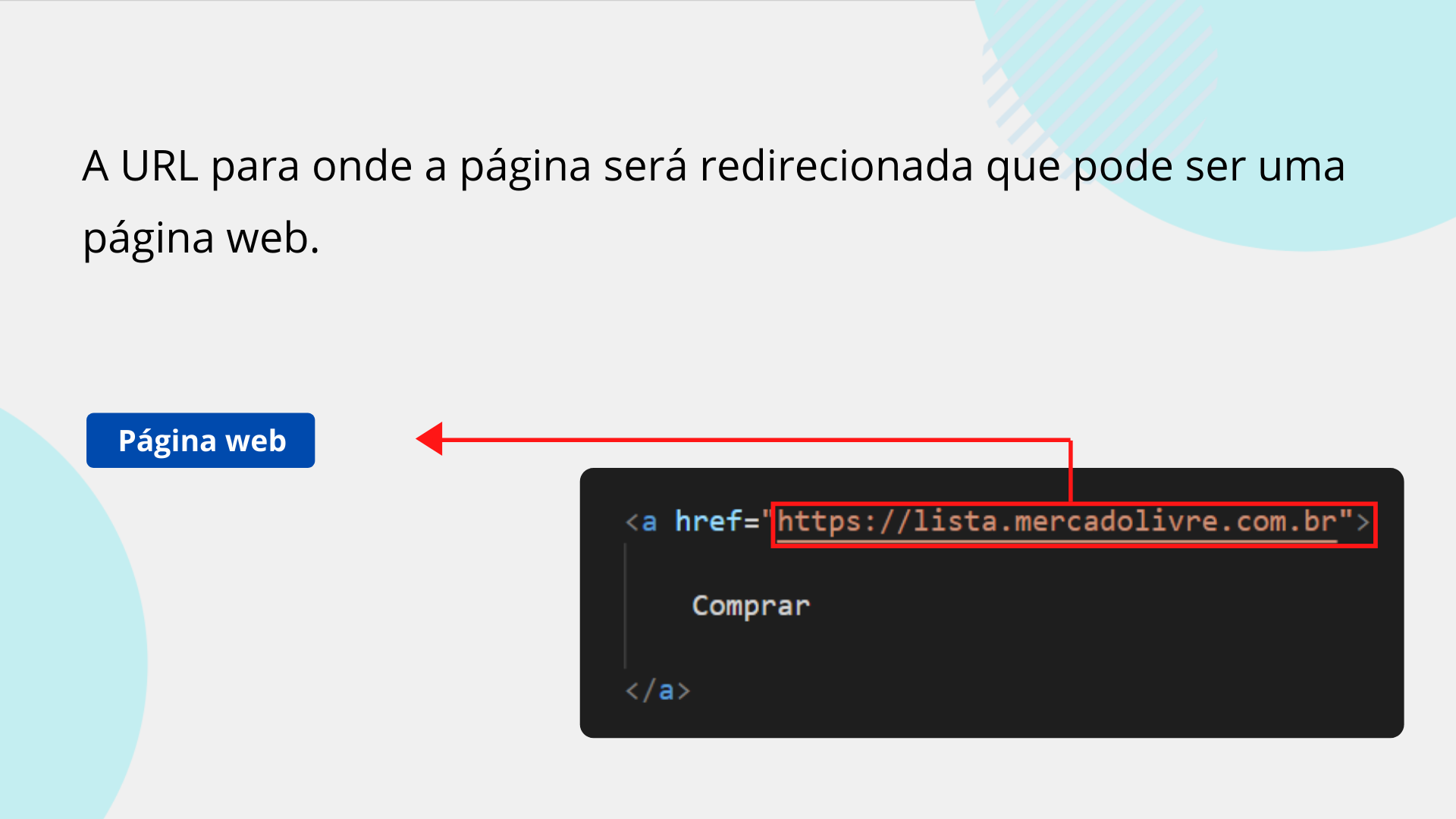
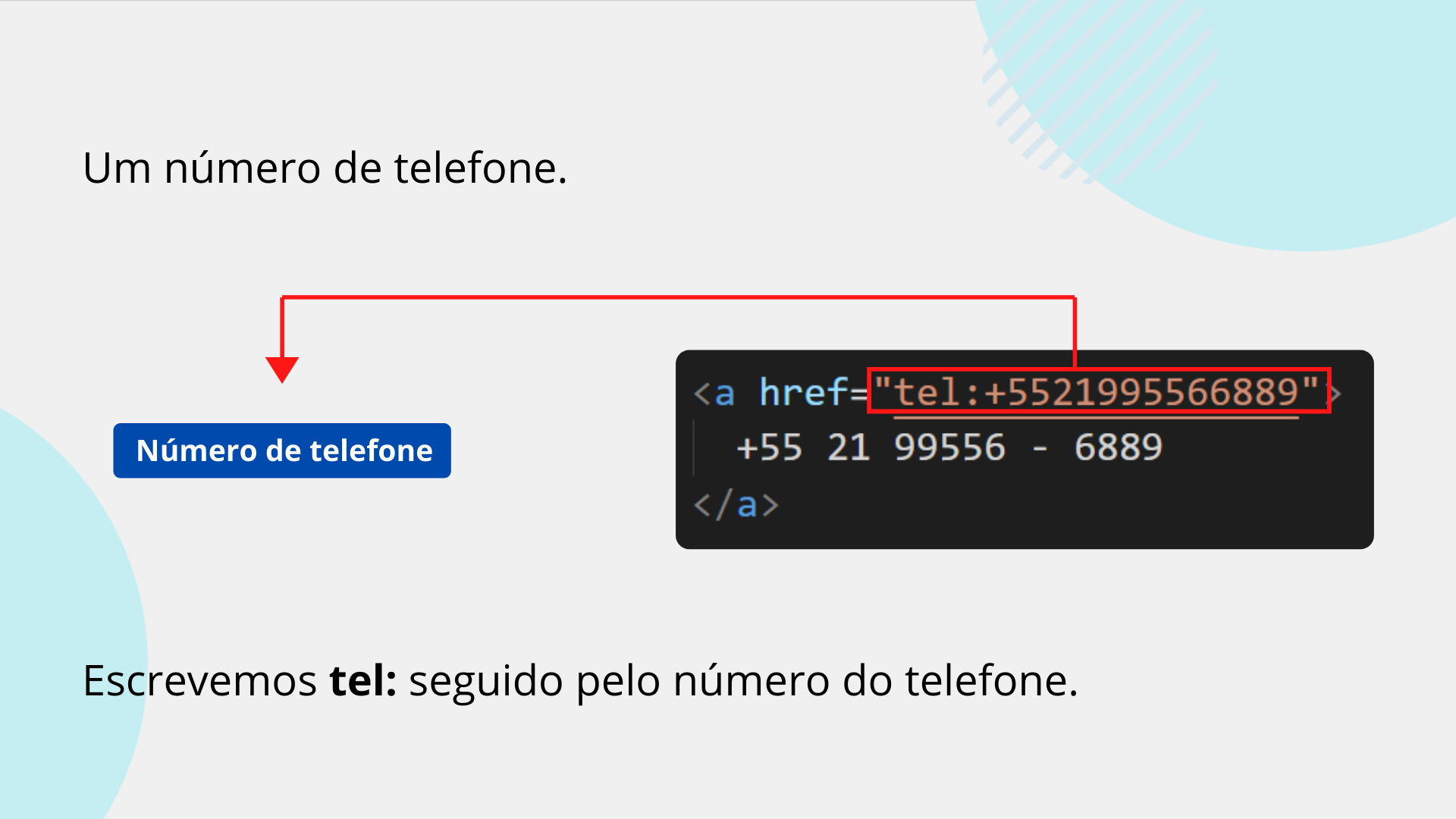
- a – criar um link
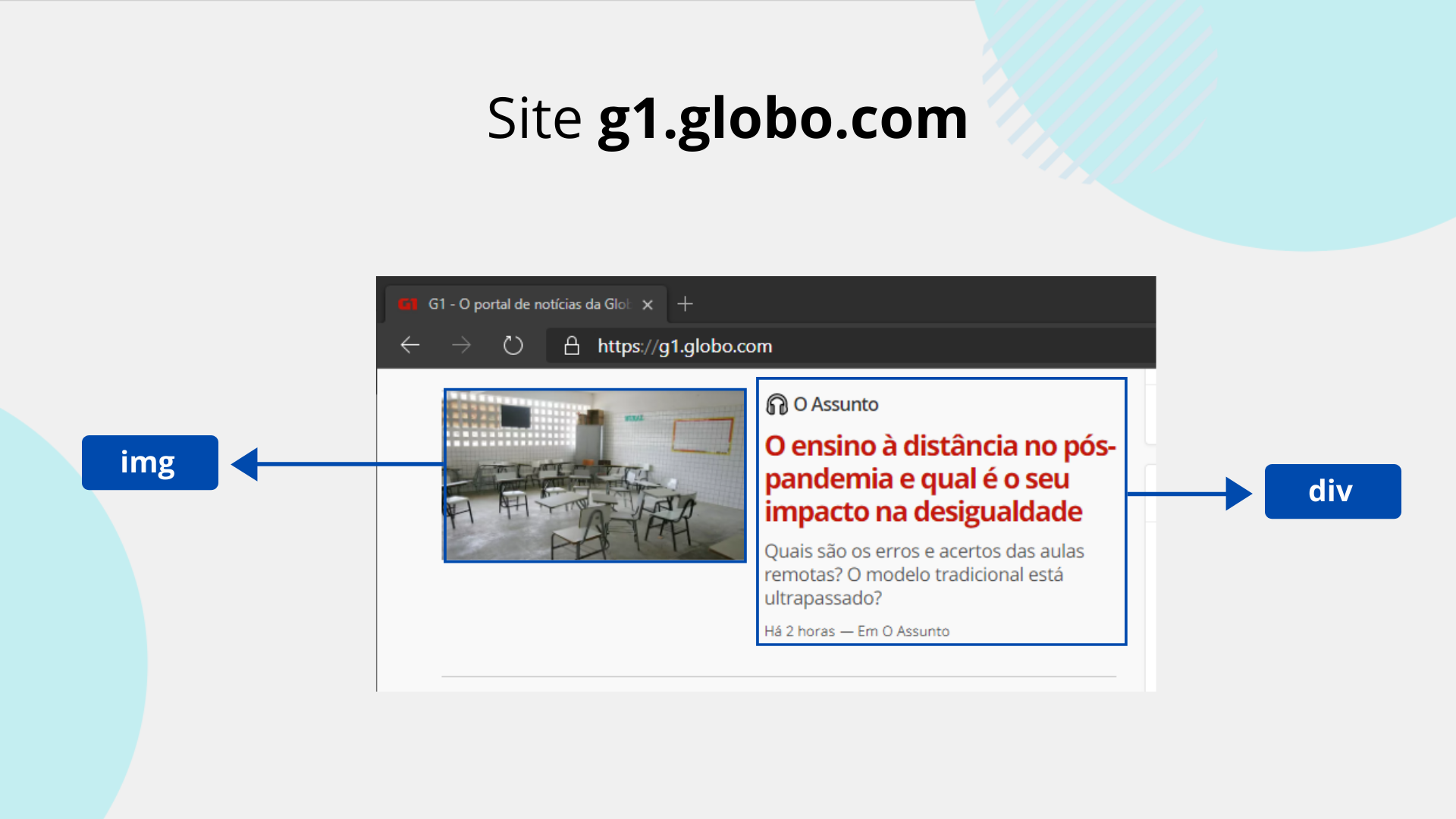
- img – exibir uma imagem
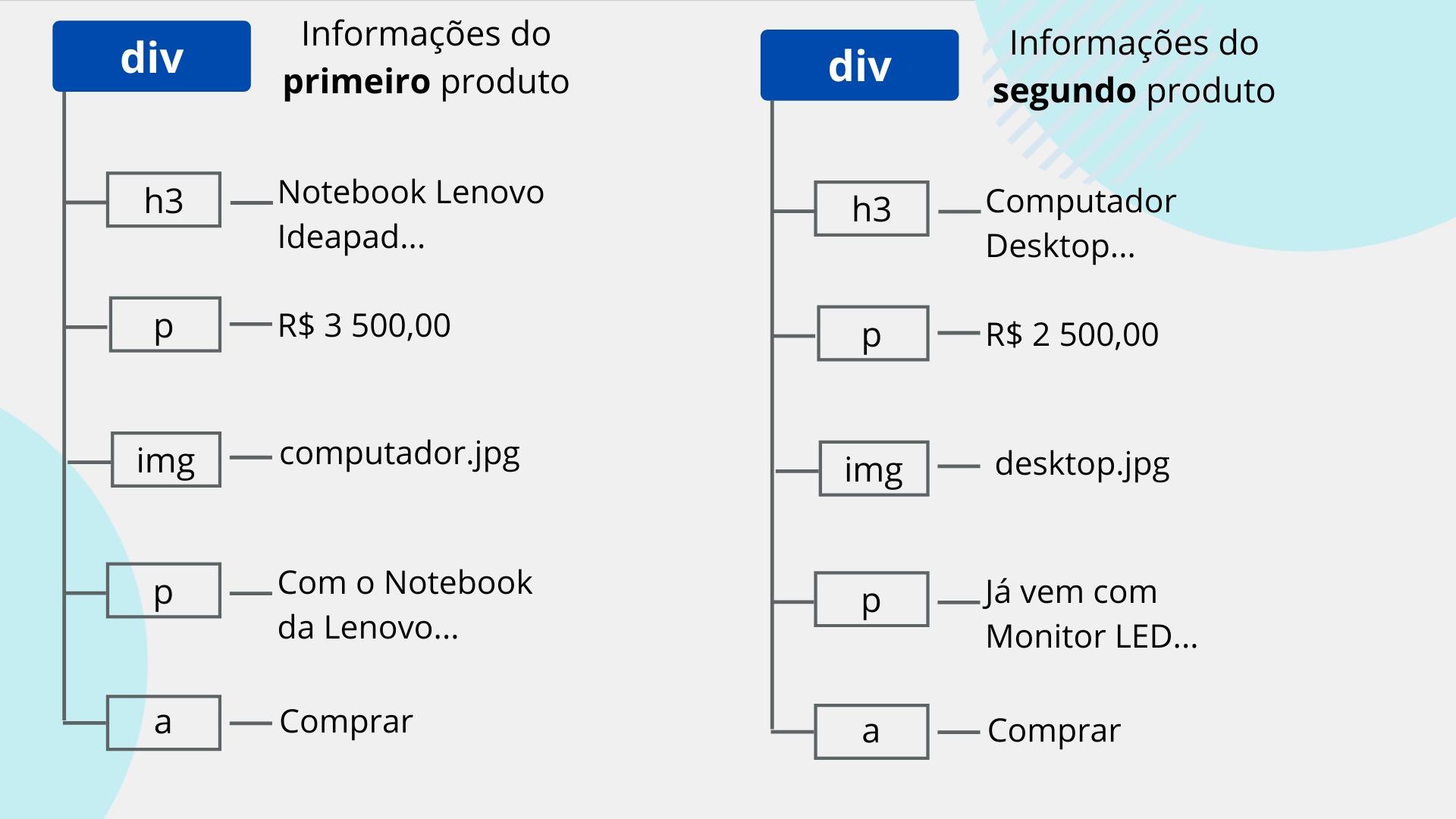
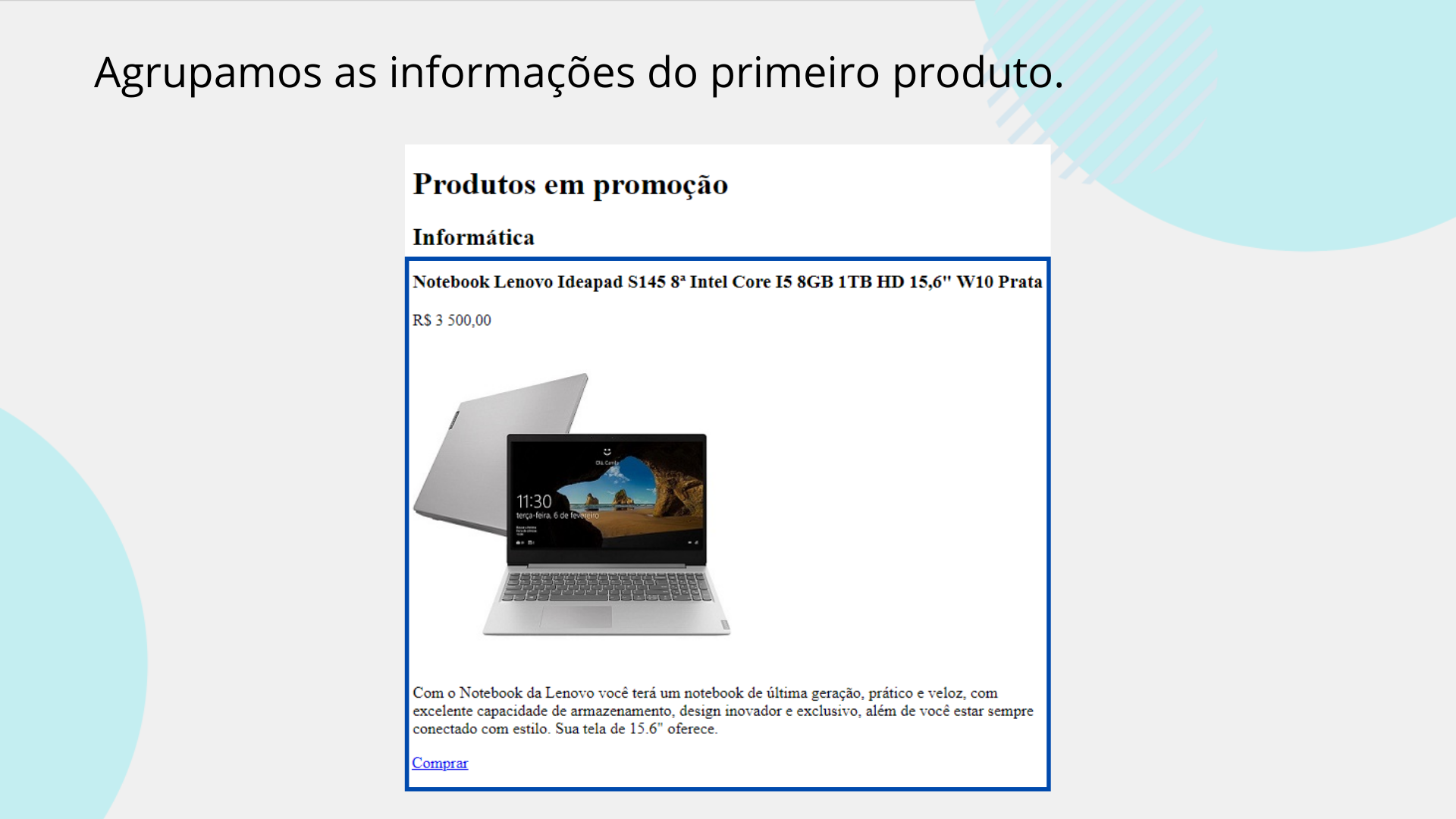
- div – agrupar elemento
Dúvidas?